php搭建项目管理系统mantisbt
php搭建项目管理系统mantisbt
1、下载
下载地址: https://www.mantisbt.org/download.php
2、解压缩后上传
个人比较喜欢FileZilla(看过他家的bug工具BugZilla的安装,知难而退了)。服务器我用的万网虚拟主机和阿里云RDS数据库,所以文件上传到htdocs目录下。这个看个人喜好和各自的情况,只要能有PHP和MySql环境即可。
3、安装配置
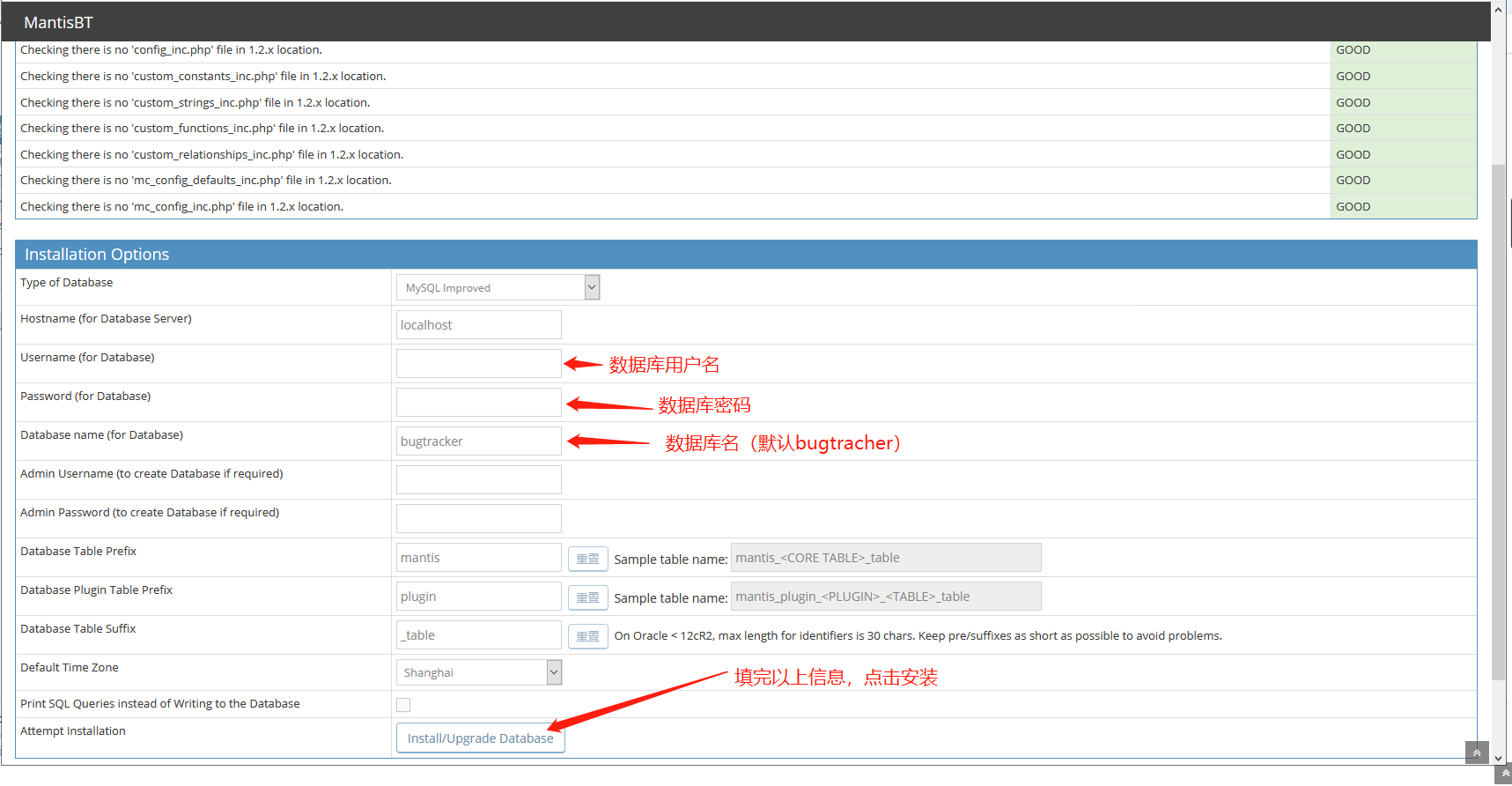
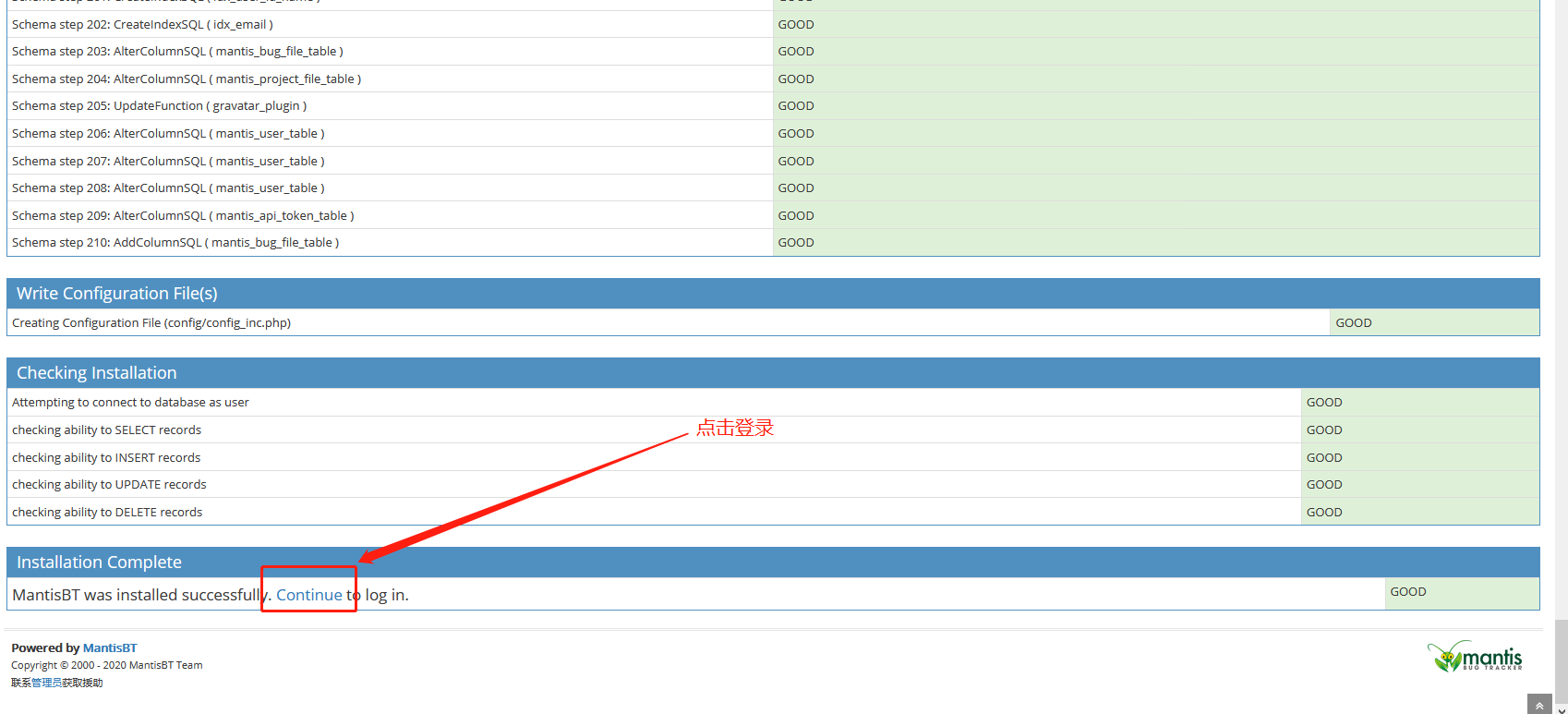
打开mantis访问路径,输入数据库访问地址和数据库账号,点底部的“install”按钮。



完成安装后删除服务器上的admin目录。
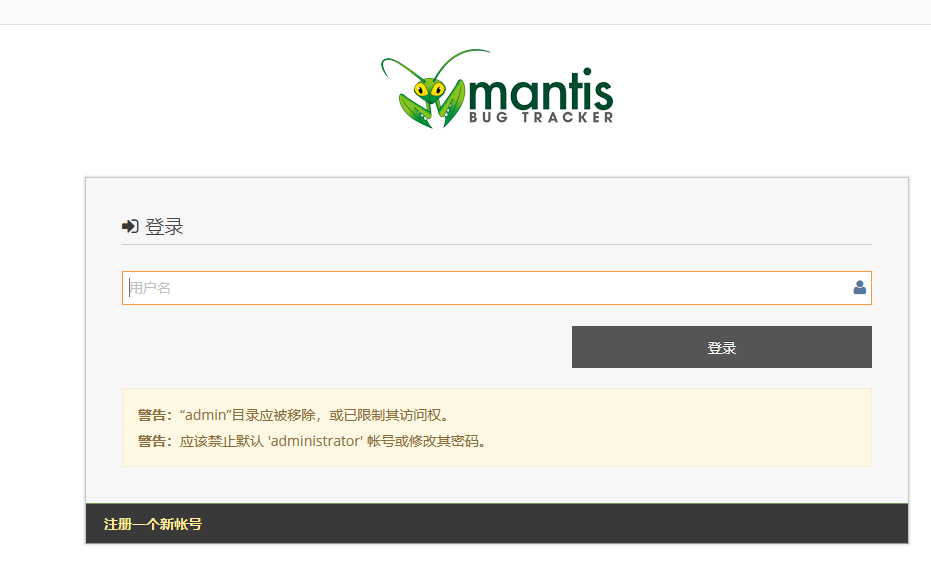
4、登录管理员账号
用户名密码分别是:administrator和root。登陆后建议修改密码和邮箱,牛叉的人进数据库改也行。
5、新建用户设置密码
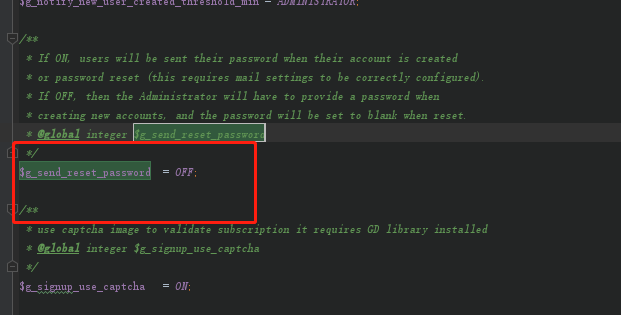
mantis默认新建用户不设置密码,要发邮件给新用户让他自己去设置,建议修改该配置。找到mantis目录下config_defaults_inc.php文件,打开来找到$g_send_reset_password,修改参数并保存:
$g_send_reset_password = OFF

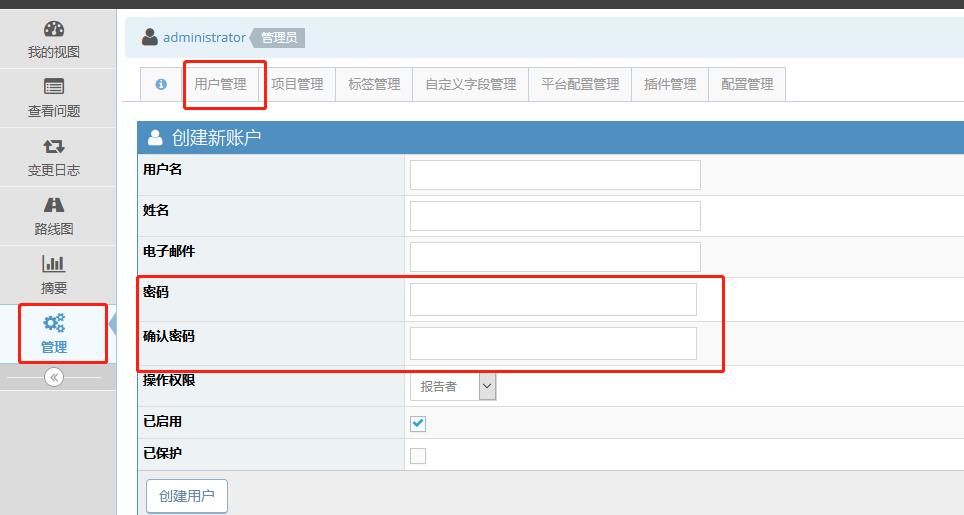
再用管理员账号登录mantis后新建用户,就可以直接设置密码了,如下图所示:

6、登录页去除注册功能
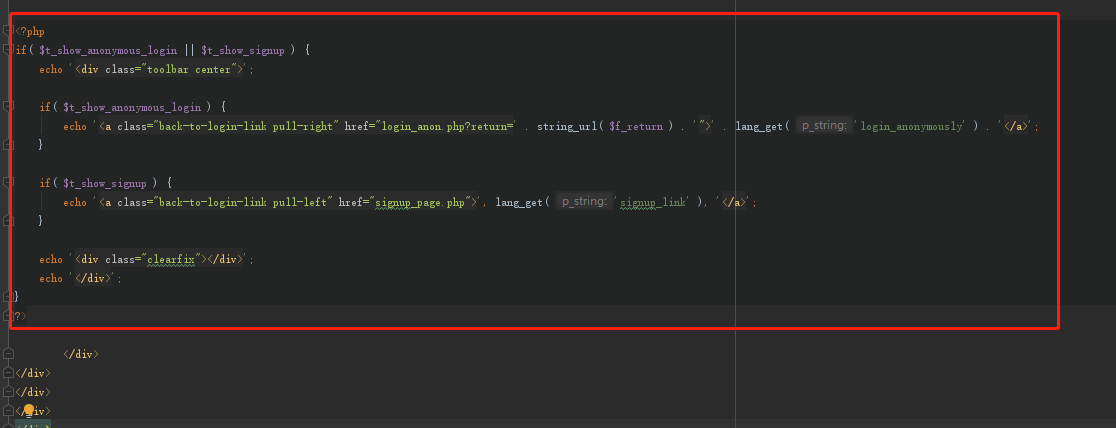
mantis根目录下找到文件login_page.php,打开后拉到最后,删除下图所示的一段代码:

保存上传后登录页的注册链接就没有了,如下图所示:

7、安装富文本插件(有点复杂)
7.1、下载ueditor
下载地址:http://ueditor.baidu.com/website/download.html
我下的ueditor1_4_3_3-utf8-php版本。
7.2、上传
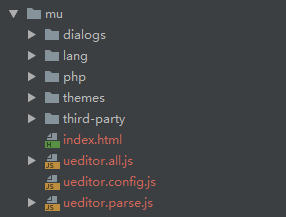
mantis根目录下新建目录mu,将ueditor代码上传到该目录下。一定要新建子目录,否则有些目录可能访问失败。
7.3、修改“提交问题”页面
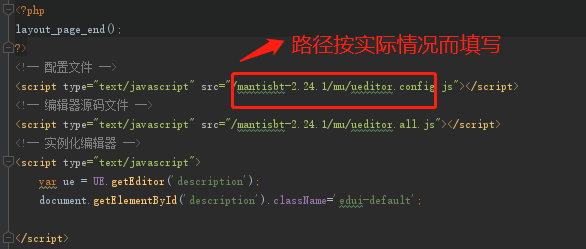
找到bug_report_page.php文件,拉到最后,在"layout_page_end();"后面增加:
?>
<!-- 配置文件 -->
<script type="text/javascript" src="/mantisbt2.24.1/mu/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="/mantisbt2.24.1/mu/ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('description');
document.getElementById('description').className='edui-default';
</script>
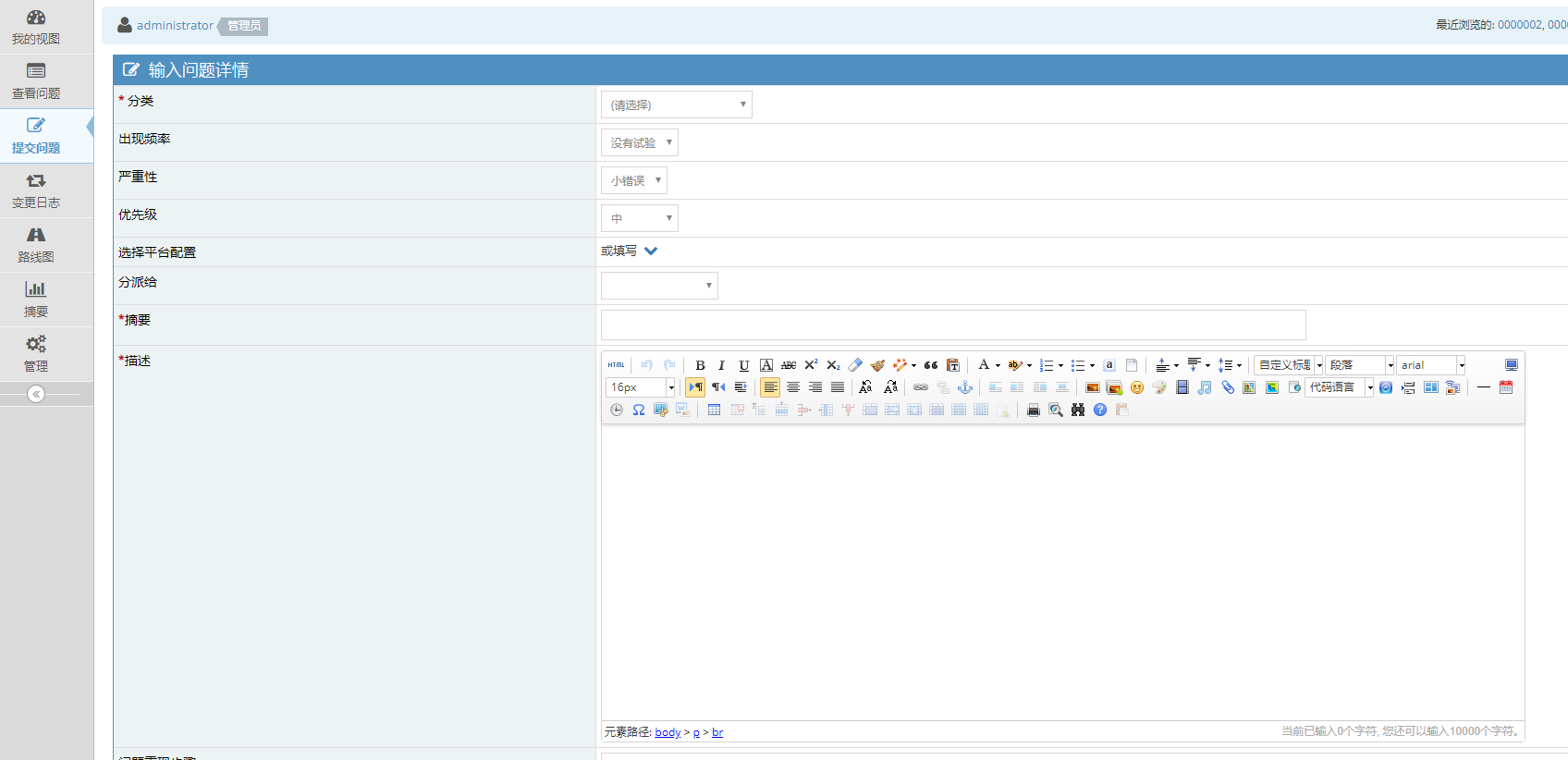
结果如图所示:

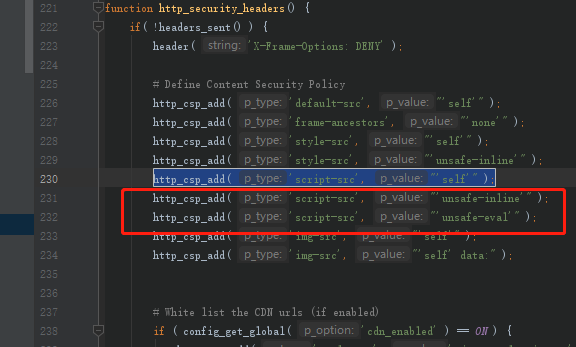
上传后运行代码报权限不足。到core目录下找到http_api.php文件,打开后找到“http_csp_add( 'script-src', "'self'" );”,在它后面增加两行:
http_csp_add( 'script-src', "'unsafe-inline'" );
http_csp_add( 'script-src', "'unsafe-eval'" );
结果如图所示:
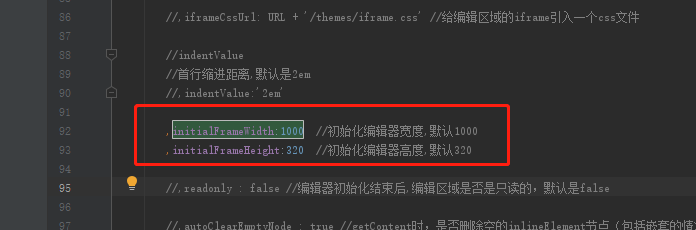
上传后ueditor已经能显示并使用,但是太宽了,我们再来改下样式。找到ueditor目录下ueditor.config.js文件,打开后找到92行“,initialFrameWidth:1000”,把高度和宽度的注释去掉并上传,如图所示:

效果如图所示:


提交页面“描述”字段富文本编辑器配置完毕,要想改其他字段方法雷同,不再赘述。
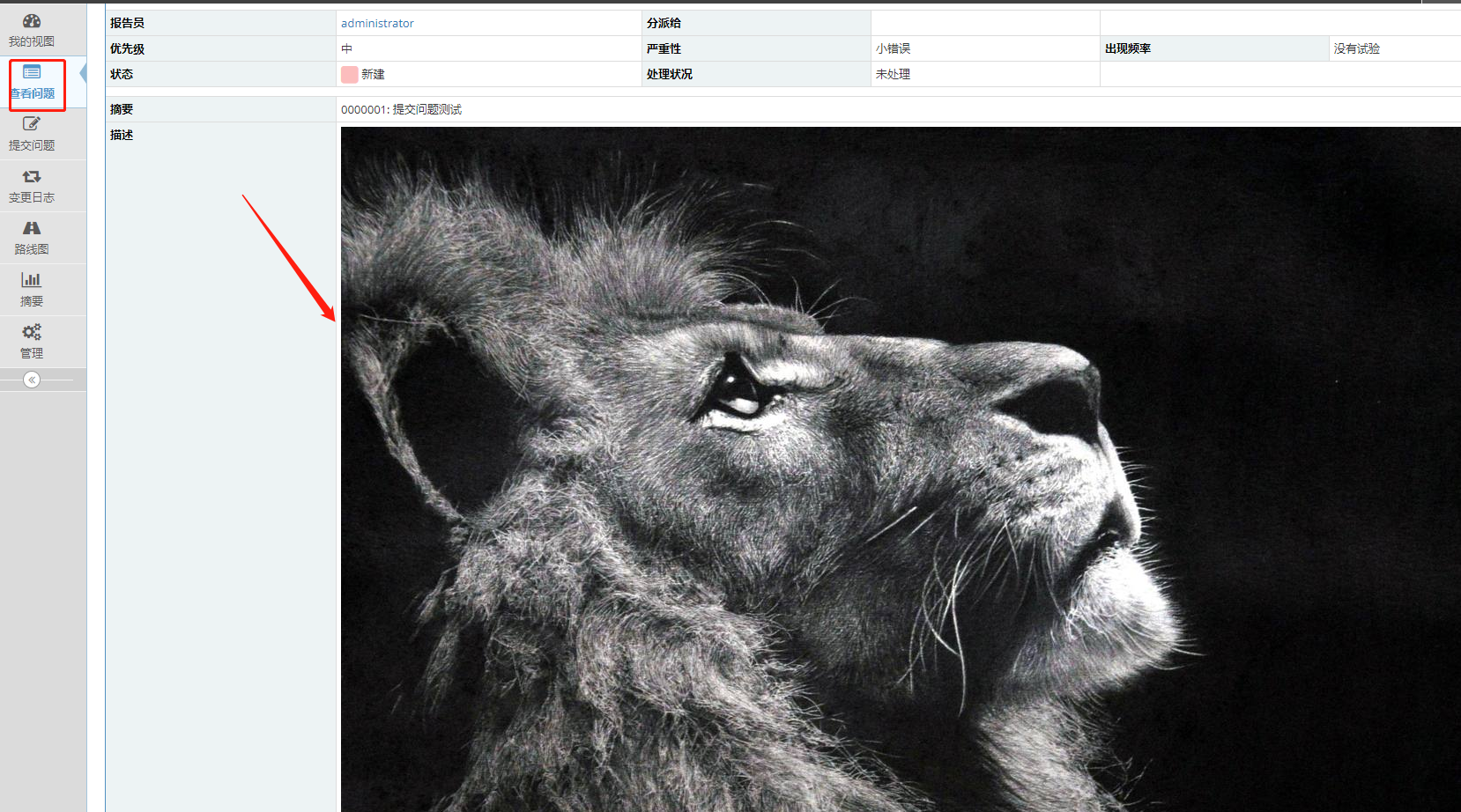
7.4、修改“查看问题”页面
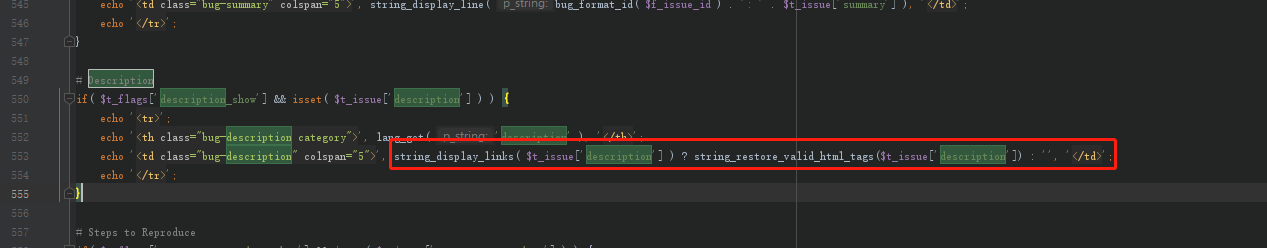
找到“bug_view_inc.php”553行,将代码修改为:
echo '<td class="bug-description" colspan="5">', string_display_links( $t_issue['description'] ) ? string_restore_valid_html_tags($t_issue['description']) : '', '</td>';
提交代码,图片已经能正常显示,如图所示:

图片显示过大,我们再来修改下图片显示样式。找到ueditor下的“themes”目录下“iframe.css”文件,打开应该是个空文件,加入如下代码:
img {
max-width: 100%; /*图片自适应宽度*/
}
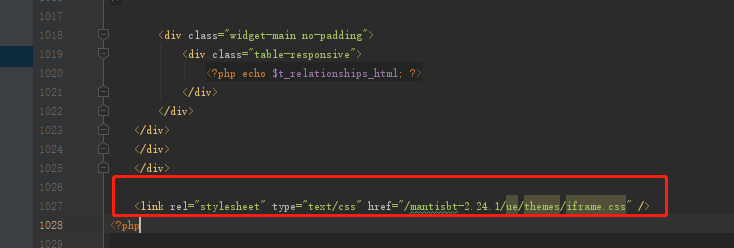
上传该文件。再打开“bug_view_inc.php”文件,在文件1027行加入如下代码并上传:
?>
<link rel="stylesheet" type="text/css" href="/mantisbt2.24.1/ue/themes/iframe.css" />
完成后效果如下图所示:
7.5、修改“编辑问题”页面
打开“bug_update_page.php”页面,在最底部增加如下代码:
?>
<!-- 配置文件 -->
<script type="text/javascript" src="/mantis2/ue/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="/mantis2/ue/ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue = UE.getEditor('description');
document.getElementById('description').className='edui-default';
</script>
7.6、修改“注释”
“提交问题”页面没有注释功能,我找到并修改了“查看问题”、“编辑问题”、“编辑注释”三个页面。
7.6.1、“查看问题”页面注释部分
在“bug_view_inc.php”页面底部增加如下代码,这些代码能让页面底部的“添加注释”功能成为富文本框:
<!-- 配置文件 -->
<script type="text/javascript" src="/mantis2/ue/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="/mantis2/ue/ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue4 = UE.getEditor('bugnote_text');
document.getElementById('bugnote_text').className='edui-default';
</script>
打开“bugnote_view_inc.php”文件,找到307行改成如下,这能使页面中下部的注释列表正确显示HTML:
echo string_restore_valid_html_tags( $t_activity['note']->note );
7.6.2、“编辑问题”页面注释部分
在“bug_update_page.php”文件页面底部之前加的JS代码部分增加:
var ue4 = UE.getEditor('bugnote_text');
document.getElementById('bugnote_text').className='edui-default';
7.6.3、“编辑注释”页面
打开“bugnote_edit_page.php”文件,在最后加上如下代码:
?>
<!-- 配置文件 -->
<script type="text/javascript" src="/mantis2/ue/ueditor.config.js"></script>
<!-- 编辑器源码文件 -->
<script type="text/javascript" src="/mantis2/ue/ueditor.all.js"></script>
<!-- 实例化编辑器 -->
<script type="text/javascript">
var ue4 = UE.getEditor('bugnote_text');
document.getElementById('bugnote_text').className='edui-default';
</script>
8、显示用户真实姓名
打开“config_defaults_inc.php”文件,到1209行,找到“$g_show_realname”修改代代码如下:
$g_show_realname = ON;
9、问题不分派给管理员
超级用户登录-->管理-->配置管理-->工作流阀值-->权限-->管理问题-->不勾选管理员
10、报告员在报告问题时可以分派问题
超级用户登录-->管理-->配置管理-->工作流阀值-->权限-->分派问题-->勾选报告员
11、报告员在报告问题后可以编辑问题
超级用户登录-->管理-->配置管理-->工作流阀值-->权限-->修改问题-->勾选报告员
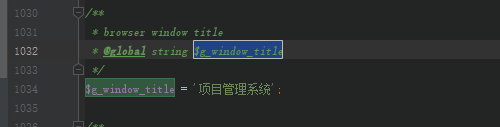
12、修改左上角项目标题
打开“config_defaults_inc.php”文件,到1209行,找到“$g_window_title”修改代代码如下:
$g_window_title = ‘你要的标题’;


注意这儿的内容如果有中文只能用unicode编码,我随便百度了一个工具网站:http://tool.oschina.net/encode
文章参考来源:https://blog.csdn.net/sxfzu/article/details/79327358




 浙公网安备 33010602011771号
浙公网安备 33010602011771号