jQuery基础之获取和设置标签元素属性
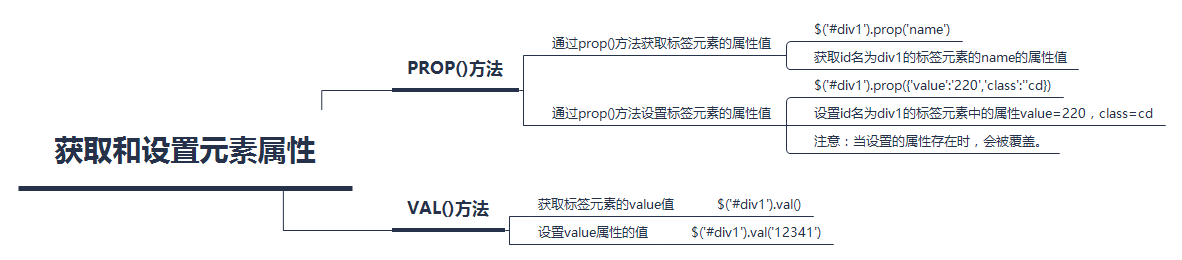
jQuery基础之获取和设置标签元素属性方法,如下图:
代码实现:
1 <script src="JS/jquery-1.12.4.min.js"></script> 2 <script> 3 // 获取元素属性函数 4 $(function(){ 5 // 通过prop(属性名)方法,获取标签元素的属性值 6 var $div = $('#div1 #int1'); 7 console.log($div.prop('id')) 8 // 通过prop()方法获取value的值 9 var result = $div.prop('value') 10 console.log(result,typeof(result)) 11 // 通过val()方法获取value的值 12 result = $div.val() 13 console.log(result,typeof(result)) 14 // 以上两种方式获取的值和类型都完全相同 15 }); 16 // 设置元素属性值 17 $(function(){ 18 var $div = $('#div1 #int1'); 19 // 通过val()方法设置元素属性值 20 $div.val('222222222'); 21 // 通过prop()方法设置元素属性值 22 // 当使用prop()方法设置元素属性值时,如果原属性存在则会覆盖掉原属性及原属性值 23 $div.prop({'value':'333333'}); 24 // 当使用prop()方法设置元素属性值时,如果原属性不存在,则会追加上设置的属性及属性这 25 $div.prop({'class':'inp1','name':'my_inp'}) 26 }); 27 </script> 28 29 <body> 30 <div id="div1"> 31 32 <input type="text" id="int1" value="11111"> 33 </div> 34 </body>
该花的钱要花,该吃的饭要吃。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号