解决:webpack打包js项目ie11浏览器下报promise 未定义
项目背景:webpack+js+seajs 引入文件用require或者define
1.下载依赖包 npm install babel-polyfill
2.引入该依赖:webpack.config.js中
module.exports = {
entry: {
"main": ["babel-polyfill",_path("js/main.js")],
"hello": _path("js/hello.js"),
"closedTask": _path("js/closedTask.js"),
"personDetail":_path("js/personDetail.js"),
"UserHelp":_path("oneframe/js/component/UserHelpManage.js")
},
};
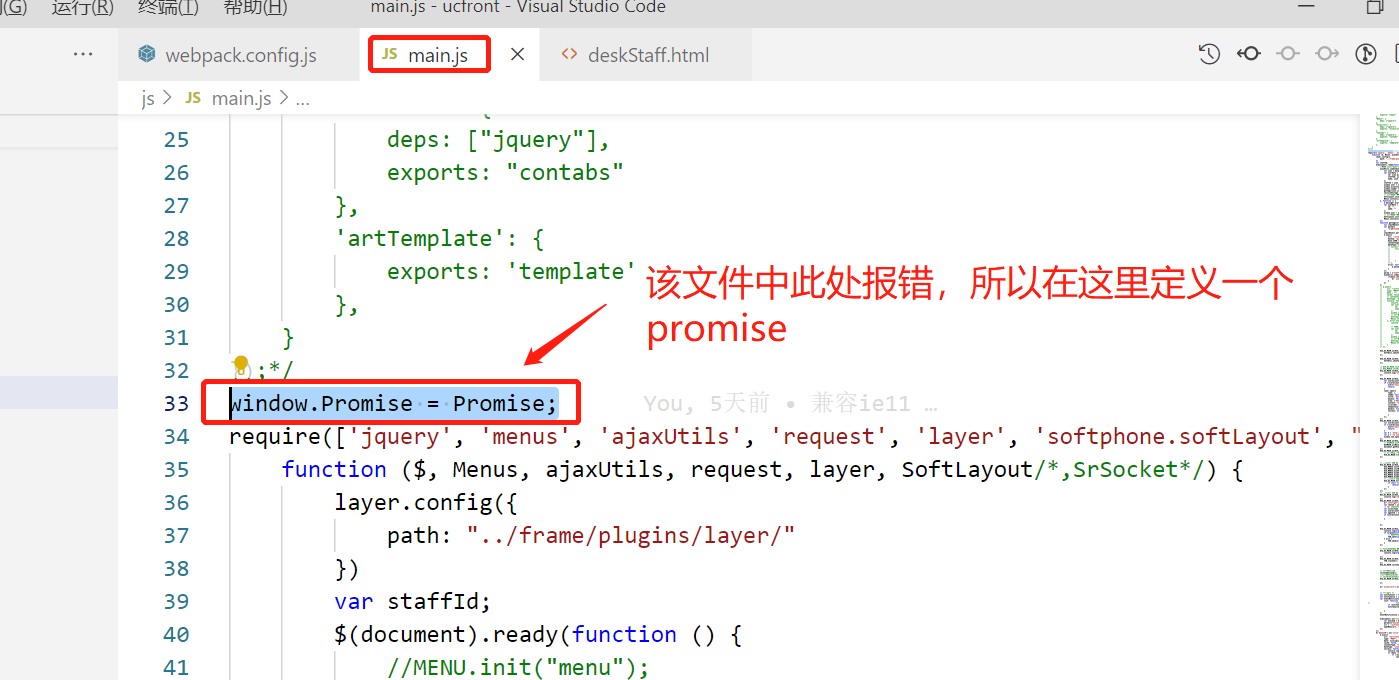
3.之后仍然报错 'promise 未定义' 所以在报错的文件中那里定义 window.Promise = Promise;
![]()




 浙公网安备 33010602011771号
浙公网安备 33010602011771号