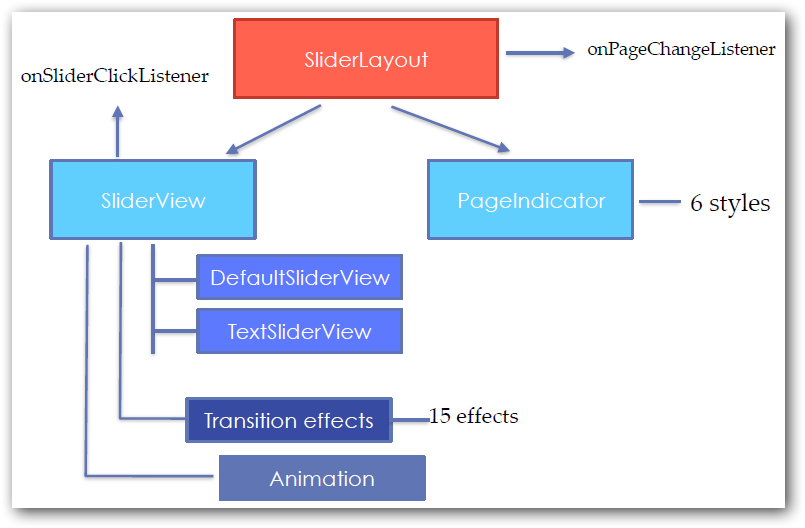
最核心的类是SliderLayout,他继承自相对布局,包含了可以左右滑动的SliderView,以及页面指示器PagerIndicator。这两部分都可以自定义。
AndroidImageSlider常规用法:使用TextSliderView+自定义PagerIndicator。

用法
1. 添加依赖
compile 'com.squareup.picasso:picasso:2.3.2'
compile 'com.nineoldandroids:library:2.4.0'
compile 'com.daimajia.slider:library:1.1.5@aar'
2. 布局文件中放置SliderLayout以及PagerIndicator
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:custom="http://schemas.android.com/apk/res-auto" android:orientation="vertical" android:layout_width="match_parent" android:layout_height="match_parent"> <com.daimajia.slider.library.SliderLayout android:id="@+id/slider" android:layout_width="match_parent" android:layout_height="200dp" />
//指示器的类型 <com.daimajia.slider.library.Indicators.PagerIndicator android:id="@+id/custom_indicator" android:layout_width="wrap_content" android:layout_height="wrap_content" android:gravity="center" custom:selected_color="#FF5500" custom:unselected_color="#55333333" custom:shape="rect" custom:selected_padding_left="2dp" custom:selected_padding_right="2dp" custom:unselected_padding_left="2dp" custom:unselected_padding_right="2dp" custom:selected_width="16dp" custom:selected_height="3dp" custom:unselected_width="16dp" custom:unselected_height="3dp" android:layout_gravity="center" /> </LinearLayout>
3.代码实现:
实例化若干个TextSliderView,对其设置好图片,文字以及相应的监听事件,最后添加到SliderLayout中。
可以对SliderLayout进行一些设置,如设置指示器类型,动画,延时时间等,
最后别忘了在布局摧毁的时候,调用sliderLayout.stopAutoCycle();方法停止广告的轮播,以释放资源。
package com.bignerdranch.android.cainiaoshop.fragment; import android.os.Bundle; import android.support.annotation.Nullable; import android.support.v4.app.Fragment; import android.util.Log; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.Toast; import com.bignerdranch.android.cainiaoshop.R; import com.daimajia.slider.library.Animations.DescriptionAnimation; import com.daimajia.slider.library.Indicators.PagerIndicator; import com.daimajia.slider.library.SliderLayout; import com.daimajia.slider.library.SliderTypes.BaseSliderView; import com.daimajia.slider.library.SliderTypes.TextSliderView; import com.daimajia.slider.library.Tricks.ViewPagerEx; import static android.content.ContentValues.TAG; /** * Created by Leo on 2017/7/29. */ public class HomeFragment extends Fragment{ private SliderLayout mSliderLayout; //指示器 private PagerIndicator mIndicator; @Nullable @Override public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) { View view = inflater.inflate(R.layout.fragment_home,container,false); mSliderLayout = (SliderLayout)view.findViewById(R.id.slider); //实例化指示器 mIndicator = (PagerIndicator) view.findViewById(R.id.custom_indicator); //初始化数据 initSlider(); return view; } private void initSlider(){ //实例化一个新的TextSliderView,并为其设置好图片,文字,点击事件。 TextSliderView textSliderView = new TextSliderView(this.getActivity()); textSliderView.image("http://m.360buyimg.com/mobilecms/s300x98_jfs/t2416/102/20949846/13425/a3027ebc/55e6d1b9Ne6fd6d8f.jpg"); textSliderView.description("新品推荐"); textSliderView.setOnSliderClickListener(new BaseSliderView.OnSliderClickListener() { @Override public void onSliderClick(BaseSliderView baseSliderView) { Toast.makeText(HomeFragment.this.getActivity(),"新品推荐",Toast.LENGTH_LONG).show(); } }); TextSliderView textSliderView2 = new TextSliderView(this.getActivity()); textSliderView2.image("http://m.360buyimg.com/mobilecms/s300x98_jfs/t1507/64/486775407/55927/d72d78cb/558d2fbaNb3c2f349.jpg"); textSliderView2.description("时尚男装"); textSliderView2.setOnSliderClickListener(new BaseSliderView.OnSliderClickListener() { @Override public void onSliderClick(BaseSliderView baseSliderView) { Toast.makeText(HomeFragment.this.getActivity(),"时尚男装",Toast.LENGTH_LONG).show(); } }); TextSliderView textSliderView3 = new TextSliderView(this.getActivity()); textSliderView3.image("http://m.360buyimg.com/mobilecms/s300x98_jfs/t1363/77/1381395719/60705/ce91ad5c/55dd271aN49efd216.jpg"); textSliderView3.description("家电秒杀"); textSliderView3.setOnSliderClickListener(new BaseSliderView.OnSliderClickListener() { @Override public void onSliderClick(BaseSliderView baseSliderView) { Toast.makeText(HomeFragment.this.getActivity(),"家电秒杀",Toast.LENGTH_LONG).show(); } }); //将TextSliderView添加到SliderLayout中 mSliderLayout.addSlider(textSliderView); mSliderLayout.addSlider(textSliderView2); mSliderLayout.addSlider(textSliderView3); //设置指示器类型 mSliderLayout.setCustomIndicator(mIndicator); //动画 mSliderLayout.setCustomAnimation(new DescriptionAnimation()); //设置转场效果 mSliderLayout.setPresetTransformer(SliderLayout.Transformer.RotateUp); //设置时间 mSliderLayout.setDuration(3000); //设置SliderLayout的监听事件 mSliderLayout.addOnPageChangeListener(new ViewPagerEx.OnPageChangeListener() { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { Log.d(TAG, "onPageScrolled: "); } @Override public void onPageSelected(int position) { Log.d(TAG, "onPageSelected: "); } @Override public void onPageScrollStateChanged(int state) { Log.d(TAG, "onPageScrollStateChanged: "); } }); } }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号