antd DatePicker限制日期的选择
import React from 'react';
import ReactDOM from 'react-dom';
import {Input,DatePicker,Form,Col,Button,Select,TimePicker} from 'antd';
import 'antd/dist/antd.css';
import locale from 'antd/lib/date-picker/locale/zh_CN';
import 'moment/locale/zh-cn';
import moment from 'moment';
import ChildrenCom from './children-com.js';
moment.locale('zh-cn');
const { RangePicker } = DatePicker;
const { Option } = Select;
class FormItem extends React.Component{
constructor(props){
super(props);
}
dateChange = (date,dateString)=>{
this.setState({
endTime:dateString
})
};
// 日期限制
disabledDate=(current)=>{
let dateTime = new Date(+new Date() +8*3600*1000).toISOString();
let timeArray =dateTime.split("T")[0].split("-");
let newDate = timeArray[0]+"-"+timeArray[1]+"-"+timeArray[2] ;//当前年月日
let nexDate = timeArray[0]+"-"+(Number(timeArray[1])+1) ;//下个月
// 1、限制只能选择当前月份的日期并且今天之前的日期不可选择
// return (current && current< moment(newDate)) || (current && current > moment(nexDate));
// 2、限制今天之前的日期不能选择
//return current && current< moment(newDate) ;
return current < moment().startOf('day');
// 3、限制只能选择当天的时间
// return current < moment(new Date()) || current > moment().endOf('day');
}
render(){
// console.log(this.props);
// const { getFieldDecorator } = this.props.form;
return(
<div>
<DatePicker
showTime
disabledDate = {this.disabledDate}
value={
this.state.endTime?moment(this.state.endTime,"YYYY-MM-DD HH:mm:ss"):moment()
}
onChange={this.dateChange}
format="YYYY-MM-DD HH:mm:ss"
/>
</div>
)
}
}
export default FormItem;
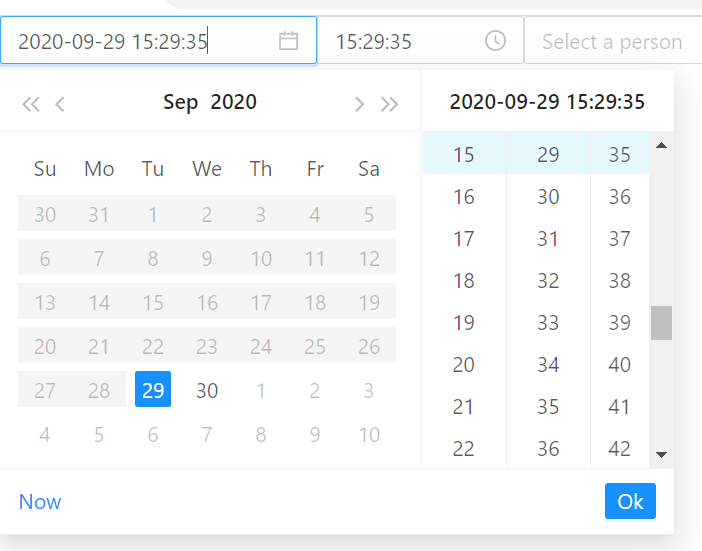
实现图:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号