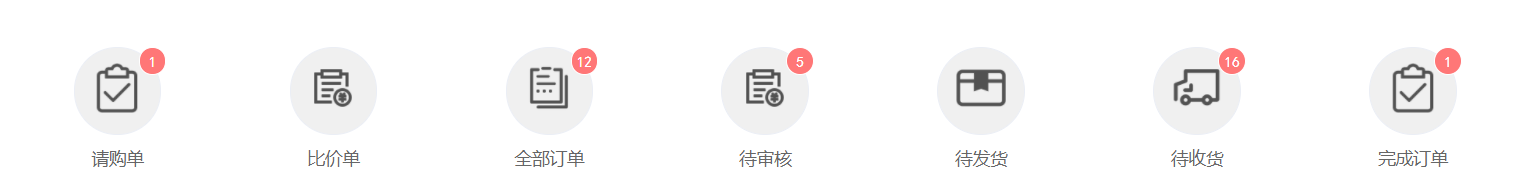
H5数字角标
使用css实现的数字角标
CSS
.tip {
display:block;
top:0px;
right:-4px;
position:absolute;
}
.item{
position: relative;
}
HTML
<div :value="0" class="item">
<el-card class="btn_list" shadow="hover" :body-style="{ padding: '10px' }" style="text-align: center">
<img :src="o.src" class="btn_img">
</el-card>
<div class="tip" v-if="o.news>0">{{o.news}}</div>
</div>
本文来自博客园,作者:两小无猜,转载请注明原文链接:https://www.cnblogs.com/charlottepl/p/13916173.html



 浙公网安备 33010602011771号
浙公网安备 33010602011771号