文本超出隐藏显示省略号兼容问题
最近做一个项目的时候遇到一个css兼容性问题,就是限制文本副标题最多显示三行,隐藏超出部分并显示省略号,说实话,之前这种东西做了好多,一般都是用css去控制一下,css代码如下:
display: box; display: -webkit-box; -webkit-box-orient: vertical; -webkit-line-clamp: 3;//限制三行 text-overflow: ellipsis; overflow: hidden;
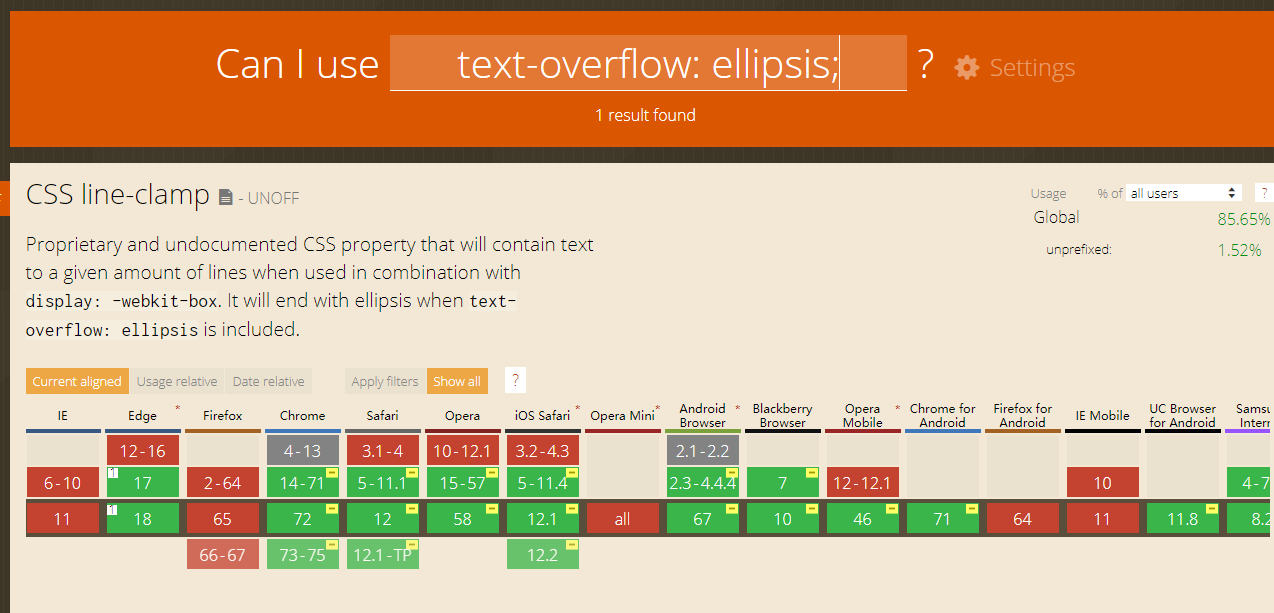
就是在文本容器上设置高度为行高的三倍,超出隐藏,然后利用 text-overflow: ellipsis; 属性去显示省略号,但是这有个问题就是这个属性兼容性不好,如下:

firfox和ie不支持,之前公司测试没注意这些细节,现在公司测试要求必须都显示省略号,想了一下,最后用js来实现,代码如下:
$(".dealers-list-info").each(function (i) { var parentH = $(this).height();//父元素的高度 var txtBox = $(this).find('p'); while (txtBox.outerHeight() > parentH) {//对比父元素和子元素的高度 txtBox.text(txtBox.text().replace(/(\s)*([a-zA-Z0-9]+|\W)(\.\.\.)?$/, "...")); }; });
原理就是设置文本容器 p 标签父元素的高度为3倍行高然后不断对比文本容器p标签和文本容器父元素 .info 的高度,如果 p 的高度大于 .info高度说明还是超出,就把 p 元素文本后三位用省略号代替直到文本容器p的高度等于 .info的高度说明刚好显示三行,循环结束。
这种方法其实比较笨,如果文本过长的话会影响性能,想过让后端去截取文字,但是这是一个国际站,不同语言下的文字长度不同,所幸这个副标题文字也不会太多,暂且先用这种方法,等想到更好的方法了再更。。。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号