博客园样式-根据文章自动生成文章目录
平时经常在博客园写文章, 有很多网友私信问我的博客文章目录生成是怎么做的?中有有时间写一篇文章介绍了.
第一步.提取 JS 文件
文件保存为:addCategory.js
主要是生成目录的作用
$(document).ready( function addCategory() { if($("#navCategory").length>0) return; var blog = $("#cnblogs_post_body"); if( blog.length > 0 ){ var title_h2 = $("#cnblogs_post_body h2"); if( title_h2.length > 1 ){ var category = "<a name='labelTop'/><div id='navCategory'><b>本文目录</b><ul>"; title_h2.each(function(n){ $(this).before("<div style='text-align: right'><a href='#labelTop'>回到顶部</a><a name='label" + n + "'></a></div>"); category += "<li><a href='#label" + n + "'>" + $(this).text() + "</a></li>"; }); category += "</ul></div>"; blog.prepend(category); }; } followmj(); $("#ad_text_under_commentbox").remove(); $("#site_nav_under").remove(); $("#ad_under_post_holder").remove(); }); function followmj(){ if( $("#div_digg").length < 1 ){ setTimeout(followmj, 1000); return; } $("<div style='padding-bottom: 5px'></div>") .append($("<span class='icon_favorite' style='padding-top: 2px; padding-bottom: 2px'></span>")) .append($("#green_channel_follow").clone(true).text("关注农民阿姨") .removeAttr("id").css({ "font-weight": "bold", "padding-left": "5px", "color":"#399AB2","border-bottom":"0 none" })) .prependTo("#div_digg"); }
第二步.编写 CSS 样式
样式效果: 大家可以编写自己的样式效果,有兴趣自己百度.
div.blogStats { top: 115px; } div#blogTitle .title a { color: #000000; } body { background: url("/Skins/coffee/images/bg_body.gif") repeat scroll left top transparent; } #mainContent .forFlow { background: url("/Skins/coffee/images/bg_left.gif") repeat-x scroll left top #FEFEF2; border-width: 0; margin-bottom:10px; } div#blogTitle { background: none; } #sideBar { background: url("/Skins/coffee/images/bg_left.gif") repeat-x scroll left top #FEFEF2; padding-top:15px; border-width:0; } #cnblogs_post_body h2 { background: none repeat scroll 0 0 #5db4dc; clear: both; color: #000000; font-family: 'Courier New'; font-size: 18px; margin: 10px 0; padding: 6px 20px; } #cnblogs_post_body h3 { background: #2fd1cb; color: #000000; font-family: 'Courier New'; padding:0px 5px; } #cnblogs_post_body a:hover { color: #9CBA39; } #cnblogs_post_body a { color: #399AB2; padding: 1px 2px; text-decoration: none; border-bottom:0px; } #div_digg { background-color: #FFFFFF; border: 1px solid #D9DBE1; bottom: 0; position: fixed; padding: 8px 8px 8px 10px; right: -0px; } #div_digg { float: right; font-size: 12px; margin-bottom: 0px; margin-right: 0px; margin-top: 0px; text-align: center; width: 125px; }
第三步.登录博客园后台进行设置
3.1 上传 JS 文件
在博客园文件页中把javascript文件addCategory.js上传到服务器,并获取到文件连接地址。
3.2在博客园设置页中添加自定义脚本文件
在”页首Html代码”中添加
<script src="https://files.cnblogs.com/files/chaoren399/buildCTable.js" type="text/javascript"></script>
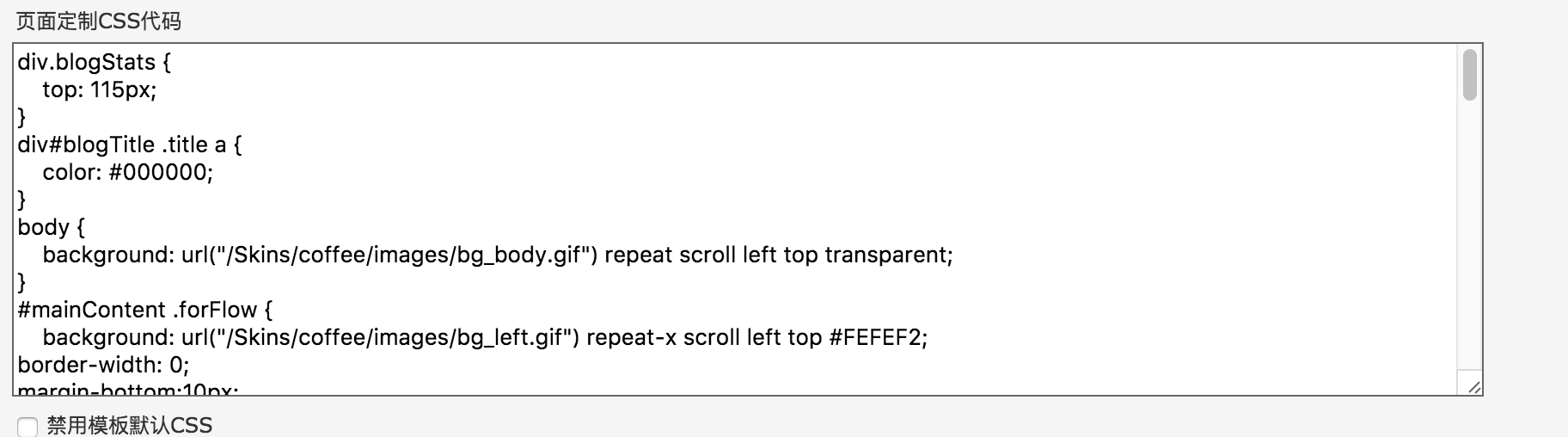
3.3在博客园设置页中添加自定义CSS
在”页面定制CSS代码”中添加刚才第二步写的的CSS代码

3.4 修改完毕保存后,确定文章中的带有H标签的就可以生成目录
岁月里,寒暑交替。人世间,北来南往。铭心的,云烟的。都付往事,不念,不问。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号