Java Script 学习日志 Div
2019年7月7日
学习网站: http://www.w3school.com.cn/js/js_examples.asp
1.输出
1. 1首先就是输出看
<script>
document.getElementById("demo").innerHTML = 5 + 6;
</script>
1.2 弹窗输出
<script>
window.alert(5 + 6);
</script>
1.3 log 输出
需要用 F12出现 console 界面<script>
console.log(5 + 6);
</script> 
1.4js动态添加div和删除div
<div id="container">
<input type="text" id="test"><button id="add">添加</button>
</div>
<div><p>tetse</p></div>
<script type="text/javascript">
var add = document.getElementById('add');
var container =document.getElementById('container');
var node=container.nextSibling;
add.onclick = function(){
oDiv = document.createElement('div');
oDiv.innerHTML = "<div id='container1'><input type='text' id='test'><input type='button' onclick='test(this)' value='减少'/></div>";
container.parentNode.insertBefore(oDiv, node)
node=oDiv.nextSibling;
}
function test(test){
test.parentNode.parentNode.removeChild(test.parentNode);
}
</script>
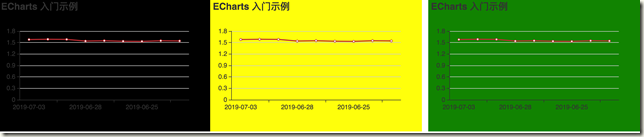
1.5 div 三列布局
<title>三列布局</title>
<style type="text/css">
body,h1{margin: 0;padding: 0;}
.left{
float: left;
width: 33%;
background-color: black;
color: green;
height: 250px;
}
.middle{
float: left;
width: 33%;
background-color: yellow;
height: 250px;
color: gray;
}
.right{
float: right;
width: 33%;
background-color: green;
height: 250px;
color: red;
}
.main{width: 90%;
margin: 0 auto;
text-align: center;
}
</style>
<div id="maincontainer">
<div id="main2" class="main1">
<div id="main20" class="left"> </div>
<div id="main21" class="middle"> </div>
<div id="main22" class="right"></div>
</div>
</div>
1.6
岁月里,寒暑交替。人世间,北来南往。铭心的,云烟的。都付往事,不念,不问。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号