gulp + es6 + babel+ angular 搭建环境并实现简单的路由
1.ECMAscript 6的语法糖面临的唯一问题就是浏览器兼容的问题,使得很多程序员望而怯步。
2.babel的作用就是将es6的语法编译成es5被浏览器所识别。这样就可以任性的使用es6了。
3.gulp的使用:http://www.cnblogs.com/changyaoself/p/7856223.html。最好去看大佬的更多详情与解释。
4.上代码:
// gulpfile.js
var gulp=require("gulp");
var babel = require("gulp-babel");
var es2015 = require("babel-preset-es2015"); //es6编译es5
var webpack = require("gulp-webpack"); // 针对es6 的import 和export
var watch = require('gulp-watch'); // 实时的监听js文件,以及时的更新打包
var uglify = require('gulp-uglify'); // 文件压缩
gulp.task("js",function(){
gulp.src("es6/*.js")
.pipe(babel({presets:[es2015]}))
.pipe(gulp.dest("noUse")) // 此处noUse为垃圾文件的放置,主要是先import编译成es5会变成require,被报require is not defined ,所以通过webpack再打包才能正确执行。
.pipe(webpack({ // 没有import 和 export 模块化的功能就不需要这一步。
output:{
filename:"all.js" // 打包后的合并文件
},
stats:{
colors:true
}
}))
.pipe(uglify())
.pipe(gulp.dest("es5"));
});
gulp.task('default',function(){
gulp.run(['js']); //先执行task为js的任务。
gulp.watch('es6/*.js', ['js']); // 监听es6 目录下的js文件,发生变化,再次执行任务。
});
这里不需要创建.babelrc 格式的文件。
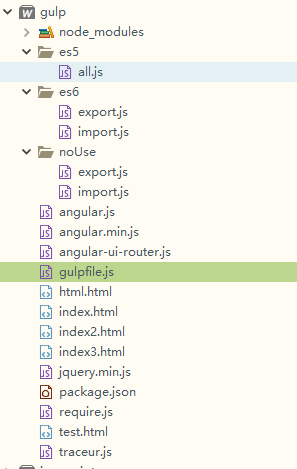
5.看目录:gulp执行后:

6.与angular 配合使用 页面html:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body ng-app="app" ng-controller="controller">
<div >
<p>{{text}}</p>
</div>
<ul>
<li><a ui-sref='index'>页面1</a></li>
<li><a ui-sref='index1'>页面2</a></li>
<li><a ui-sref='index2'>页面3</a></li>
</ul>
<ui-view></ui-view>
</body>
<script src="es5/all.js" type="text/javascript" charset="utf-8"></script>
</html>
7.更改import.js 文件:
import name from "./export";
import $ from "./../jquery.min.js"; //es6文件导入的方式。./是必须的,替代绝对路径。
import angualr from "./../angular.js";
import route from "./../angular-ui-router.js";
console.log($);
alert(name);
var app = angular.module('app',['ui.router']);
app.config(["$stateProvider","$urlRouterProvider",function($stateProvider,$urlRouterProvider){ //这里angular注入必须是严格的注入模式,否则会注入失败。
$urlRouterProvider.when("","/index");
$stateProvider.state("index",{
url:'/index',
templateUrl:'index.html',
resolve:{
loadOCjs:function(){}
}
}).state("index1",{
url:'/index1',
templateUrl:'index2.html',
resolve:{
loadOCjs:function(){}
}
}).state("index2",{
url:'/index2',
templateUrl:'index3.html',
resolve:{
loadOCjs:function(){}
}
});
}]);
app.controller('controller',['$scope',function($scope){ // 这里可以任性应用es6的语法。
$scope.text = name;
}]);
8. export.js 文件:
export default 'yao';
9.发现一个不完美的地方:这样严格的注入模式会不会耽误了class 的强大功能。提供一个思路去尝试:controller as 替代 的注入。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号