vue+element form 动态改变rules校验数据
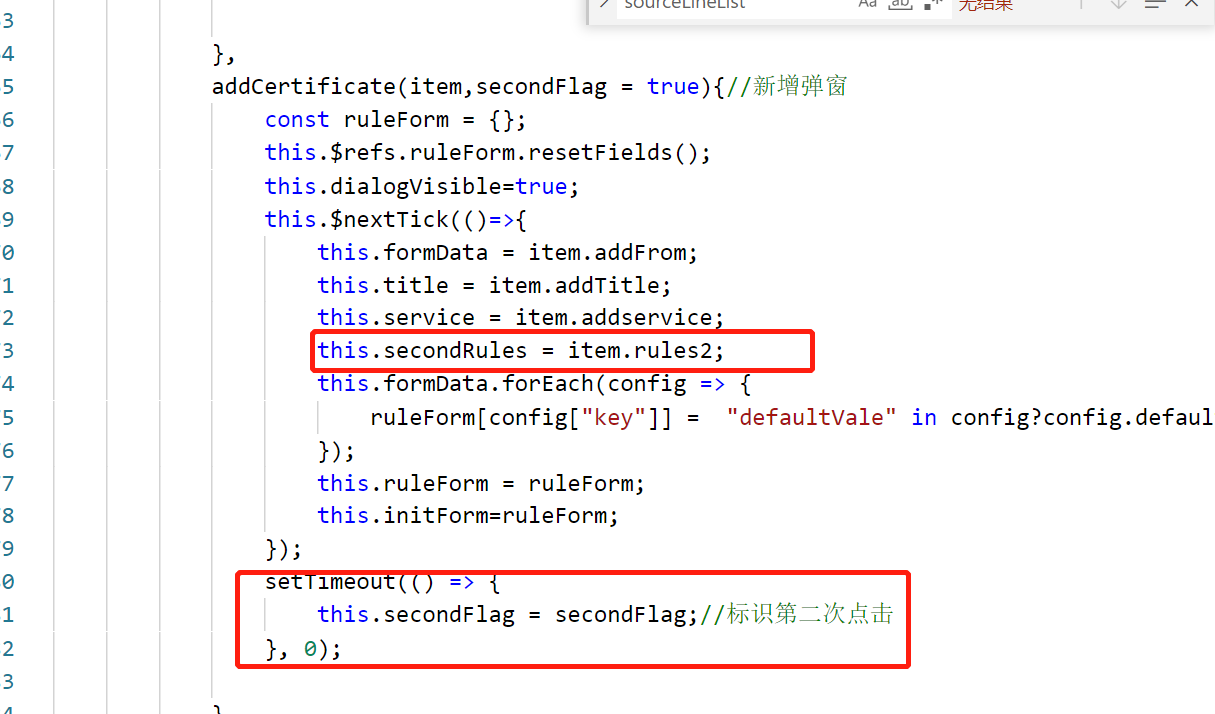
优化:确定secondRules的数据在secondFlag改变之前进行赋值 可以用$nextTick来执行,不用setTimeOut
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
1.动态改变rules的值不起效果,所以看了别人的博客改了一下用computed监听才起效果
<el-form ref="ruleForm" label-width="100px" :rules="currentRules" :model="ruleForm" class = "queryForm form_input">
</el-form>
computed: {
currentRules:function(){
console.log(this.secondFlag);
if(this.secondFlag){ //是否改变rules的判断参数
return this.secondRules;
}else{
return this.rules;
}
},
},
因为我的第二个rules不是初始化的 是动态的数据,所以要先确定secondRules的数据在secondFlag改变之前进行赋值,所以我用了setTimeout处理。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号