react项目中使用less并修改antd主题样式
一、react项目中使用less
1. 安装配置
npm i -D less less-loader
2. 查看webpack配置
npm run eject
此操作不可逆,生成新的目录。

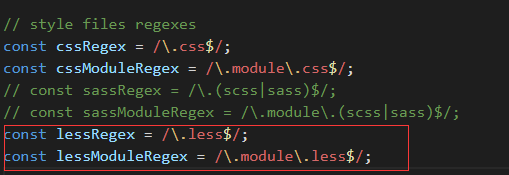
3. 修改其中的webpack.config.js文件


二、react 16.12.0 中修改antd的主题样式
npm i -D babel-plugin-import
2. 在package.json中找到对babel的配置,并进行如下修改
"babel": { "presets": [ "react-app" ], "plugins": [ [ "import", { "libraryName": "antd","style": true } ] ] },
3. 修改config/webpack.config.js文件中getStyleLoaders的定义
const getStyleLoaders = (cssOptions, preProcessor, newOptions) => { //加参数newOptions
并找到preProcess
if (preProcessor) { loaders.push( { loader: require.resolve('resolve-url-loader'), options: { sourceMap: isEnvProduction && shouldUseSourceMap, }, }, { loader: require.resolve(preProcessor), options: { ...newOptions, // 在此处把newOptions加进来 sourceMap: true, }, } ); }
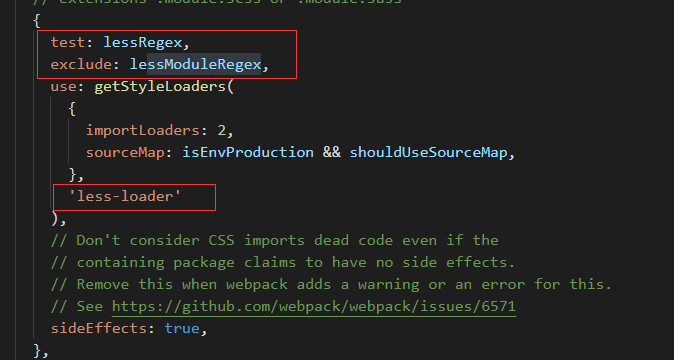
修改之前对less-loader的配置
{ test: lessRegex, exclude: lessModuleRegex, use: getStyleLoaders( { importLoaders: 2, sourceMap: isEnvProduction && shouldUseSourceMap, }, 'less-loader', { javascriptEnabled: true, modifyVars: { "@primary-color": "#00965e", } } // 新增 ), sideEffects: true, }, { test: lessModuleRegex, use: getStyleLoaders( { importLoaders: 2, sourceMap: isEnvProduction && shouldUseSourceMap, modules: { getLocalIdent: getCSSModuleLocalIdent, }, }, 'less-loader', { javascriptEnabled: true, modifyVars: { "@primary-color": "#00965e", } } // 新增 ), },
重启。完成!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号