【发布】WPF 窗体 在不同的屏幕分辨率、缩放下的布局方案
该设计方案在不同的屏幕分辨率,不同屏幕缩放比率(100%、125%、150%) 下的效果是一样的。不会导致窗体超出屏幕范围。
方式一、
- 当 设置为 SizeToContent=“Height“时,设置Height不会更改窗口的高度。相当于窗体的height= uniform
- 当 设置为 SizeToContent=“Width“时,设置Width不会更改窗口的宽度。相当于窗体的Width= uniform
<Window 其他代码省略 SizeToContent="WidthAndHeight"/> <Viewbox> //其他代码省略 <Viewbox>
</Window>
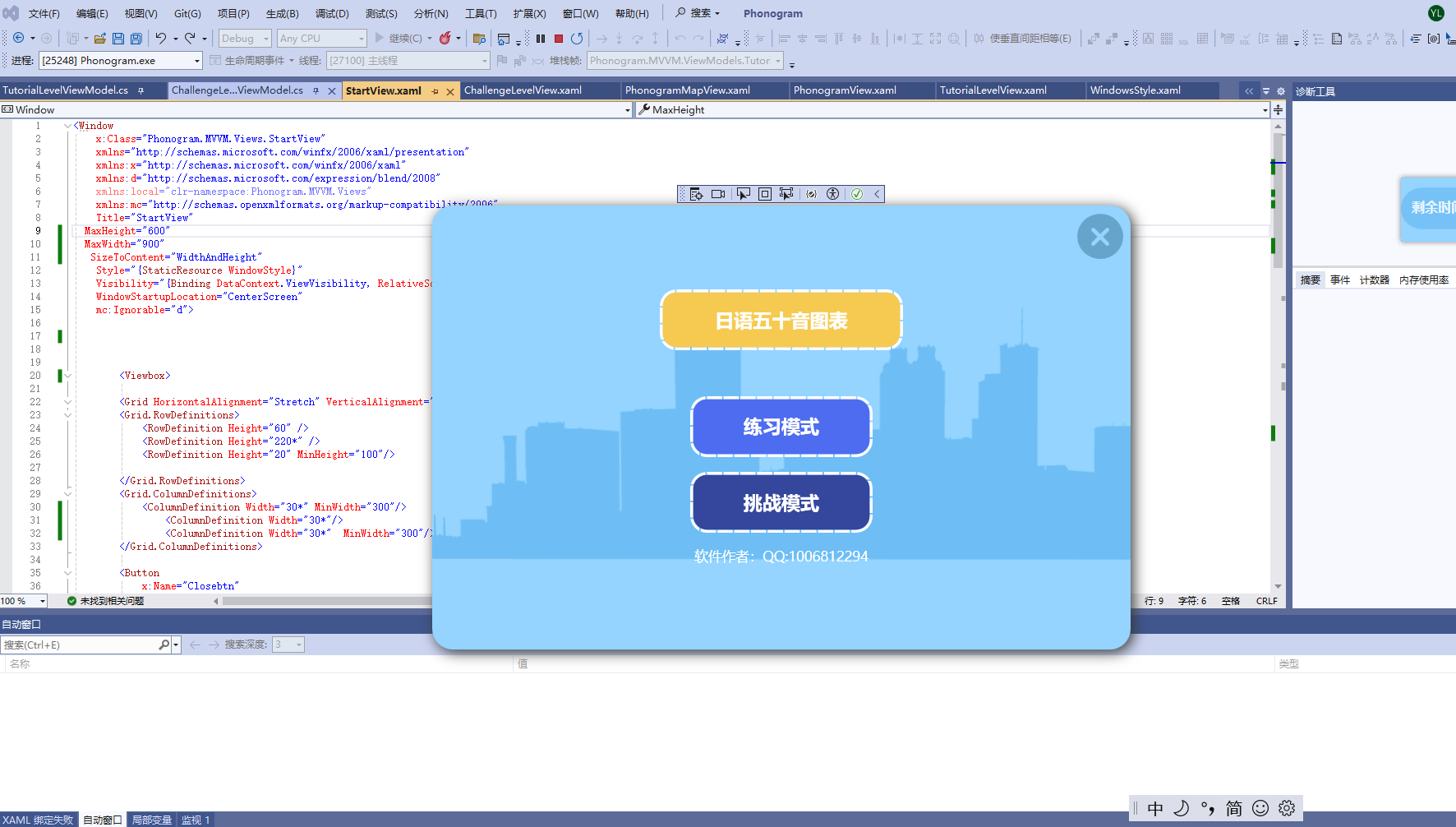
效果

方式一、
- 给窗体和控件设置最大值和最小是有效的。例如:MaxHeight="600" MaxWidth="900" 会起效果
<Window 其他代码省略
MaxHeight="600"
MaxWidth="900"
SizeToContent="WidthAndHeight"/>
<Viewbox>
//其他代码省略
<Viewbox>
</Window>
效果

编程是个人爱好




 浙公网安备 33010602011771号
浙公网安备 33010602011771号