3、盒模型、元素分类
一、整体布局规则
元素按照从左向右,从上向下的规则自动排列。称为正常流布局。
二、基本元素框(盒模型)
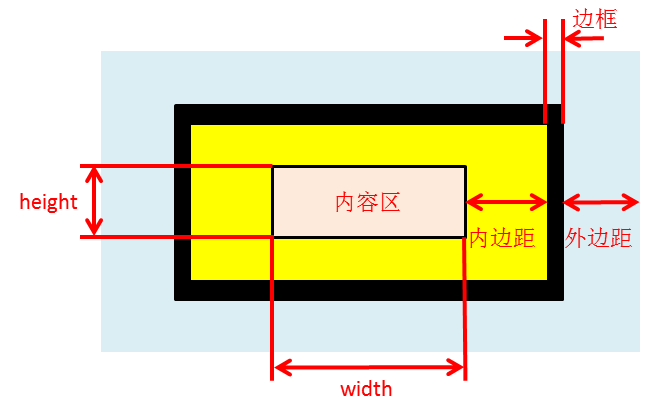
每个元素都会生成一个矩形框。包括内容区、内边距、边框、外边距,其中外边距可以是负值。
1、包含块
每个元素都有包含块,所有元素都是相对于包含块摆放的。
元素的包含块是指最近的块级祖先元素、表单元格或行内块祖先框的内容区构成。
2、标准盒模型:

实际宽度 = width + border(左右) + padding(左右) + margin(左右)
实际高度类似
注意:width、padding、margin的百分比值都是相对于包含块的width。height相对于包含块的height,若是包含块未指定height,会重置为auto。
3、怪异盒模型
实际宽度 = width(包含padding和border) + margin(左右)
CSS的box-sizing属性可设置盒模型计算方式: content-box对应标准盒模型,border-box对应怪异盒模型。width和margin可设置为auto,width优先级最高。
三、元素类型划分
替换元素:占位符,其内容就是由外部内容确定的。例如img,input。也生成框。
非替换元素:内容由其本身内容确定,绝大多数元素都是这种类型。如p、h1~6、span。
块级元素 vs 行内元素
| 元素类型 | 块级元素 | 行内元素 |
|---|---|---|
| 盒模型属性 | 支持所有 | 非替换元素不支持width、height。左右内、外边距可见,上下内外边距不会改变行高。边框重叠。 |
| 是否换行 | 是 | 否 |
| 水平格式化 | 默认宽度由包含块决定:width + 2 * padding + 2 * border + 2 * margin = 父元素width。替换元素的宽度默认是固有宽度。 | 宽度有内容决定 |
| 垂直格式化 | 高度由内容决定:height + 2 * padding + 2 * border + 2 * margin = 父元素height。margin-top/bottom无法auto。垂直相邻外边距合并。 | 高度由内容最高高度决定 |
| 常见元素 | div、h1-6、table、li、ul、ol、form、header、footer等 | span、a、em、b、strong、input(行内替换元素)、img(行内替换元素) |
| 注意 | body高度为0,子元素高度百分比相对于body宽度 | 换行会出现空格 |
四、margin重叠情况
1、上下margin重叠
2、父元素无padding-top、border-top,则子元素的margin-top会和父元素的margin-top重叠
3、空的块元素,无padding-top、border-top,其自身的margin-top和margin-bottom会重叠


 浙公网安备 33010602011771号
浙公网安备 33010602011771号