Node
1. Node开发概述
1.1 为什么要学习服务器端开发基础
1)能够和后端程序员更加紧密的结合
2)网站业务逻辑前置,学习前端技术需要后端技术支撑(Ajax)
3)扩展知识视野,能够站在更高的角度审视整个项目
1.2 服务器端开发要做的事情
1)实现网站的业务逻辑
2)数据的增删改查
1.3 为什么选择node
1)使用JavaScript语法开发后端应用
2)一些公司要求前端工程师掌握node开发
3)生态系统活跃,有大量开源库可以使用
4)前端开发工具大多基于node开发
1.4 node是什么
node是一个基于Chrome V8引擎的JavaScript代码运行环境
运行环境
浏览器(软件)能运行JavaScript代码,浏览器就是JavaScript代码的运行环境
Node(软件)能够运行JavaScript代码,node就是JavaScript代码的运行环境,node里面包含了Chrome V8引擎
2.Node.js快速入门
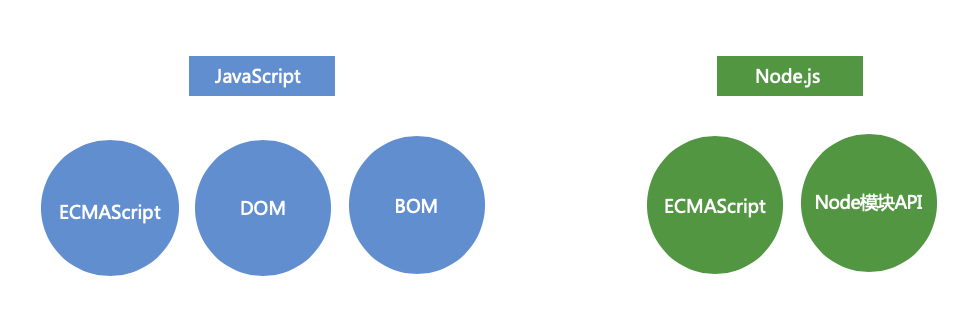
2.1 Node.js的组成
Node.js是由ECMAScript以及Node环境提供的一些附加API组成的,包括文件、网络、路径等等一些更强大的API

2.2 Node.js基础语法
所有ECMAScript语法在你的环境中都可以使用
在Node环境下执行代码,使用Node命令执行后缀为js的文件即可
2.3 Node.js全局对象global
在浏览器中全局对象是window,在Node中全局对象是global
Node中全局对象有以下方法,可以在任何地方使用,global可以省略
- console.log() 控制台输出
- setTimeout() 设置超时定时器
- clearTimeout() 清除超时定时器
- setInterval() 设置间歇定时器
- clearInterval() 清除间歇定时器
3. Node.js模块化开发
3.1 JavaScript开发弊端
-
文件依赖
-
命名冲突
3.2 Node.js中模块化开发规范
- Node.js 规定JavaScript文件就是一个模块,模块内部定义的变量和函数默认情况下在外部无法得到
- 模块内部可以使用exports对象进行成员导出,使用require方法导入其他模块

3.3 模块成员的导出和导入
(1)方式一
// 导出 // a.js let version = 1.0; const sayHi = name=>'您好,${name}'; exports.version = version; export.sayHi = sayHi;
// 导入 // b.js let a= require('./a.js'); // 上面的 .js 可以省略:let a = require('./a'); console.log(a.version); console.log(b.sayHi('ctt'));
导出的实际上是export对象
(2)方式二
module.exports.version = version;
module.exports.sayHi = sayHi;
exports是module.exports的别名(地址引用关系),导出对象最终以module.exports为准
(3)区别

两个方式指向的是同一个地址,但是假如给module.exports重新赋值为另外一个对象,那么module.exports就会指向另外一个地址,这个时候就要以module.exports为准
也就是当一个文件中同时有这个两个导出方式,而且指向不同的对象(内存地址),那么就以module.exports为准
4.系统模块
4.1 什么是系统模块
Node运行环境提供的API就是系统模块
4.2 系统模块fs 文件操作
const fs = require('fs');
// 读取文件内容
fs.readFile('文件路径/文件名称',['文件编码'], callback);
// 写入文件内容,如果写入的文件不存在就会自动创建
fs.writeFile('文件路径/文件名称', '数据',callback);
const fs = require('fs');
// 第三个是回调函数,我们不能通过readFile的返回值拿到结果,而是通过回调函数获取读取的结果
// 读取的结果会传递给回调函数,回调函数的第一个参数err是错误信息,第二个参数就是读取文件的结果
fs.readFile('./day1/01.helloworld.js', 'utf-8', (err, doc) => {
// 读取没有发生错误的时候,err就是null;如果读取发生错误,err的值就是错误对象
if (err == null) {
console.log(doc);
console.log(err);
}
})
const fs = require('fs');
fs.writeFile('./demo.txt', '写入文件的内容', err => {
if (err != null) {
console.log(err);
return;
}
console.log('文件写入成功');
})
4.3 系统模块path 路径操作
为什么要进行路径拼接
- 不同操作系统的路径分隔符不统一
- /public/uploads/avatar
- windows上是\ /(正反斜杠都可以)
- Linux上是 /
const path = require('path');
let finalPath = path.join('public', 'uploads', 'avatar');
console.log(finalPath); // public/uploads/avatar
4.4 相对路径 VS 绝对路径
- 大多数时候使用绝对路径,因为相对路径有时候相对的是命令行工具的当前工作目录
- 在读取文件或者设置文件路径的时候都会选择绝对路径
- 使用__dirname获取当前文件所在的绝对路径
5.第三方模块
5.1 什么是第三方模块?
别人写好的,具有特定功能的、我们能直接使用的模块就是第三方模块,由于第三方模块通常是由多个文件组成并且被放置在一个文件夹中,所以又称为包
第三方模块的两种存在形式:
(1)以js文件的形式存在,提供实现项目具体功能的API接口
(2)以命令行工具形式存在,辅助项目开发
5.2 获取第三方模块
npmjs.com:第三方模块的存储和分发仓库
npm(node package manager): node的第三方模块管理工具
- 下载:npm install 模块名称
- 卸载:npm uninstall package 模块名称
全局安装与本地安装:
- 命令行工具:全局安装
- 库文件:本地安装
5.3 第三方模块 nodemon
nodemon是一个命令行工具,辅助项目开发
在node.js中,每次修改文件都要在命令行工具中重新执行该文件,非常繁琐
npm install nodemon -g
5.4 第三方模块 nrm
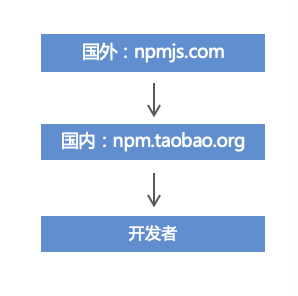
nrm(npm registry manager):npm下载地址切换工具
npm默认下载的地址在国外,国内下载速度慢
npm install nrm -g // 下载nrm nrm ls // 查询可用下载地址 nrm use 下载地址名称 // 切换npm下载地址

5.5 第三方模块 Gulp
基于node平台开发的前端构建工具
前端构建工具:将机械化的操作编写成任务,想要执行机械化操作的时候执行一个命令行名人任务就能自动执行了
用机器代替手工,提高开发效率
5.5.1 Gulp能做什么
- 项目上线,HTML,CSS,JS文件压缩合并
- 语法转换(es6,less)
- 公共文件抽离
- 修改文件浏览器自动刷新
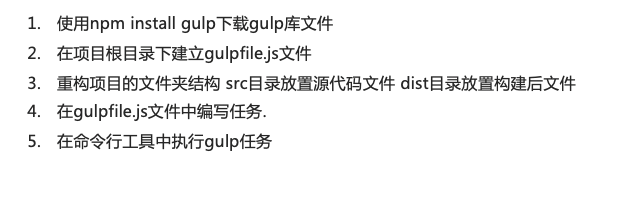
5.5.2 Gulp使用

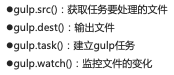
5.5.3 Gulp中提供的方法

5.5.4 Gulp插件

const gulp = require('gulp');
const htmlmin = require('gulp-htmlmin');
const fileinclude = require('gulp-file-include');
var less = require('gulp-less');
// 第一个参数是任务的名称,这是区分多个任务的根据
// 第二个参数是任务的回调函数
gulp.task('first', () => {
// 使用gulp.src获取要处理的文件
gulp.src('./src/css/base.css')
// 注意这个一定要使用 .pipe(),将要处理的代码放进去
.pipe(gulp.dest('dist/css'));
});
// HTML任务
// 1. HTML文件中代码的压缩操作
// 2. 抽取HTML文件中的公共代码
gulp.task('htmlmin', () => {
gulp.src('./src/*.html')
.pipe(fileinclude())
// 压缩HTML文件中的代码
// collapseWhitespace是否压缩空格
.pipe(htmlmin({ collapseWhitespace: true }))
.pipe(gulp.dest('dist'));
});
// css任务
// 1.less语法转换
// 2.css代码压缩
gulp.task('cssmin', () => {
// 选择css目录下所有的less文件以及css文件
gulp.src(['./src/css/*.less', './src/css/*.css'])
// 将less语法转换为css语法
.pipe(less())
// 将css代码进行压缩
.pipe(csso())
// 将处理结果进行输出
.pipe(gulp.dest('dist/css'))
});
// JavaScript任务
// 1.es6代码转换
// 2.代码压缩
gulp.task('jsmin', () => {
gulp.src('./src/js/*.js')
// 判断当前代码的运行环境,将代码转换为当前运行环境所支持的代码
.pipe(babel({
presets: ['@babel/env']
}))
.pipe(uglify())
.pipe(gulp.dest('dist/js'))
});
// 复制文件夹
gulp.task('copy', () => {
gulp.src('./src/images/*')
.pipe(gulp.dest('dist/images'));
gulp.src('./src/lib/*')
.pipe(gulp.dest('dist/lib'))
});
// 构建任务
// 把所有的任务放到一起依次自动去执行,default是任务名称,执行这个任务即可
gulp.task('default', ['htmlmin', 'cssmin', 'jsmin', 'copy']);
6. package.json文件
6.1 node_modules文件夹的问题
1.文件夹以及文佳过多过碎,当我们将项目整体拷贝给别人的时候,传输速度会很慢很慢
2.复杂的模块依赖关系需要被记录,确保模块的版本和当前保持一致,否则会导致当前项目运行报错
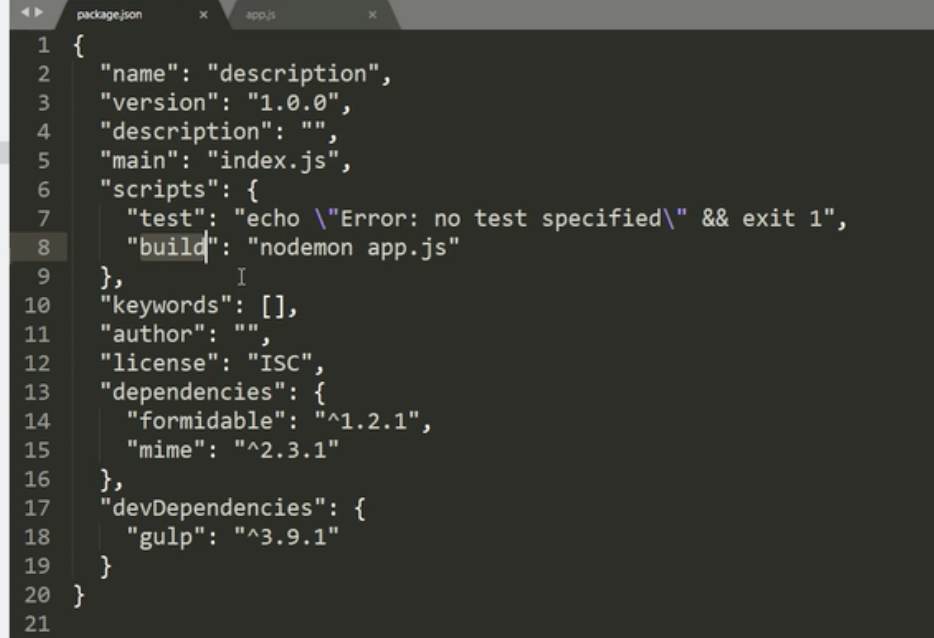
6.2 package.json文件的作用
项目描述文件,记录了当前项目信息,例如项目名称、版本、作者、GitHub地址,当前项目依赖了哪些第三方模块
npm init -y
可以不写 -y,但是在命令行中就需要回答一系列问题
6.3 项目依赖
在项目的开发阶段和线上运营阶段,都需要依赖第三方包,称为项目依赖
使用npm install 包名 命令下载的文件会默认被添加到package.json文件的dependencies字段中
// 只会下载项目依赖 npm install --production
6.4 开发依赖
在项目的开发阶段需要依赖,线上运营不需要以来的第三方包,称为开发依赖
使用npm install 包名 --save-dev 命令将包添加到package.json文件的devDependencies字段中

build 就是 nodemon app.js 命令的别名
在命令行中输入 npm run build 即可执行,等价于在命令行中执行 nodemon app.js
6.5 package-lock.json文件的作用
1. 锁定包的版本,确保再次下载时不会因为包版本不同而产生问题,记录乐宝的下载地址,版本等信息
2. 加快下载速度,因为该文件中已经记录了项目所以来的第三方柏的树状结构和包的下载地址,重新安装时只需要重新下载即可,不需要额外的工作
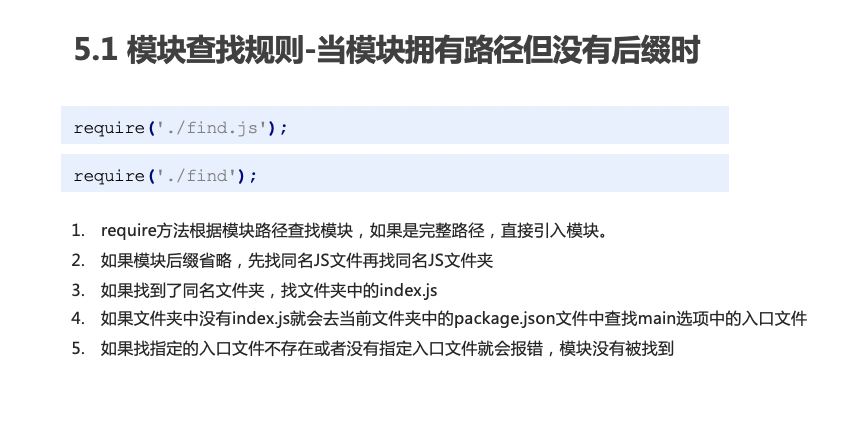
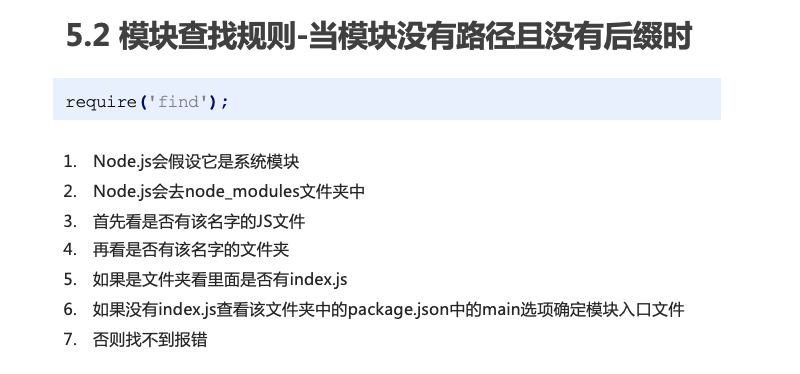
7. Node.js中模块的加载机制






 浙公网安备 33010602011771号
浙公网安备 33010602011771号