常用数据处理的方法
1.重置列表中的参数名
const productIndustryOpt = res.data[0].staticData
.map(item => {
let obj = {};
obj.label = item.staticDataName;
obj.value = item.staticDataCode;
return obj;
});
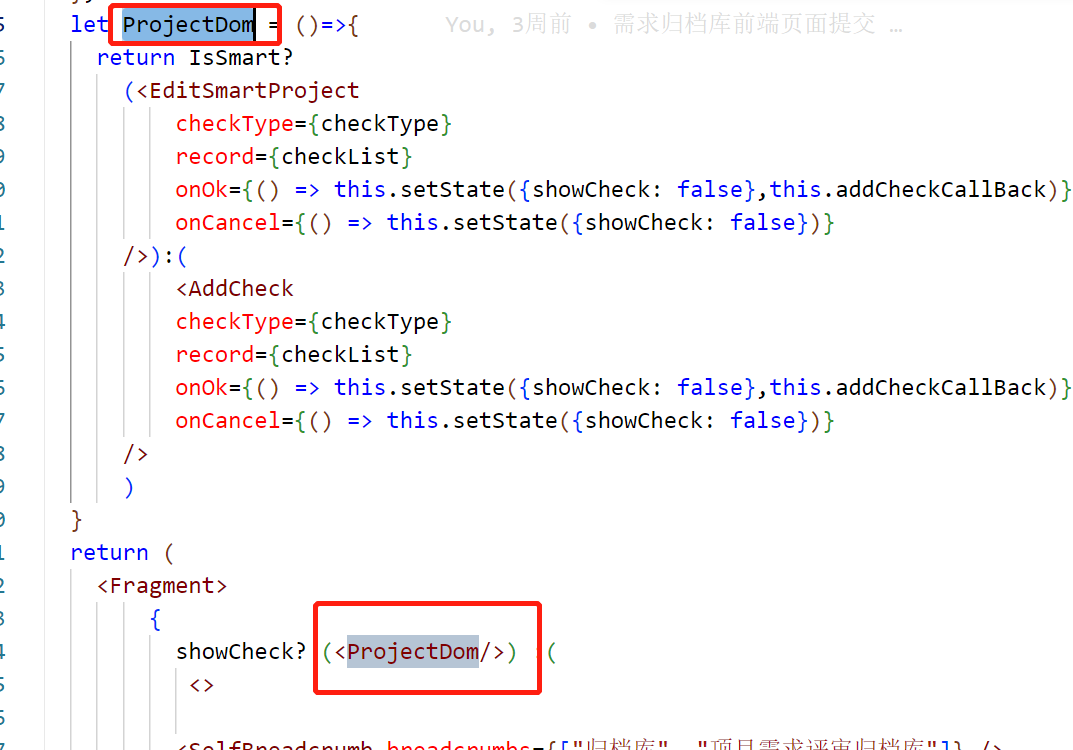
2.组件判断显示react

3. vue加载图片
<img :src="接口请求的完整路径"> 或者 <img :src="require(相对路径)">
4.vue中点击某个按钮之后 回到头部
document.querySelector('.light-little-scroll').scrollTo(0,0);
5. elementUI diaslog 组件 destroy-on-close属性的 用法

在关闭组件时会触发销毁的方法,等再次加载该组件时数据会再次加载,实现更新的效过
6. elementUI el-input触发enter事件,直接@keyup.enter没效果,原生的input可以 因为有封装所以要加上.native
@keyup.enter.native="addKey"
7.当数组为空的时候需要显示样式 直接判断.length===0 有时候会报错,用下面的办法
<com-noData v-if="Array.isArray(tagsList)&&tagsList.length==0"></com-noData>
8.接口返回的数据是"{name:[{a:1}]}" 这种直接用JSON.parse()会报错 根本不是json格式的数据
解决:
(new Function("return " + str))(); 或者:eval("(" + str + ")");



 浙公网安备 33010602011771号
浙公网安备 33010602011771号