gulp 打包合并
1.安装node.js 下载地址: http://nodejs.cn/
打开node.js 命令行,输入: node -v ,有版本号,则正确安装。
2.安装淘宝镜像 :命令行输入 :
npm install -g cnpm --registry=http://registry.npm.taobao.org
目的:使下在速度更快。
3.全局安装gulp
cnpm install --global gulp
4.创建目录,打开F盘,创建gulp文件夹。命令行输入 :
f:
cd gulp
5.安装本地gulp
cnpm install --save-dev gulp
6.创建package.json文件
cnpm init
一路enter确定就行
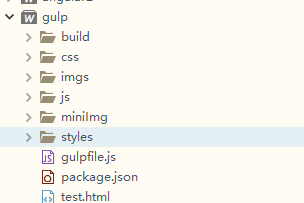
7.web编辑器打开此gulp目录,如hbuilder、webstorm。在gulp目录下创建gulpfile.js文件,gulp运行的入口

8.确定何种打包压缩,html、js、css、img
9.js打包
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
gulp.task('default',function(){
gulp.src('js/*.js') // 路径问题:gulpfile.js为路径的起点。此路径表示js文件下的所有js文件。
.pipe(concat('all.js')) //合并成的js文件名称
.pipe(uglify()) //压缩
.pipe(gulp.dest('build')); //打包压缩在build目录下。
});
10.运行;node.js输入
gulp
会有报错,提示 gulp-concat组件没有安装。开始安装 :cnpm install gulp-concat --save-dev
再次运行 :gulp
再次报错,提示gulp-uglify组件没有安装。开始安装 :cnpm install gulp-uglify --save-dev
再次运行 :gulp
。。。。。。。。。。。。。。。
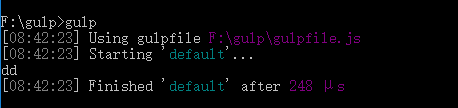
成功之后会
这里会看到 finished ‘default’ ,‘default’ 就是gulp.task任务开始的默认入口。如果创建多个task任务,且修改任务名称如:
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
gulp.task('default',function(){
gulp.src('js/*.js') // 路径问题:gulpfile.js为路径的起点。此路径表示js文件下的所有js文件。
.pipe(concat('all.js')) //合并成的js文件名称
.pipe(uglify()) //压缩
.pipe(gulp.dest('build')); //打包压缩在build目录下。
})
//css 打包压缩
var autoprefix = require('gulp-autoprefixer');
var minifyCSS = require('gulp-minify-css');
gulp.task('style', function() { //task 任务名称为style
gulp.src('.css/*.css')
.pipe(concat('styles.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('styles'));
});
重新运行 : gulp
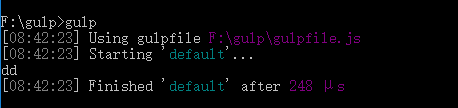
结果:
会发现只运行了 default的task任务。因为这是唯一默认的gulp执行入口。修改如下
var gulp = require('gulp');
var concat = require('gulp-concat');
var uglify = require('gulp-uglify');
gulp.task('js',function(){
gulp.src('js/*.js') // 路径问题:gulpfile.js为路径的起点。此路径表示js文件下的所有js文件。
.pipe(concat('all.js')) //合并成的js文件名称
.pipe(uglify()) //压缩
.pipe(gulp.dest('build')); //打包压缩在build目录下。
})
//css 打包压缩
var autoprefix = require('gulp-autoprefixer');
var minifyCSS = require('gulp-minify-css');
gulp.task('style', function() { //task 任务名称为style
gulp.src('.css/*.css')
.pipe(concat('styles.css'))
.pipe(autoprefix('last 2 versions'))
.pipe(minifyCSS())
.pipe(gulp.dest('styles'));
});
gulp.task('default',function(){ gulp.run(['js','style']); //这里开始执行多个task任务 });
如果遇到什么组件没有安装的话,想你应该知道怎么操作了。
11.图片压缩
var imagemin = require('gulp-imagemin');
gulp.task('img', function() {
return gulp.src('imgs/*.png')
.pipe(imagemin())
.pipe(gulp.dest('miniImg'));
});
12.html压缩
var htmlmin = require('gulp-htmlmin');
gulp.task('html', function() {
return gulp.src('../*.html')
.pipe(htmlmin({collapseWhitespace: true}))
.pipe(gulp.dest('../'));
});
13.路径问题自己修改
14.只能说入个门,还有更多的功能。多看高人博客吧或官网。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号