uni-app实战教程-创建项目/自定义ulistMedia代码块/模拟直达某页面场景/富文本处理
一、创建基本项目并运行
网络请求--模板语法--打开页面--页面传参
(1)新建--》项目--》uni-app--》项目名称--》默认模板--》创建
(2)从hello-uni项目中复制uni-app公共文件common放到新项目,包括components组件内容。app.vue引入公共样式文件uni.css
(3)运行,报错,uni.css引入有uni.ttf字体文件,需将hello-uni项目static下字体文件放到新项目同等目录下。
HBuilderX开发工具实现自定义生成代码块功能:
uListMedia代码块为例:
工具--》代码块设置--》vue代码块,将设置代码复制粘贴在vue.json文件内,保存即可。index.vue输入uli弹出ulistMedia代码块
"uListMedia": { "body": [ "<view class=\"uni-list\">", "\t<view class=\"uni-list-cell\" hover-class=\"uni-list-cell-hover\" v-for=\"(item,index) in list\" :key=\"index\">", "\t\t<view class=\"uni-media-list\">", "\t\t\t<image class=\"uni-media-list-logo\" :src=\"item.img\"></image>", "\t\t\t<view class=\"uni-media-list-body\">", "\t\t\t\t<view class=\"uni-media-list-text-top\">{{item.title}}</view>", "\t\t\t\t<view class=\"uni-media-list-text-bottom uni-ellipsis\">{{item.content}}</view>", "\t\t\t</view>", "\t\t</view>", "\t</view>", "</view>" ], "prefix": "ulistmedia", "project": "uni-app", "scope": "source.vue.html" }
二、启动模式配置:用于模拟直达某页面的场景,仅开发期间有效
(1)设置文件:pages.json
"condition": { //模式配置,仅开发期间生效 "current": 0, //当前激活的模式(list 的索引项) 这里默认设置第一个页面 "list": [{ "name": "test", //模式名称 "path": "pages/info/info", //启动页面,必选 "query": "newsid=5158607" //启动参数,在页面的onLoad函数里面得到。 } ] }
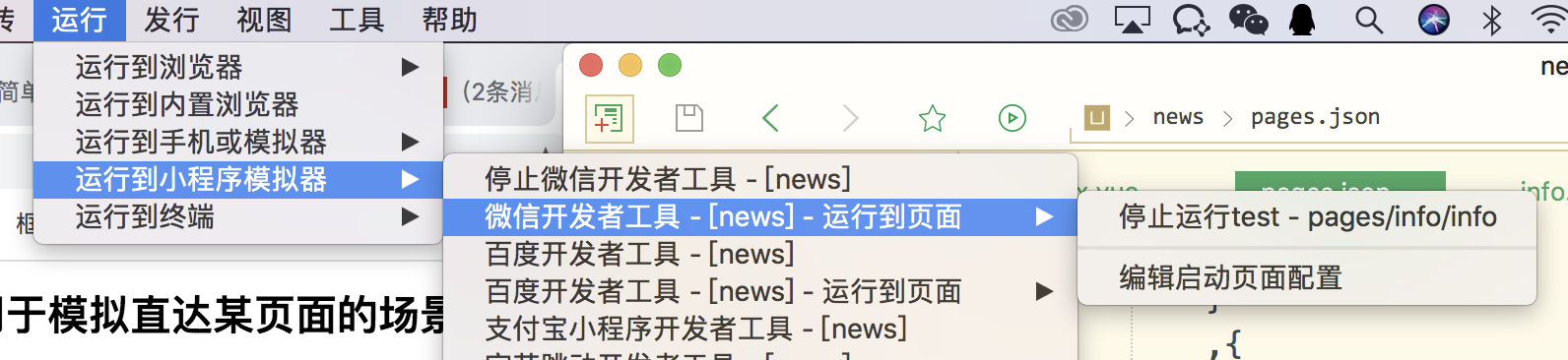
(2)运行文件:设置成功之后,ctrl+r运行至直达页面
(3)改变编译模式:微信开发工具手动改变编译模式, App 里真机运行可直接打开配置的页面

三、富文本支持html格式
使用rich-text将html string转化为nodes数组
<rich-text class="richText" :nodes="strings"></rich-text> //template
this.strings = res.data.content //js
四、其他
快捷方式:ureq--->request,
点击事件:@tap="openinfo"
页面传参:
peninfo(e){ var newsid = e.currentTarget.dataset.newsid uni.navigateTo({ url: '../info/info?newsid=' + newsid // ?字符串= +字符串
});
}




 浙公网安备 33010602011771号
浙公网安备 33010602011771号