Element UI - DatePicker 自定义日期选择期间
<el-date-picker v-else v-model="searchForm.data_Selected" type="daterange" unlink-panels range-separator="~" start-placeholder="開始期間" end-placeholder="終了期間" :picker-options="pickerOptions" format="yyyy/MM/dd"> </el-date-picker>
data() { return { pickerOptions: { shortcuts: [{ text: '今日', onClick(picker) { const end = new Date() const start = new Date() picker.$emit('pick', [start, end]) } }, { text: '昨日', onClick(picker) { const end = new Date() const start = new Date() start.setTime(start.getTime() - 3600 * 1000 * 24) end.setTime(end.getTime() - 3600 * 1000 * 24) picker.$emit('pick', [start, end]) } }, { text: '先週', onClick(picker) { var weekDate = new Date(new Date().getTime() - 7 * 24 * 3600 * 1000) var weekDate2 = new Date(new Date().getTime() - 7 * 24 * 3600 * 1000) var day = weekDate.getDay() var time = weekDate.getDate() - day + (day === 0 ? - 6 : 1) var startDate = new Date(weekDate.setDate(time)) var start = startDate.getFullYear() + '-' + (startDate.getMonth() +1 ) + '-' + startDate.getDate() var endDate = new Date(weekDate2.setDate(time + 6)) var end = endDate.getFullYear() + '-' + ( endDate.getMonth() + 1) + '-' + endDate.getDate() picker.$emit('pick', [start, end]) } }, { text: '先月', onClick(picker) { var year = new Date().getFullYear() var month = new Date().getMonth() if (month === 0) { month = 12 year = year - 1 } else if (month < 10) { month = '0' + month } var monthDate = new Date(year, month, 0) var start = year + '-' + month + '-01' var end = year + '-' + month + '-' + monthDate.getDate() picker.$emit('pick', [start, end]) } }, { text: '今月', onClick(picker) { var year = new Date().getFullYear() var month = new Date().getMonth() + 1 const start = year + '-' + month + '-01' const end = new Date() picker.$emit('pick', [start, end]) } }] }, searchForm: { data_Selected: '' } } }
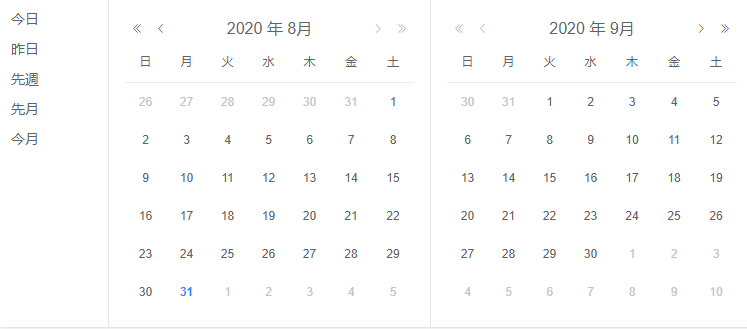
效果图:





 浙公网安备 33010602011771号
浙公网安备 33010602011771号