CSS——day5——定位
定位
目标
* **理解**
* 能说出为什么要用定位
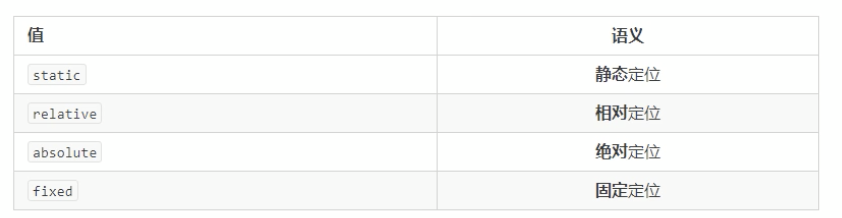
* 能说出定位的4种分类
* 能说出四种定位的各自特点
* 能说出我们为什么常用子绝父相布局
* **应用**
* 能写出淘宝轮播图布局
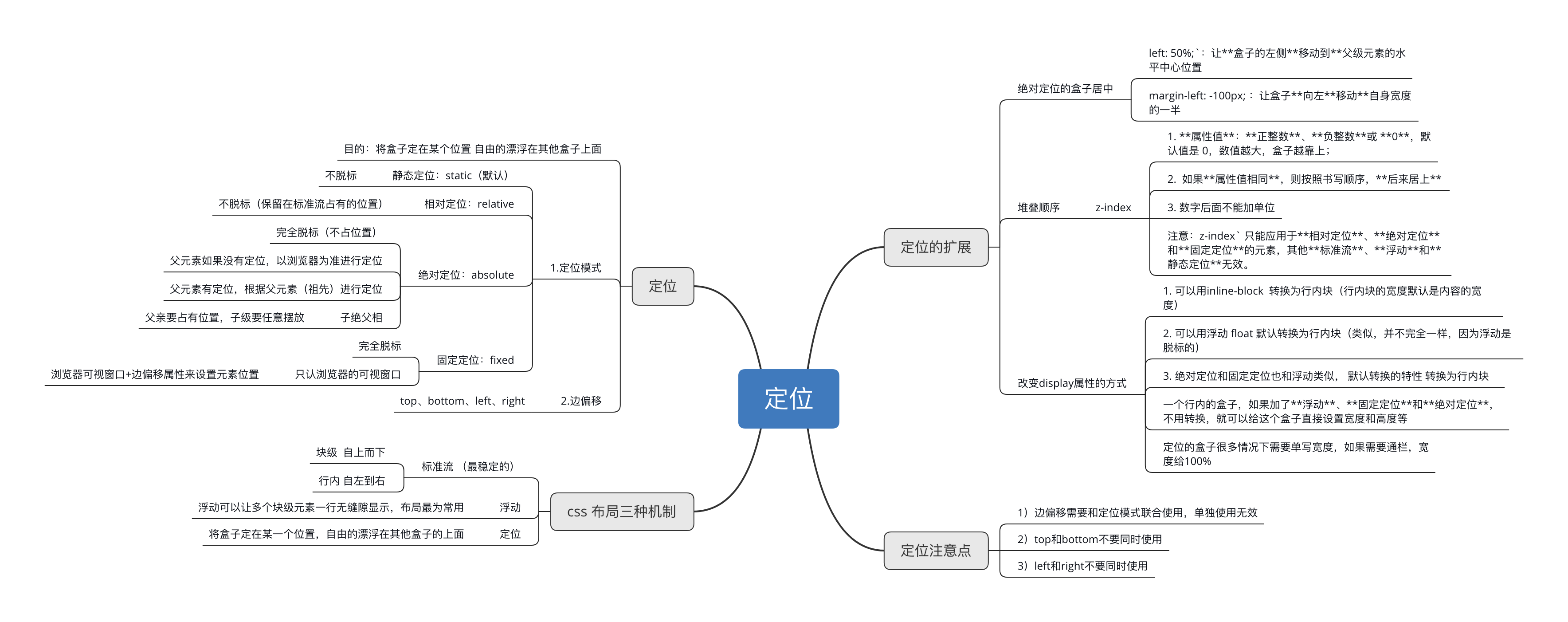
一、CSS布局的三种机制
网页布局的核心 —— 就是**用 CSS 来摆放盒子位置**。
CSS 提供了 **3 种机制**来设置盒子的摆放位置,分别是**普通流**、**浮动**和**定位**,其中:
1. **普通流**(**标准流**)
2. **浮动**
* 让盒子从普通流中**浮**起来 —— **让多个盒子(div)水平排列成一行**。
3. **定位**
* 将盒子**定**在某一个**位**置 自由的漂浮在其他盒子的上面 —— CSS 离不开定位,特别是后面的 js 特效。
二、为什么使用定位
1. 小黄色块**在图片上移动,**吸引用户的眼球
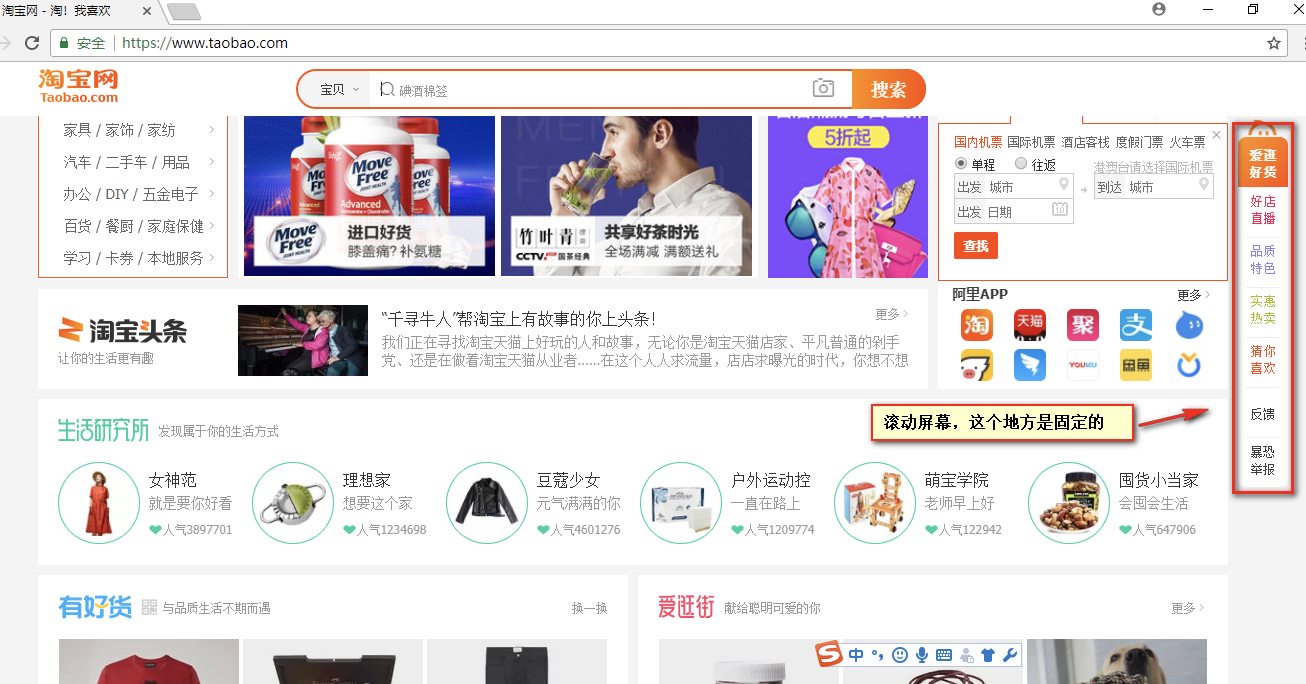
2. 当我们滚动窗口的时候,盒子是固定屏幕某个位置的
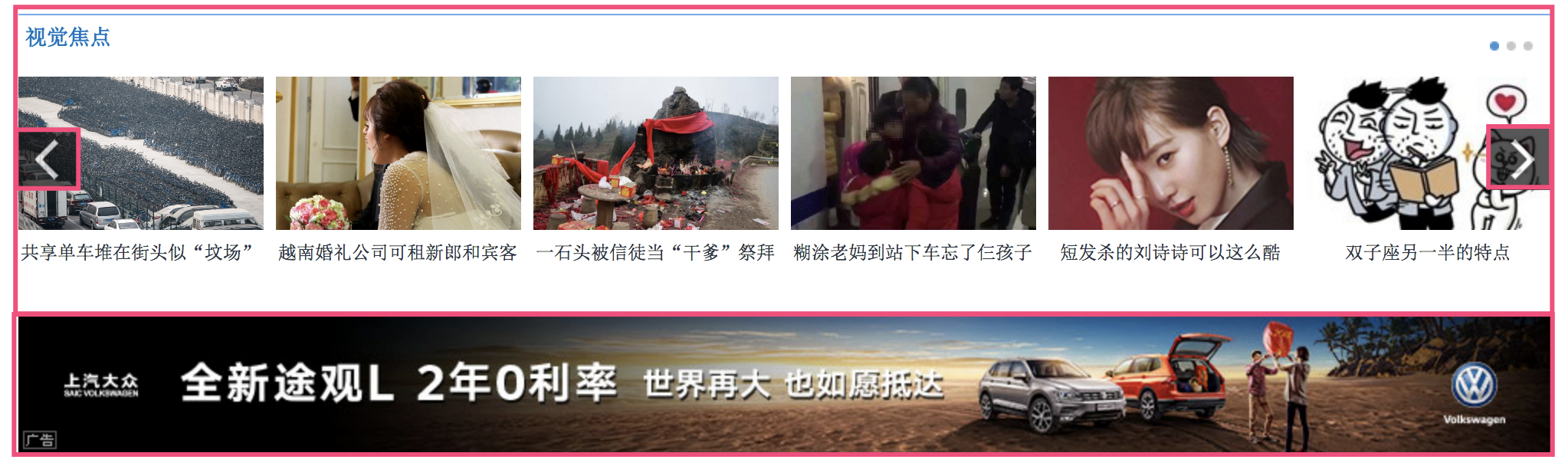
例如下面这种效果:图片中的两个左右箭头不能使用浮动,因为浮动不能盖住文字和图片,只能使用定位

将盒子**定**在某一个**位**置 自由的漂浮在其他盒子(包括标准流和浮动)的上面
所以,我们脑海应该有三种布局机制的上下顺序
标准流在最底层 (海底) ------- 浮动 的盒子 在 中间层 (海面) ------- 定位的盒子 在 最上层 (天空)
三、定位详解
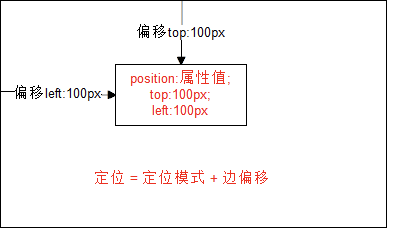
定位 = 定位模式 + 边偏移
3.1 边偏移

3.2 定位模式
选择器 { position: 属性值; }


3.2.1 静态定位
- **静态定位**是元素的默认定位方式,无定位的意思。它相当于 border 里面的none, 不要定位的时候用。
- 静态定位 按照标准流特性摆放位置,它没有边偏移。
- 静态定位在布局时我们几乎不用的
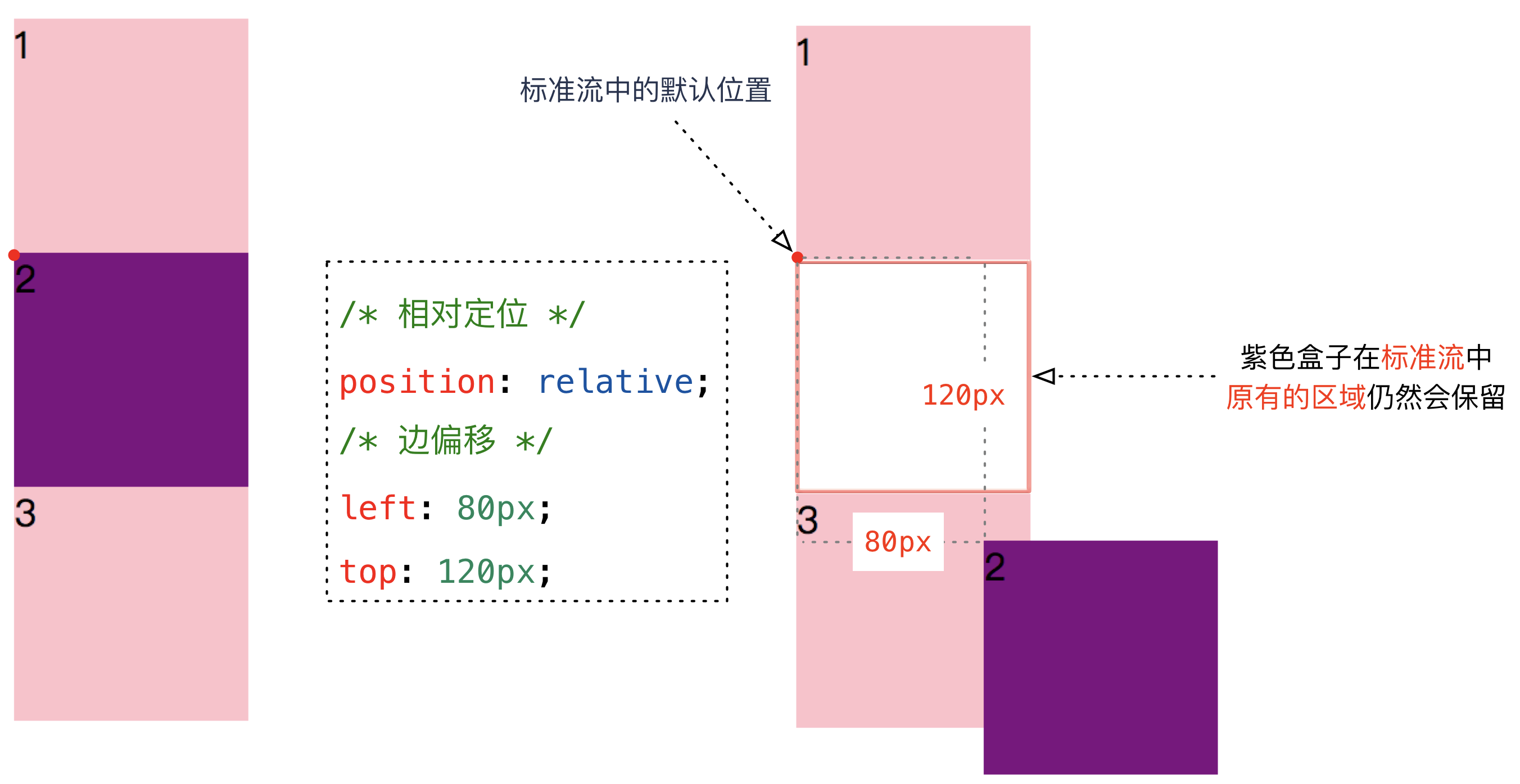
3.2.2 相对定位(重要)
相对定位的特点:(务必记住)
- 相对于 自己原来在标准流中位置来移动的
- 原来**在标准流的区域继续占有**,后面的盒子仍然以标准流的方式对待它。
3.2.3 绝对定位(重要)
**绝对定位**是元素以带有定位的父级元素来移动位置 (拼爹型)
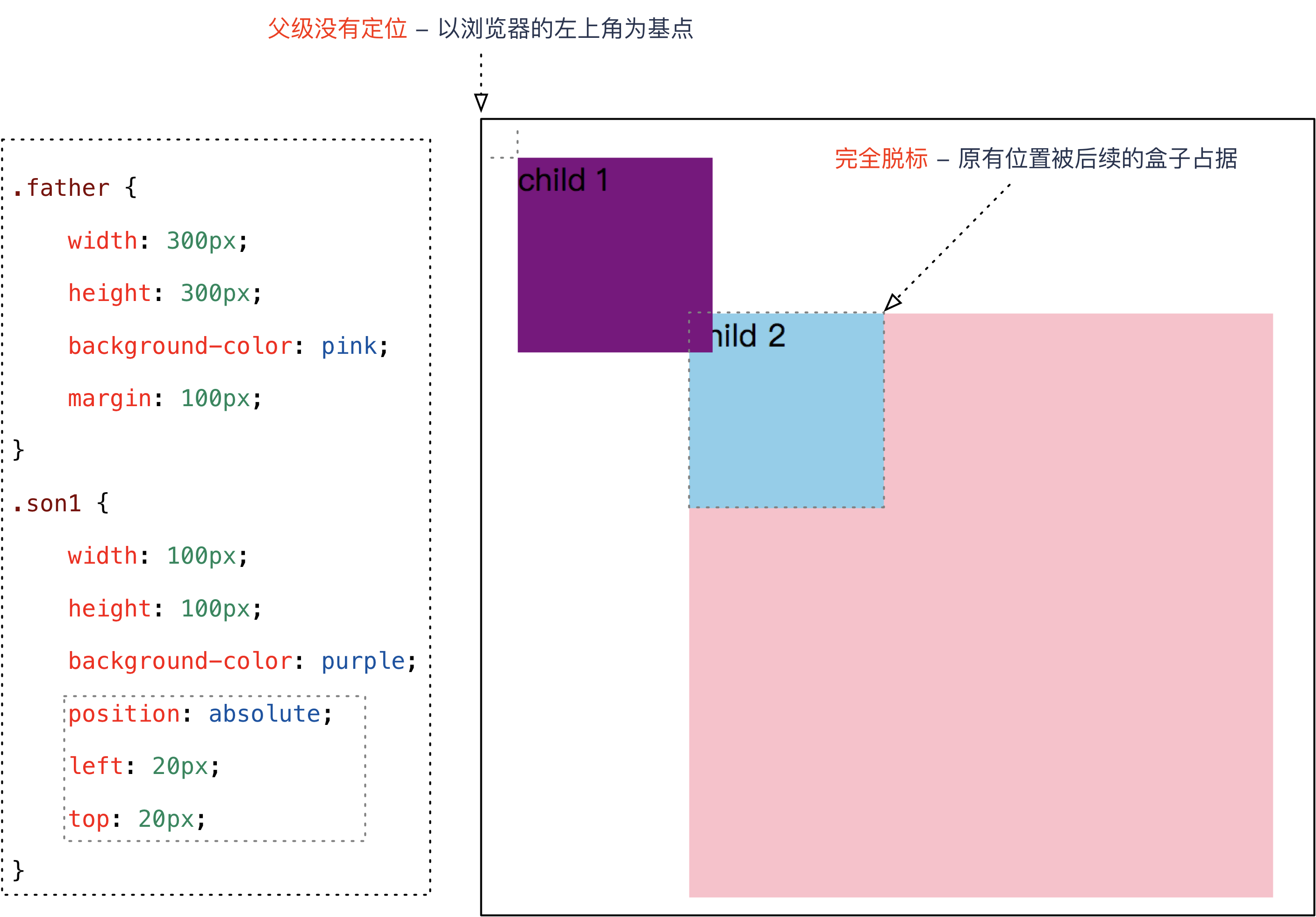
1. **完全脱标** —— 完全不占位置;
2. **父元素没有定位**,则以**浏览器**为准定位(Document 文档)。

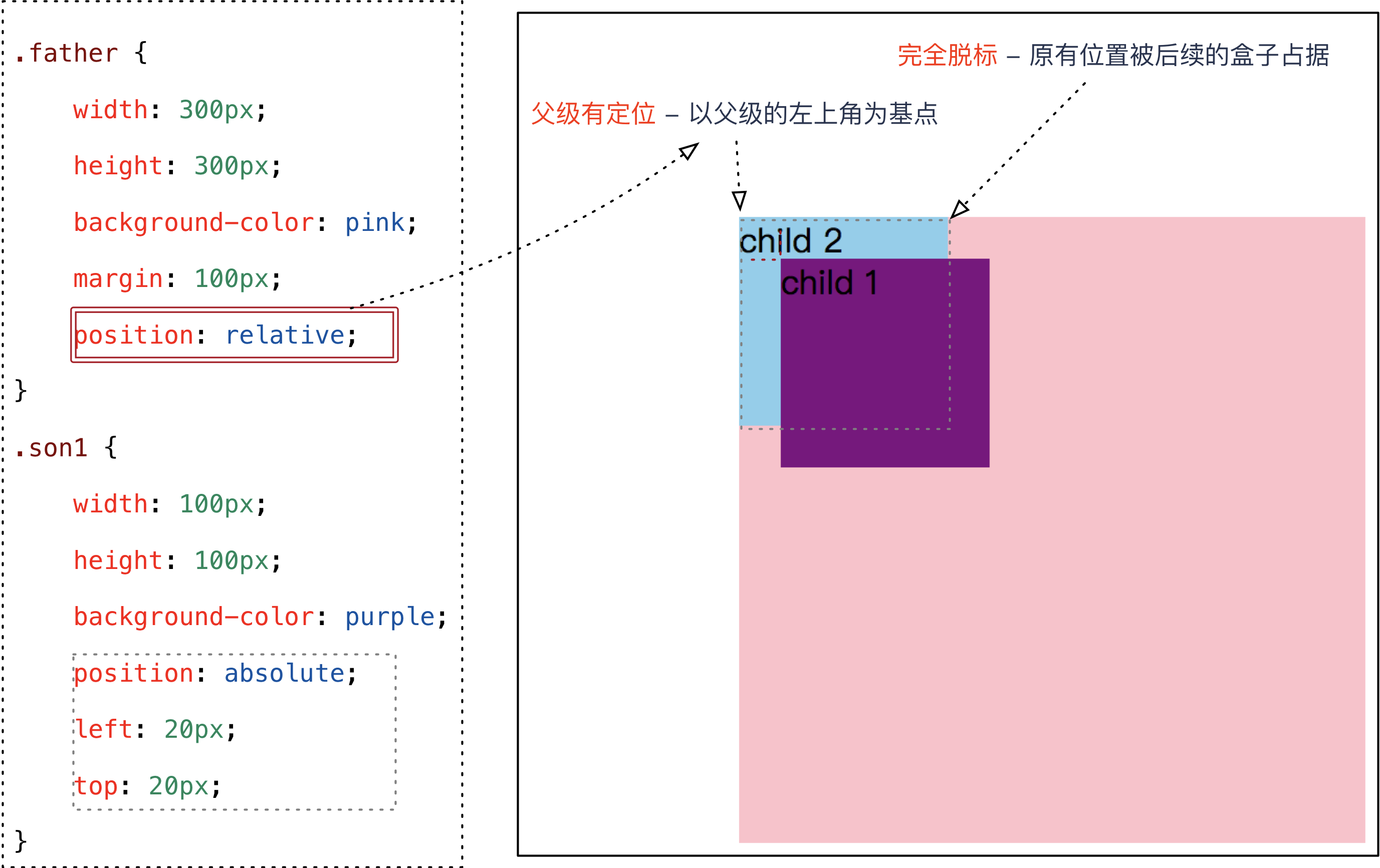
3. **父元素要有定位**
* 将元素依据最近的已经定位(绝对、固定或相对定位)的父元素(祖先)进行定位。

绝对定位的特点:(务必记住)
- 绝对是以带有定位的父级元素来移动位置 (拼爹型) 如果父级都没有定位,则以浏览器文档为准移动位置
- 不保留原来的位置,完全是脱标的。
因为绝对定位的盒子是拼爹的,所以要和父级搭配一起来使用。
如果父元素没有定位,就以文档为准移动位置,如果父元素有定位,就以父元素为准移动位置
口诀:子绝父相

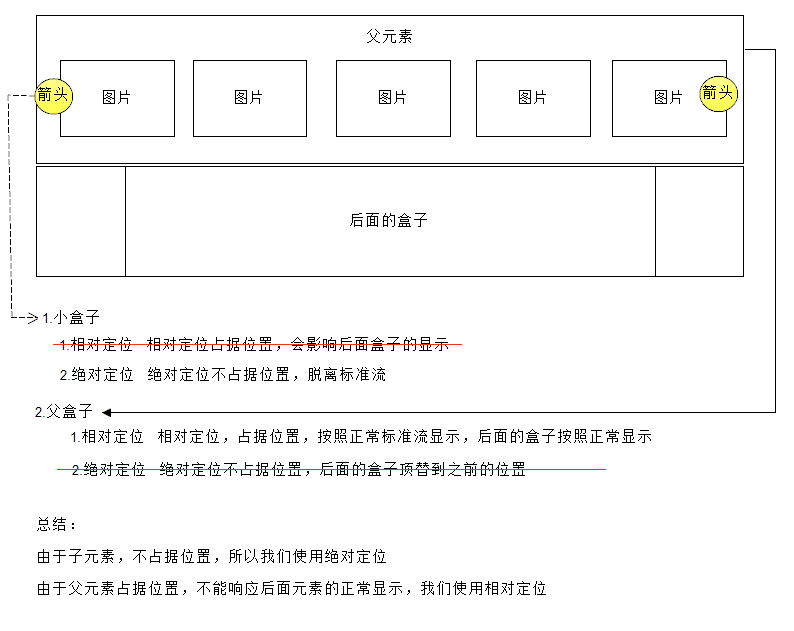
为什么子元素使用绝对定位,父元素要使用相对定位呢?
例如上面的图片案例,有上下两个盒子,第一个盒子左右两端有两个箭头,把鼠标放在肩头上,箭头下面的图片可以左右滚动
要实现这种效果,第一个盒子的箭头元素必须使用绝对定位,第一个盒子也要使用一个定位,假如使用绝对定位,由于绝对定位不占位置,第一个盒子加上绝对定位以后,第二个盒子就会上浮占据第一个盒子的位置,因此需要使用相对定位,相对定位是占有位置的,下面第二个盒子就不会上浮
1. **方向箭头**叠加在其他图片上方,应该使用**绝对定位**,因为**绝对定位完全脱标**,完全不占位置。
2. **父级盒子**应该使用**相对定位**,因为**相对定位不脱标**,后续盒子仍然以标准流的方式对待它。
* 如果父级盒子也使用**绝对定位**,会完全脱标,那么下方的**广告盒子**会上移,这显然不是我们想要的。

**结论**:**父级要占有位置,子级要任意摆放**,这就是**子绝父相**的由来。
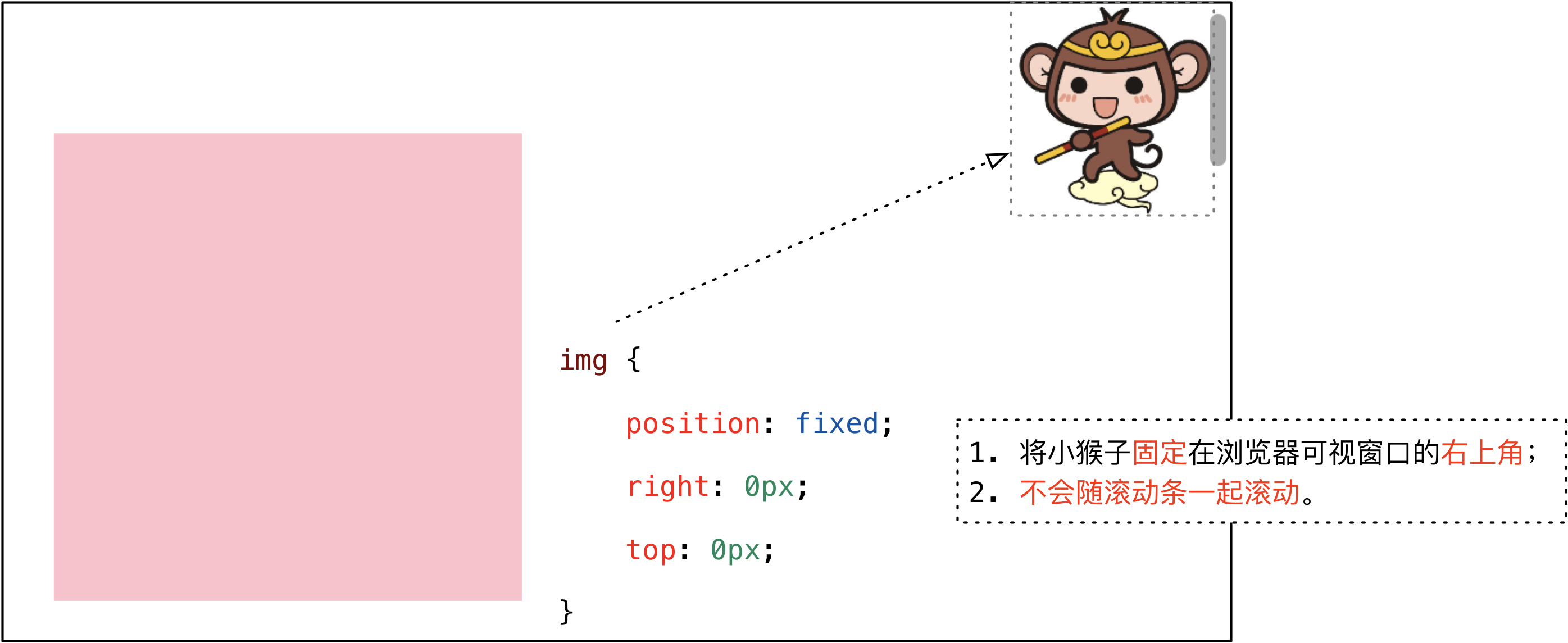
3.2.4 固定定位(重要)
固定定位**是**绝对定位**的一种特殊形式: (认死理型) 如果说绝对定位是一个矩形 那么 固定定位就类似于正方形
1. **完全脱标** —— 完全不占位置;
2. 只认**浏览器的可视窗口** —— `浏览器可视窗口 + 边偏移属性` 来设置元素的位置;
* 跟父元素没有任何关系;单独使用的
* 不随滚动条滚动。

四、定位的扩展
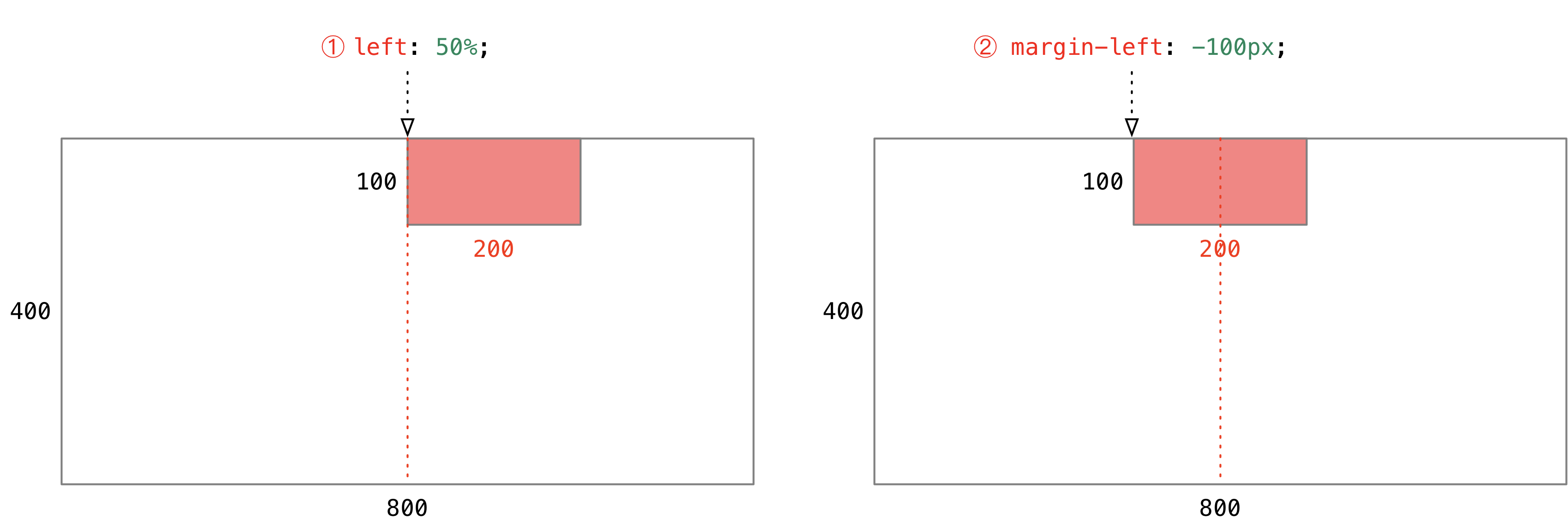
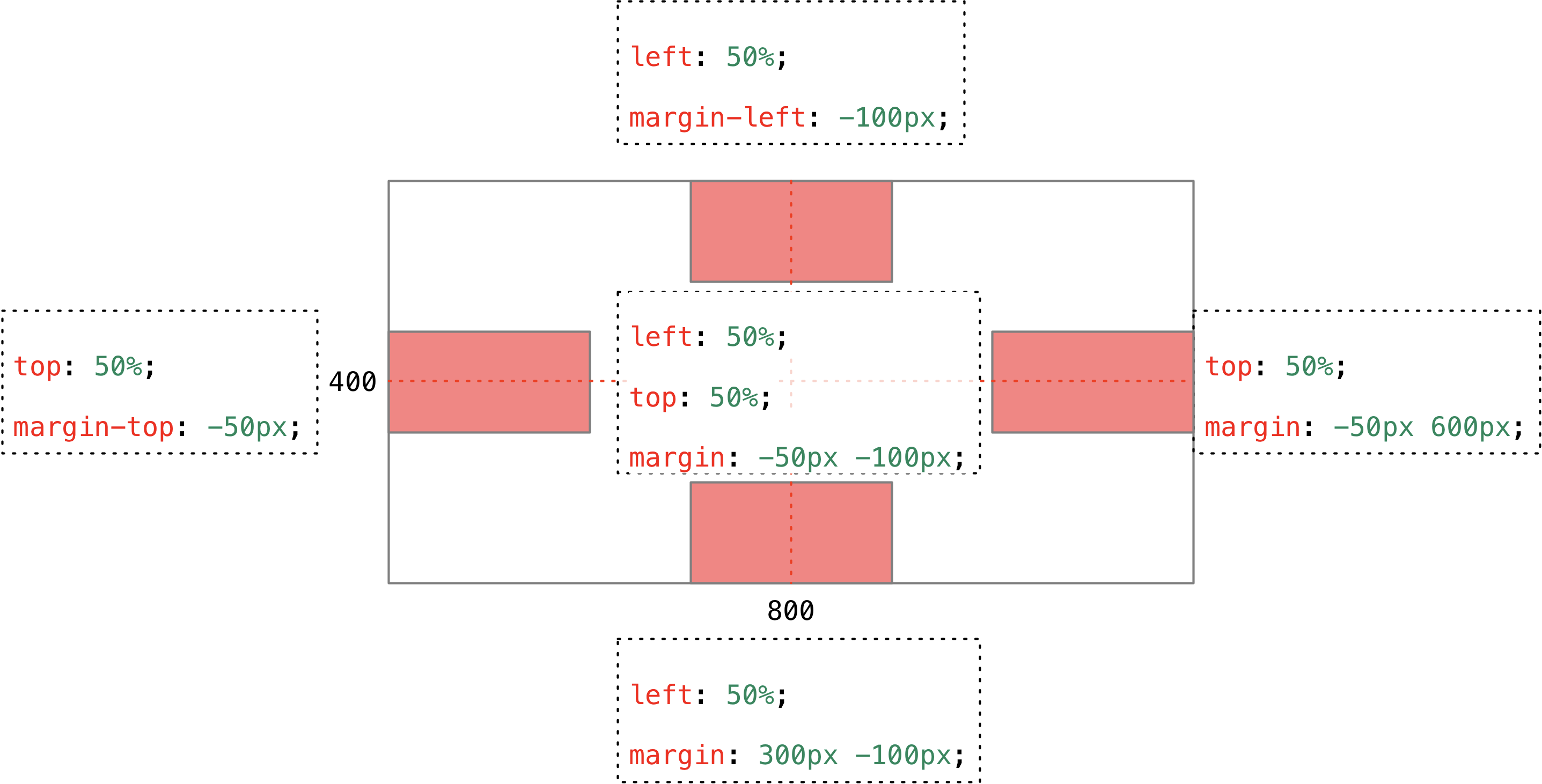
4.1 绝对定位/固定定位的盒子居中
绝对定位/固定定位的盒子**不能通过设置 `margin: auto` 设置**水平居中

1. `left: 50%;`:让**盒子的左侧**移动到**父级元素的水平中心位置**;
2. `margin-left: -100px;`:让盒子**向左**移动**自身宽度的一半**。
3.此外,在CSS3中有一个translate值,可以实现盒子移动自身宽度的一半,这个方法在移动web端尤其针对盒子宽度不确定的时候可以使用
transform: translate(-50%);

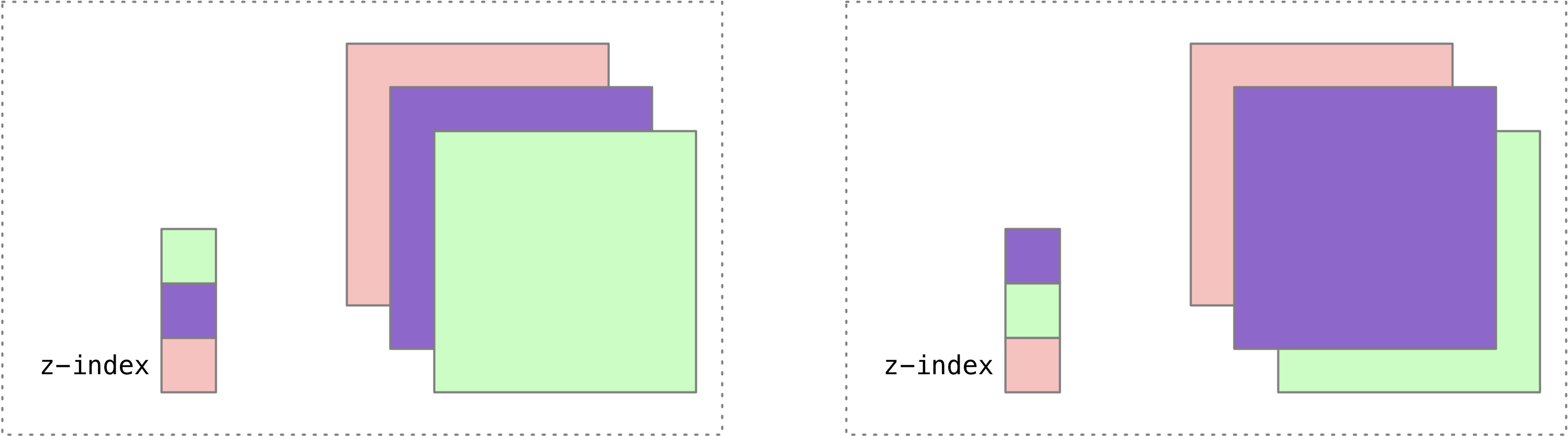
4.2 堆叠顺序
`z-index` 的特性如下:
1. **属性值**:**正整数**、**负整数**或 **0**,默认值是 0,数值越大,盒子越靠上;
2. 如果**属性值相同**,则按照书写顺序,**后来居上**;
3. **数字后面不能加单位**。
**注意**:`z-index` 只能应用于**相对定位**、**绝对定位**和**固定定位**的元素,其他**标准流**、**浮动**和**静态定位**无效。

4.3 改变display属性
display 是 显示模式, 可以改变显示模式有以下方式:
* 可以用inline-block 转换为行内块
* 可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
* 绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
行内块的宽度默认是内容的宽度
一个行内的盒子,如果加了**浮动**、**固定定位**和**绝对定位**,不用转换,就可以给这个盒子直接设置宽度和高度等
定位的盒子很多情况下需要单写宽度,如果需要通栏,宽度给100%
五、淘宝轮播图案例分析
分析:
第一步.、确定布局
一个大盒子先装里面包括四个子盒子:一张图片、两个左右箭头、一个轮播盒子
<body> <div class="taobao"> <!-- 左按钮 --> <!-- 浮动压不住图片和文字,定位可以 --> <a href="#" class="arr-l"> < </a> <!-- 图片 --> <img src="images/taobao.jpg" alt=""> <!-- 右按钮 --> <a href="#" class="arr-r"> > </a> <!-- 小圆点 --> <ul class="circle"> <li></li> <li class="current"></li> <li></li> <li></li> <li></li> </ul> </div> </body>
第二步、左右箭头盒子
由于箭头盒子是要位于图片上方
1.标准流无法实现这种布局
2.如果使用浮动,因为图片和文字是不能被覆盖住的,因此不能使用浮动
3.使用定位,如果使用相对定位,子盒子在标准流中的位置仍然会保存
使用绝对定位,子盒子在标准流中的位置不会被保存——因此使用绝对定位(子绝父相)
4. 圆角矩形的设置
圆角矩形可以为4个角分别设置圆度, 但是是有顺序的
```
border-top-left-radius:20px;
border-top-right-radius:20px;
border-bottom-right-radius:20px;
border-bottom-left-radius:20px;
```
* 如果4个角,数值相同
border-radius: 15px;
* 里面数值不同,我们也可以按照简写的形式,具体格式如下:
border-radius: 左上角 右上角 右下角 左下角;
还是遵循的顺时针。
.arr-l { /* 必须使用定位 */ /* 相对定位会占据位置,只能使用绝对定位 子绝父相*/ position: absolute; /* 垂直居中公式:1.先走父亲高度的50% */ top: 50%; /* 2.再往上走自己高度的一半 */ margin-top: -15px; left: 0; /* 绝对定位的盒子 无需转换 直接给大小就可以 */ width: 20px; height: 30px; background: rgba(0,0,0,.2); /* 设置文字的颜色位置 */ text-decoration: none; color: #fff; /* 文字水平居中 */ text-align: left; /* 单行文本垂直居中 */ line-height: 30px; /* 圆角矩形 */ border-top-right-radius: 15px; border-bottom-right-radius: 15px; }
.arr-l:hover, .arr-r:hover { background: rgba(0,0,0,.4); }
第三步、轮播盒子
这个盒子和左右箭头一样也需要使用绝对定位,然后让绝对定位的盒子水平居中,然后写里面的小圆点的样式,用到了border-radius
.circle { position: absolute; /* 绝对定位的盒子水平居中 */ left: 50%; margin-left: -35px; bottom: 15px; width: 70px; height: 17px; background-color: pink; background: rgba(255,255,255,.3); border-radius: 7px; } .circle li { float: left; width: 8px; height: 8px; background-color: #fff; border-radius: 50%; list-style: none; margin: 4px 3px; } .circle .current { background-color: #ff5000; }
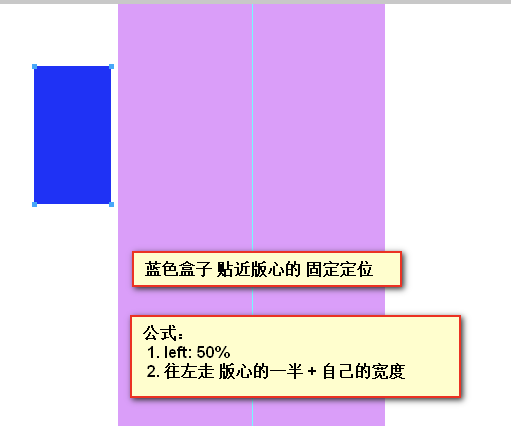
六、固定定位案例


蓝色矩形,紫色版心宽度为1200px
.fixedbar { position: fixed; top: 0; left: 50%; margin-left: -780px; width: 180px; height: 420px; background-color: blue; }
七、定位总结

注意:
- 边偏移需要和定位模式联合使用,单独使用无效
- top和bottom不要同时使用
- left和right不要同时使用






 浙公网安备 33010602011771号
浙公网安备 33010602011771号