document
document
1、获取标记对象
css 1 - class 2 - id 3 - 标记选择器
js 1 - class 2 - id 3 - 标记 4 - name
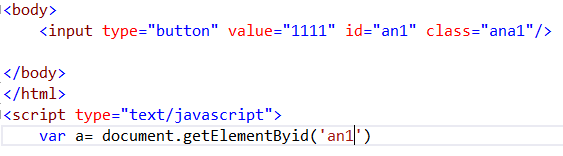
+ document.getElementById('id'); - 获取一个对象

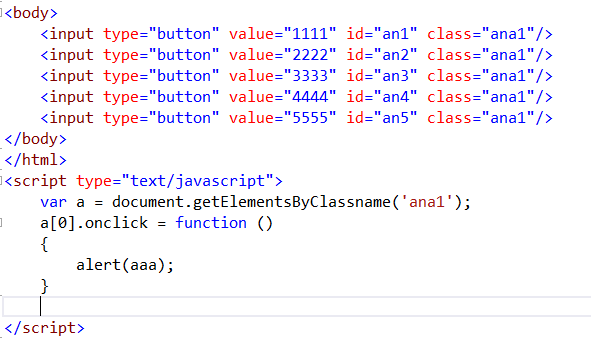
+ document.getElementsByClassName('class'); - 获取的是一个数组

+ document.getElementsByTagName('标记'); - 获取的也是一个数组
+ document.getElementsByName('name'); - 获取的也是一个数组
三个事件
+ onclick - 点击事件

+ onmouseover - 鼠标移入事件
+ onmouseout - 鼠标移出事件
3、控制标记的样式
标记对象.style.样式 = "值";
样式里带 “-” 要删掉,后面的第一个字母变为大写
放在等号右边是取值,可以看到元素内联样式的值
js里,对象的index属性,可以记录一个int类型的值




 浙公网安备 33010602011771号
浙公网安备 33010602011771号