阿里iconfont的使用
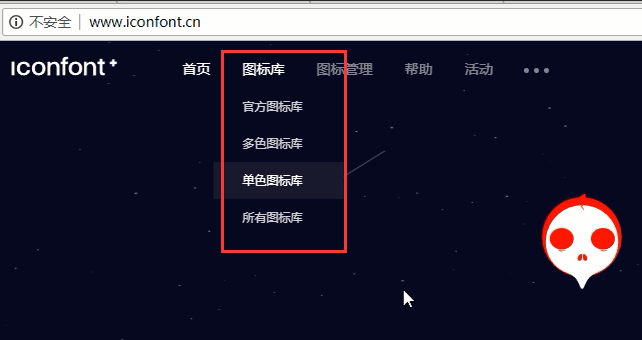
1.找到阿里巴巴图标库

2.找到图标

3.搜索你想要的图标




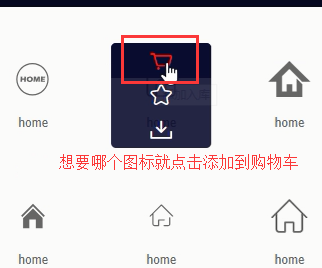
4.将图标添加到购物车

5.点击右上角的购物车按钮,我这里添加了两个。


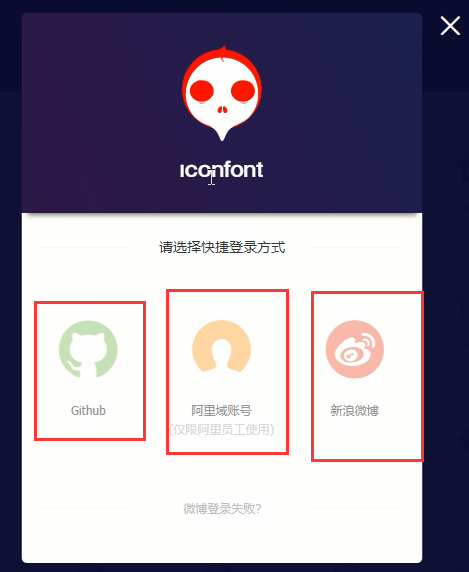
6.提示你登陆,不需要花钱,找其中一个账号登陆一下就行了

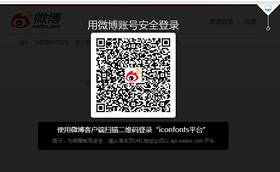
假如你使用微博登陆,点击以下新浪微博,扫一下二维码就登陆上了,或者使用用户名和密码登陆都可以

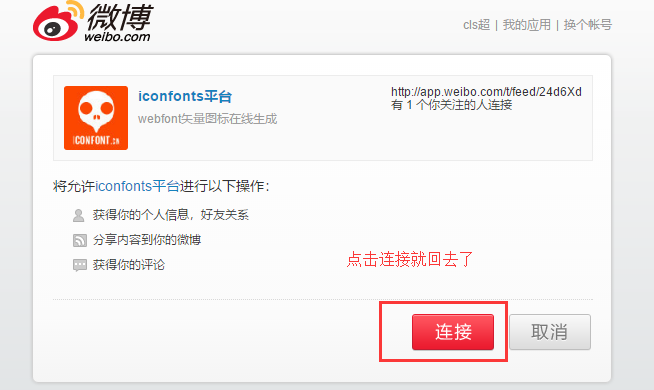
7.登陆成功之后,网站会提示你是否同意登陆,点击同意就可以了


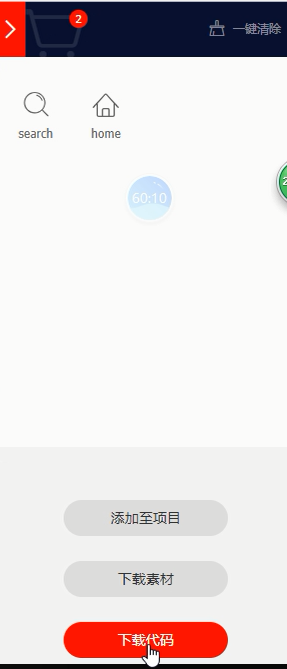
8.然后回来接着点击购物车,下载代码:

9.下载解压以下

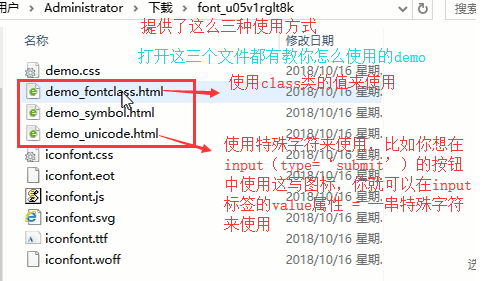
10.打开加压的文件夹,看一下文件

11.我们打开第一个demo来看看怎么使用

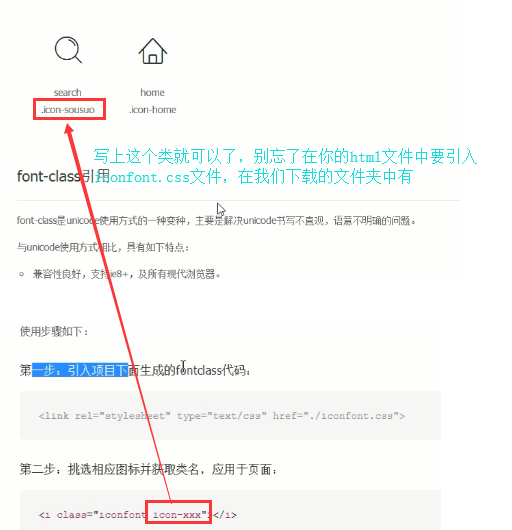
12 使用
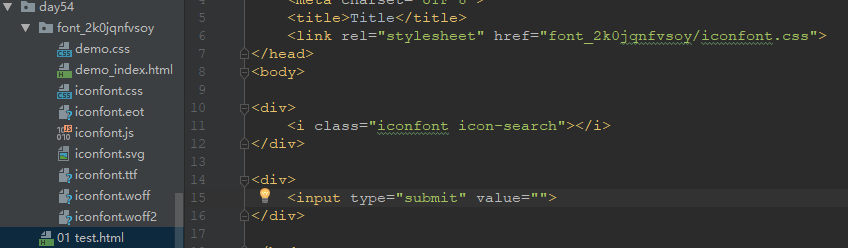
首先将这些文件copy到你的目录下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="font_2k0jqnfvsoy/iconfont.css">
</head>
<body>
<div>
<i class="iconfont icon-search" style="color:green;font-size:20px;"></i> <!--必须使用i标签,class里面必须写iconfont,设置图标大小和颜色都和文字的设置是一样的-->
</div>
</body>
</html>
效果:

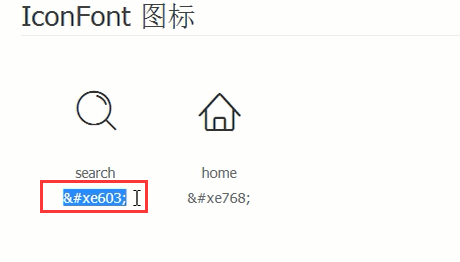
13 如果你是在input标签里面通过value属性来使用的话,要看另外一个demo


14. input标签中使用示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="font_2k0jqnfvsoy/iconfont.css">
</head>
<body>
<div> <!--value="unicode代码",class里面必须有iconfont这个值,上面必须引入css文件-->
<input type="submit" value="" class="iconfont">
<input type="submit" value="" class="iconfont">
</div>
</body>
</html>
效果:

ok,iconfont就使用到这里了。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号