DWR3.0 服务器推送及解惑
前言:在慕课网上学习一下服务器推送给客户端技术,代码亲测过,没毛病,今天整理记录一下;
一、环境搭建
直接上图,简单粗暴,myeclipse上file->new->WebProject

二、jar包
接下来就需要添加项目依赖的jar包什么的了。这个过程也比较的简单。下面分几个小步骤来实现。
到官网http://directwebremoting.org/dwr/index.html。下载这个jar即可。

下载commons-logging.jar
官网上清晰的说明了dwr工作的时候需要依赖于commons-logging,所以还需要下载一下这个jar包。下载地址:
http://commons.apache.org/proper/commons-logging/download_logging.cgi
把上面下载好的jar包放到刚才创建的项目的WebContent/lib目录下。
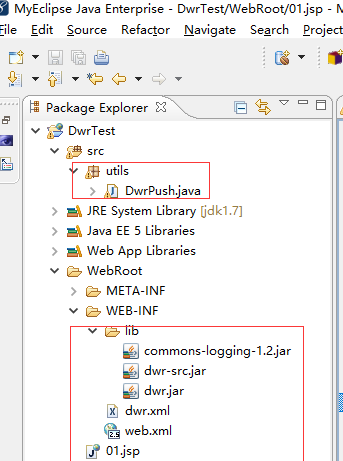
那么我们不难理解,项目中有自己写的java方法,有一个jsp页面。然后项目本身添加一些配置(具体是web.xml和dwr.xml)。最后完整的项目目录就是这样了
web.xml配置
<?xml version="1.0" encoding="UTF-8"?>
<web-app version="2.5"
xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee
http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd">
<display-name></display-name>
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<listener>
<listener-class>org.directwebremoting.servlet.DwrListener</listener-class>
</listener>
<servlet>
<servlet-name>dwr</servlet-name>
<!-- version 2 * -->
<!-- <servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class> -->
<servlet-class>org.directwebremoting.servlet.DwrServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>true</param-value>
</init-param>
<!-- 使用服务器反转AJAX -->
<init-param>
<param-name>activeReverseAjaxEnabled</param-name>
<param-value>true</param-value>
</init-param>
<!-- 是能够从其他域请求true:开启; false:关闭 -->
<init-param>
<param-name>crossDomainSessionSecurity</param-name>
<param-value>false</param-value>
</init-param>
<!-- 允许远程调用js -->
<init-param>
<param-name>allowScriptTagRemoting</param-name>
<param-value>true</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dwr</servlet-name>
<url-pattern>/dwr/*</url-pattern>
</servlet-mapping>
</web-app>
dwr.xml配置
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE dwr PUBLIC "-//GetAhead Limited//DTD Direct Web Remoting 3.0//EN" "http://getahead.org/dwr/dwr30.dtd">
<dwr>
<allow>
<create creator="new" javascript="DwrPush">
<param name="class" value="utils.DwrPush"></param>
<!-- 这个标签可以写也可以不写,无所谓的-->
<include method="Send"/>
</create>
</allow>
</dwr>
这里需要特别注意的是create标签中的javascript属性。这个值就作为你在页面上直接调用的js的名称,比如我这里写的是DwrPush,那么待会我在jsp文件中写js代码的时候,就得这个名称来写,比如:
var data = document.getElementById("data").value;
//这个DwrPush就是刚才声明的javascript属性的值,切记切记
DwrPush.Send(data);
$("#data").value = "";java文件
好了,下面开始写被调用的后台java文件了。这些代码其实都是这么个套路,原理就是:
获取到服务器上当前在线的所有的session会话,然后组装一下js代码,最后发送给所有的这些用户。
这个java类文件可以随意的放置,只要按照刚才的dwr.xml中声明的那样放置就行了。
package utils;
import org.directwebremoting.WebContext;
import java.util.Collection;
import org.directwebremoting.ScriptBuffer;
import org.directwebremoting.ScriptSession;
import org.directwebremoting.WebContext;
import org.directwebremoting.WebContextFactory;
import org.directwebremoting.proxy.dwr.Util;
public class DwrPush {
@SuppressWarnings("deprecation")
public static void Send(String msg){
WebContext webContext = WebContextFactory.get();
@SuppressWarnings("deprecation")
Collection<ScriptSession> sessions = webContext.getAllScriptSessions();
// 构建发送所需的JS脚本
ScriptBuffer scriptBuffer = new ScriptBuffer();
// 调用客户端的js脚本函数
scriptBuffer.appendScript("callback(");
// 这个msg可以被过滤处理一下,或者做其他的处理操作。这视需求而定。
scriptBuffer.appendData(msg);
scriptBuffer.appendScript(")");
// 为所有的用户服务
@SuppressWarnings("deprecation")
Util util = new Util(sessions);
util.addScript(scriptBuffer);
}
}
jsp页面
我在看慕课网上那个视频的时候就被那个老师给误导了,他本人并没有讲清楚util.js和engine.js的来源或者如何放置。
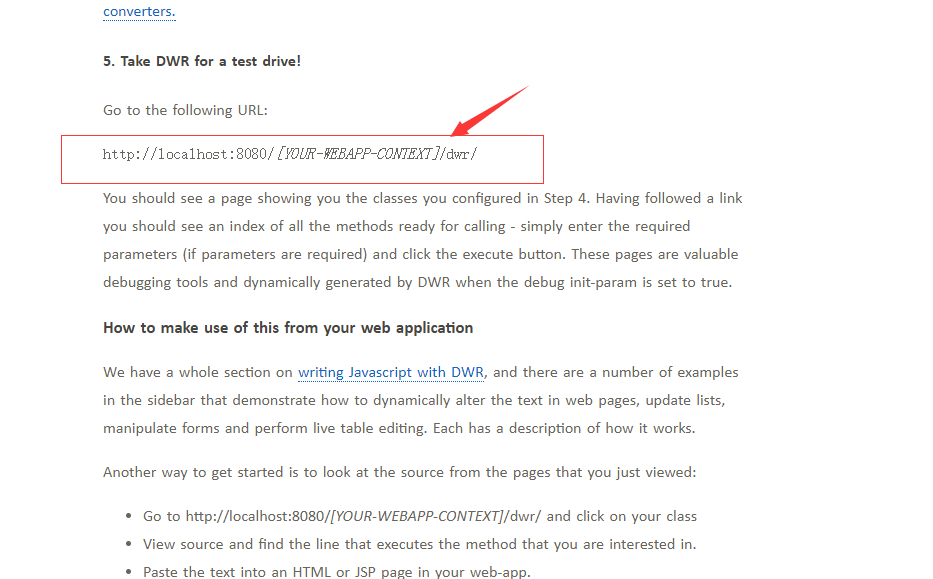
今天我在官网上找到了答案。util.js和engine.js是dwr.jar中本来就存在的,但是使用的时候需要注意一下。相信大家看完这个图就会明白了。

所以engine.js和util.js不需要单独去下载,

完整的写一下jsp页面
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Dwr测试</title>
<script type='text/javascript' src='/DwrTest/dwr/util.js'></script>
<script type='text/javascript' src='/DwrTest/dwr/engine.js'></script>
<script type='text/javascript' src='/DwrTest/dwr/interface/DwrPush.js'></script>
<script type="text/javascript" src="http://lib.sinaapp.com/js/jquery/1.9.1/jquery-1.9.1.min.js"></script>
<script>
$(document).ready(function() {
// 页面加载的时候进行反转的激活
/* dwr.engine.setActiveReverseAjax(true); */
dwr.engine.setActiveReverseAjax(true);
// 点击页面按钮的时候触发的方法
$("#sendMsg").click(function() {
// 此类即为根据java文件生成的js文件
var data = document.getElementById("msg").value;
DwrPush.Send(data);
});
});
//用于后台调取的函数
function callback(msg) {
alert("通知:大飞哥就是天才");
$("#ul").html($("#ul").html() + "<br />" + msg);
}
</script>
</head>
<body>
<ul id="ul"> </ul>
<br />
<hr>
<input type="text" id="msg" name='msg' />
<input type='button' id="sendMsg" value="发布">
</body>
</html>
调试运行
http://localhost:8080/DwrTest/01.jsp





 浙公网安备 33010602011771号
浙公网安备 33010602011771号