mvc2新闻网站
0、 链接
链接:https://pan.baidu.com/s/1IMSkRgEneD7VjTmlvaS_8g
提取码:rqj4
1、实现效果
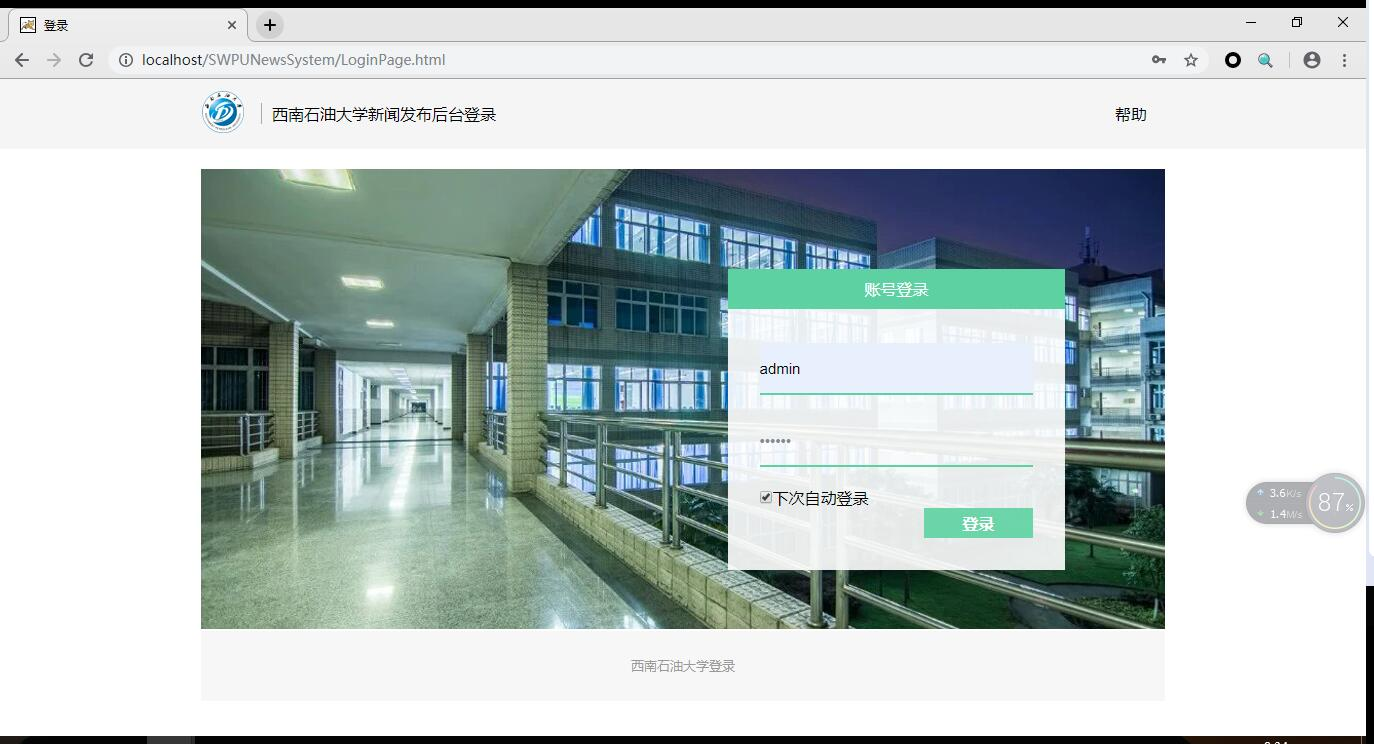
1)登录



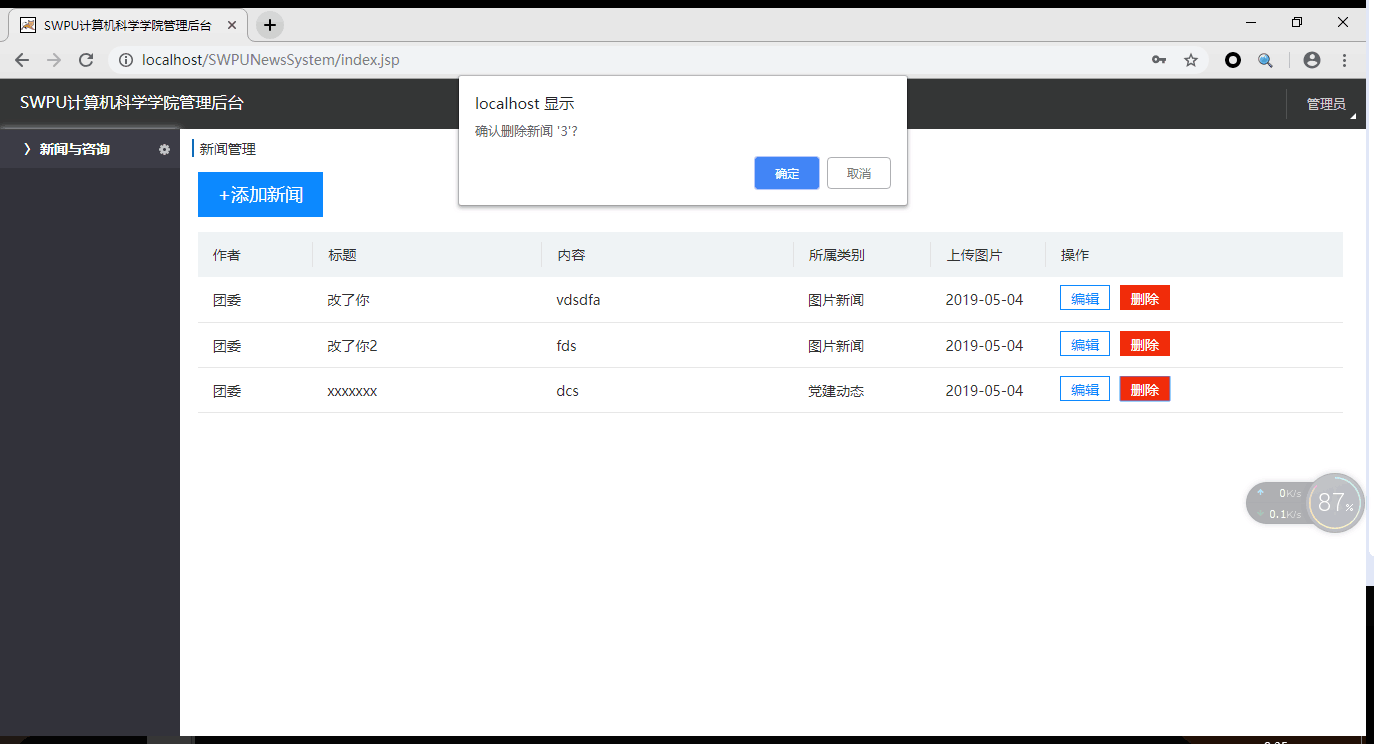
2)删除


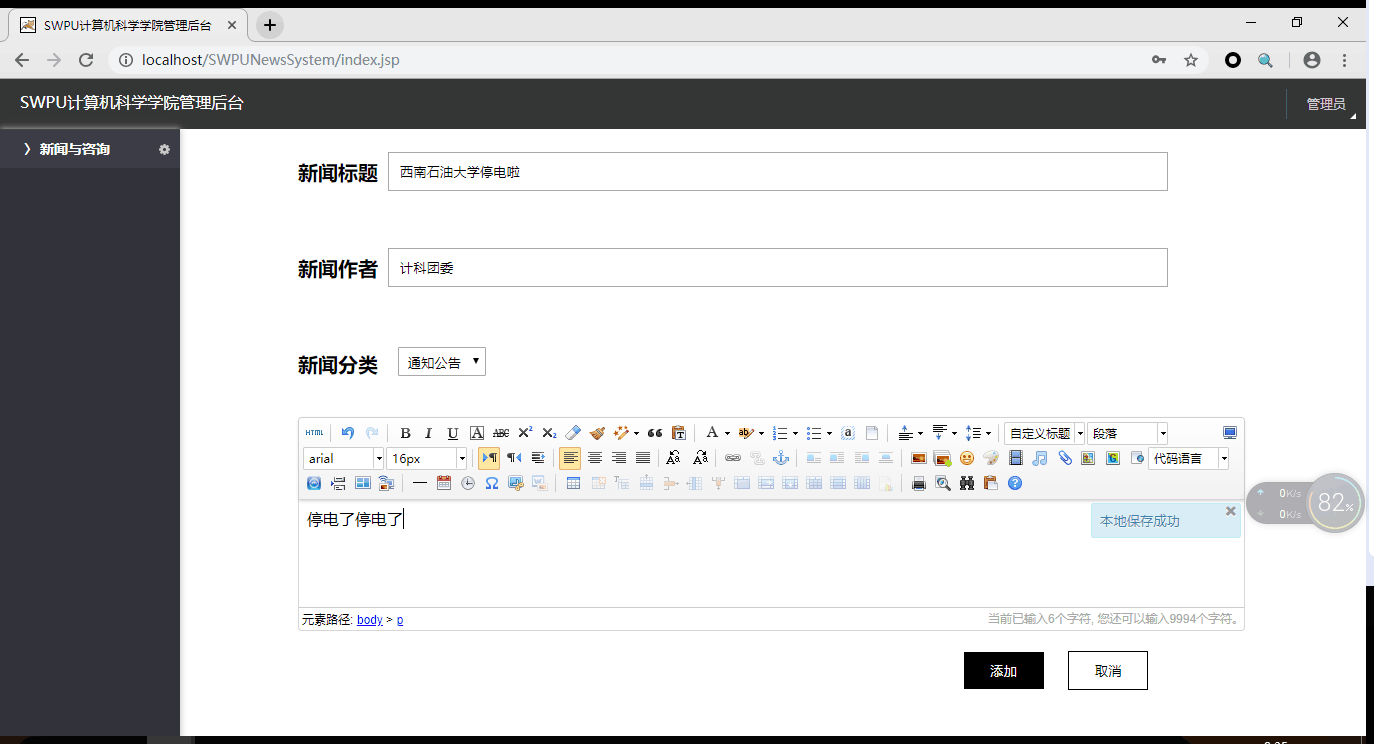
4)添加


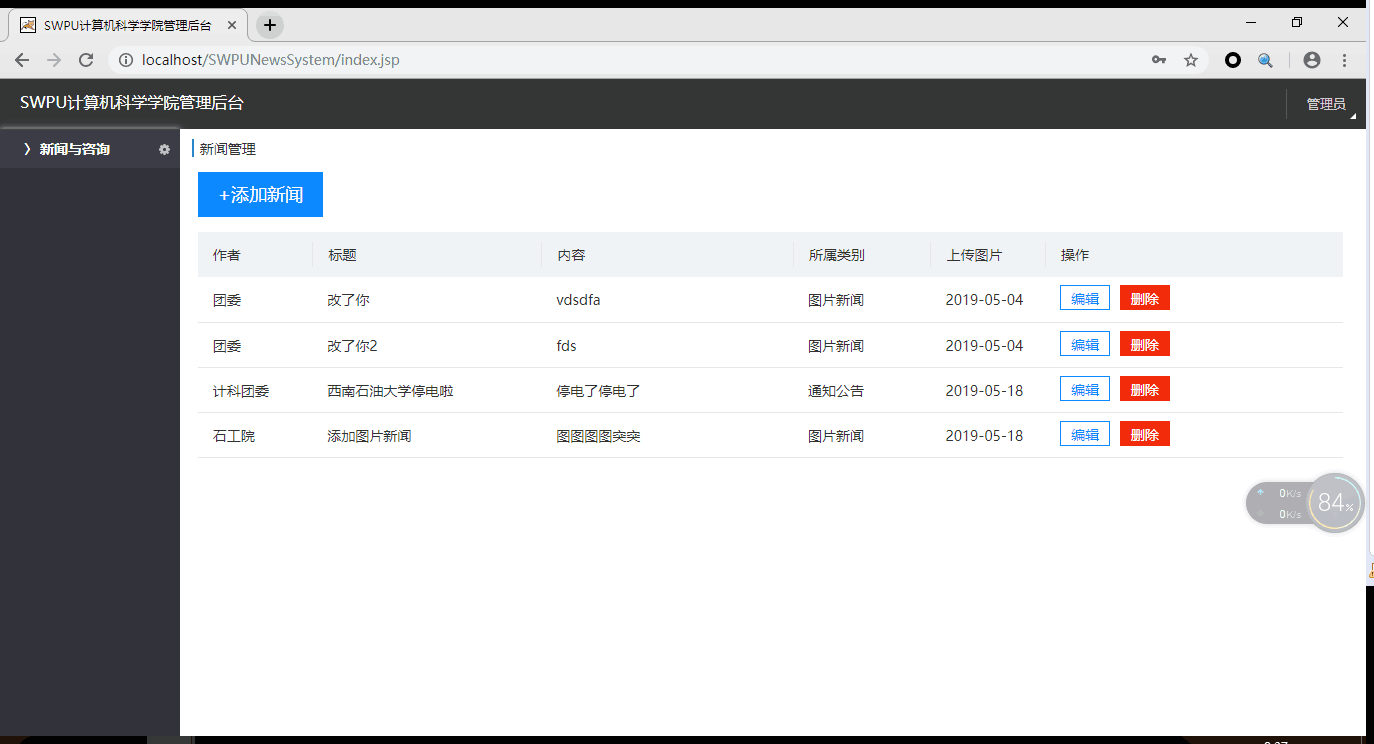
5)查看

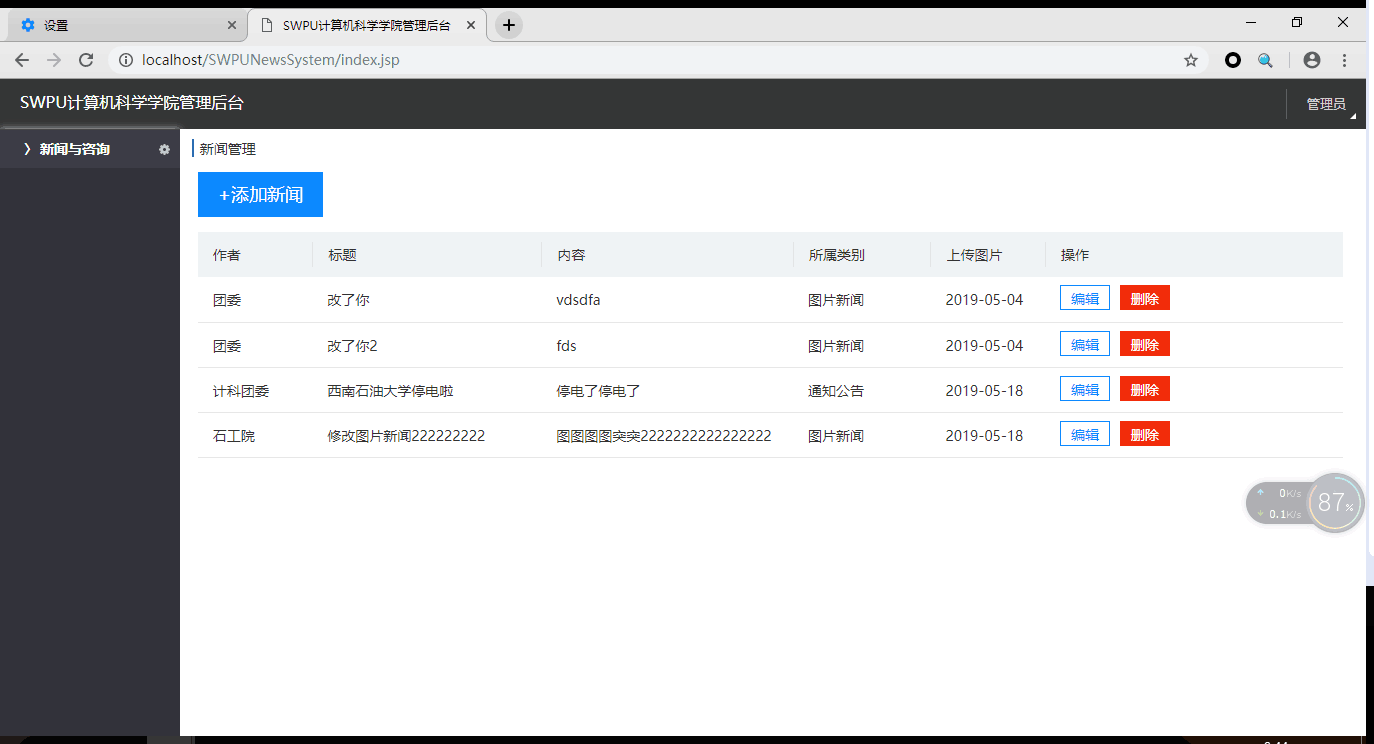
6)修改


3、思路
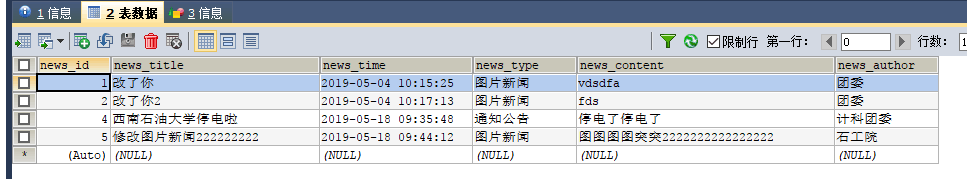
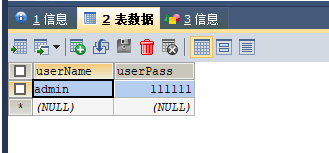
1)数据库


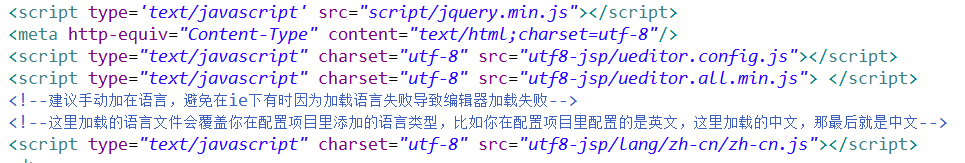
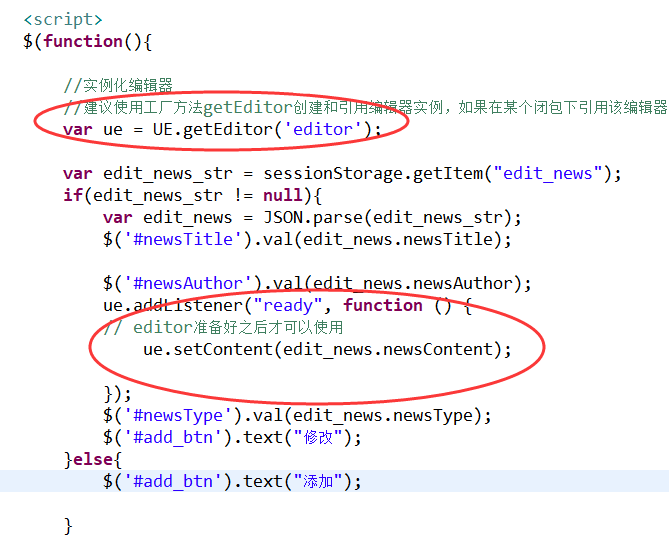
2)百度富文本编辑器使用



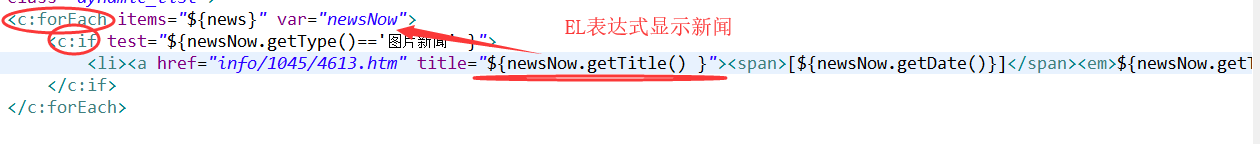
3) 新闻显示


4)初始化

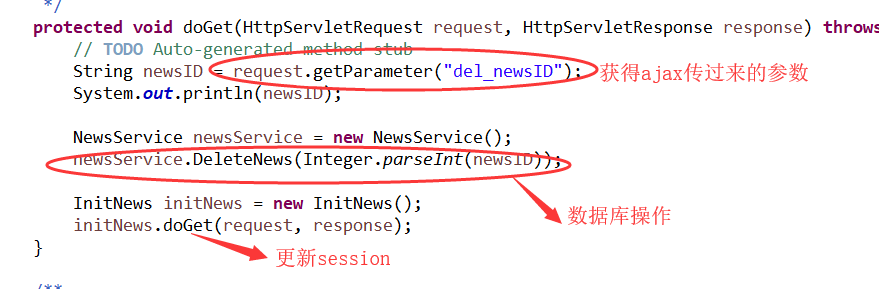
5)删除新闻


6)添加新闻——添加和修改公用一个界面,通过判断本地存储(用于修改数据回显)是否存在,判断是修改还是添加
$(function(){ //实例化编辑器 //建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例 var ue = UE.getEditor('editor'); var edit_news_str = sessionStorage.getItem("edit_news"); if(edit_news_str != null){ var edit_news = JSON.parse(edit_news_str); $('#newsTitle').val(edit_news.newsTitle); $('#newsAuthor').val(edit_news.newsAuthor); ue.addListener("ready", function () { // editor准备好之后才可以使用 ue.setContent(edit_news.newsContent); }); $('#newsType').val(edit_news.newsType); $('#add_btn').text("修改"); }else{ $('#add_btn').text("添加"); } $('#add_btn').click(function(){ var title = $('#newsTitle').val(); var content = ue.getContentTxt(); var type = $('#newsType').val(); var author = $('#newsAuthor').val(); if(edit_news_str != null){ var data = { 'news_id': JSON.parse(edit_news_str).newsID, 'news_title': title, 'news_type':type, 'news_content': content, 'news_author': author, }; $.ajax({ url: 'UpdateNews', async: true, type: 'POST', data: data, success: function(){ location.href='newsMana.jsp'; }, error: function(){ alert("error"); } }); sessionStorage.removeItem("edit_news"); }else{ var data = { 'news_title': title, 'news_type':type, 'news_content': content, 'news_author': author, }; $.ajax({ url: 'AddNews', async: true, type: 'POST', data: data, success: function(){ location.href='newsMana.jsp'; }, error: function(){ alert("error"); } }); } sessionStorage.removeItem("edit_news"); }); $('#cancel_btn').click(function(){ sessionStorage.removeItem("edit_news"); location.href='newsMana.jsp'; }) });



 浙公网安备 33010602011771号
浙公网安备 33010602011771号