CSS—将文字和图片重叠,元素重叠效果
将文字或者其他元素和图片重叠
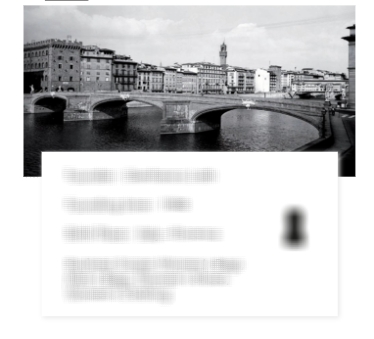
1.上层为块级元素,效果图:

设置上边元素的定位为
position:relative
再根据相对图片的位置调整right、left、top和bottom值
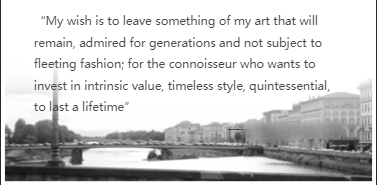
2.当上层元素是文字时,效果图:

可设置文本框的区域大小,然后将图片设置为背景
width: 100%;
height: 350px;
background: url("image/end.png") no-repeat;
将文字或者其他元素和图片重叠
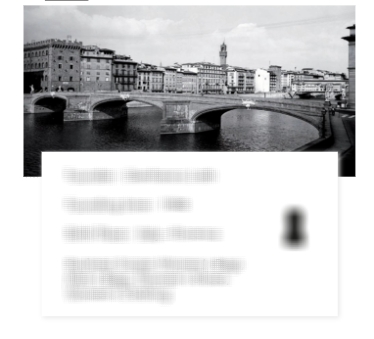
1.上层为块级元素,效果图:

设置上边元素的定位为
position:relative
再根据相对图片的位置调整right、left、top和bottom值
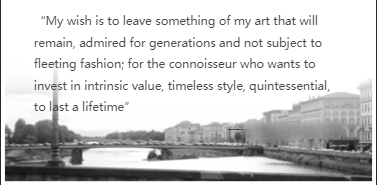
2.当上层元素是文字时,效果图:

可设置文本框的区域大小,然后将图片设置为背景
width: 100%;
height: 350px;
background: url("image/end.png") no-repeat;
