FlowDocument 【WPF】
FlowDocument,先给大家看看官方的定义:
流文档旨在根据窗口大小、设备分辨率和其他环境变量来“重排内容”。 此外,流文档还具有很多内置功能,包括搜索、能够优化可读性的查看模式以及更改字体大小和外观的功能。 当易读性是文档的主要使用要求时,最适合使用流文档。
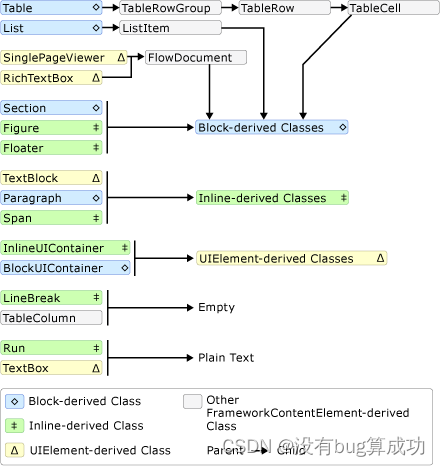
我个人理解的流文档主要是为了解决那些需要对文本内容排列布局、添加图片、放大缩小等使用场景。因此需要先了解流文档的内容格式。先来看看官方给出的模型:
在这里插入图片描述

蓝色背景为Block(块级元素)就是FlowDocument内的主要元素,一篇文章的主要构成为一个个的段落,我个人的理解是Block级别元素就是段落,FlowDocument主要包括Paragarph(章节)、Section(区域)、List(列表)、Table(表格)、BolckUIContainer(块级别UI容器)。
绿色背景的Inline(内联元素)是Block里的主力,用于承载需要输入的内容。这里就不再展开了,大家可以自己去动手试试。
黄色背景的UIElement对应的是具体的UI控件。
FlowDocument结构应该清晰了吧,FlowDocment可以包含多个Block,Block里面可以包含多个Inline。这很显然是一个的盒子结构(一层套着一层)。
介绍完流文档之后,我们重新回到RichTextBox,内部是由FlowDocument构成的,当我们使用MVVM模式时,我们需要将流文档的内容与具体的变量做绑定,以达到实时读取和修改的能力。因为RichTextBox控件中Document属性是不支持绑定的,所以需要对控件重写。通过添加附加属性的方式为Document添加绑定。
Block 派生类:
|
Paragraph |
Paragraph 通常用于将内容分组到一个段落中。Paragraph 的最简单且最常见的用途是创建文本段落。 |
|
Section |
Section 只用于包含其他 Block 派生元素。 它不会向其中包含的元素应用任何默认格式。不过,在 Section 上设置的任何属性值都适用于其子元素。使用节能够以编程方式循环访问其子级的集合。 Section 的使用方式类似于 HTML 中的 <DIV> 标记。 |
|
BlockUIContainer |
使 UIElement 元素(例如 Button)能够嵌入到 Block 派生的流内容中。 |
|
List |
List 用于创建项目符号列表或编号列表。 将 MarkerStyle 属性设置为 TextMarkerStyle 枚举值可确定列表的样式。 |
|
Table |
Table 用于创建表。 Table 类似于 Grid 元素,但是它具有更多功能 |
Inline 派生类:
Inline 元素通常用作在屏幕上呈现的内容的直接容器。例如,一个 Paragraph(Block 元素)可包含一个 Run(Inline 元素),而 Run 实际包含在屏幕上呈现的文本。
|
Run |
Run 用于包含无格式文本。 您可能预期 Run 对象会在流内容中广泛使用,不过,在标记中不需要显式使用 Run 元素。 |
||||
|
Span |
Span 将其他 Inline 内容元素组织到一起。 对于 Span 元素中的内容,不应用任何继承呈现。 但是,从 Span 继承的元素(包括 Hyperlink、Bold、Italic 和 Underline)确实会向文本应用格式。 |
||||
|
InlineUIContainer |
InlineUIContainer 使 UIElement 元素(即像 Button 这样的控件)能够嵌入到 Inline 内容元素中。 是与BlockUIContainer 等效的 Inline 元素。 |
||||
|
Figure 和 Floater |
通过 Figure 和 Floater,可以使用定位属性在流文档中嵌入内容,这些定位属性可独立于主内容流进行自定义。 Figure 或 Floater 元素通常用于突出显示或强调内容的某些部分、在主内容流中承载支持图像或其他内容、或者插入不密切相关的内容(例如广告)。
如果希望控制大小和定位,并且确信内容适合于指定的大小,那么 Figure 非常适合于放置独立内容。Floater 适合放置流动方式与主页内容类似但独立于主页内容的、具有更大流动自由度的内容。 |
||||
|
LineBreak |
LineBreak 导致在流内容中发生换行。 |
内容架构



 浙公网安备 33010602011771号
浙公网安备 33010602011771号