Day3前端学习之路——CSS基本知识
课程目标
初步了解什么是CSS,掌握基本的CSS概念,语法,针对选择器特殊性的计算处理,以及学习如何设置一些简单的样式
任务一:回答问题
1.什么是CSS,CSS是如何工作的?
- CSS 指层叠样式表 (Cascading Style Sheets)
- 样式定义如何显示 HTML 元素
- 样式通常存储在样式表中
- 把样式添加到 HTML 4.0 中,是为了解决内容与表现分离的问题
- 外部样式表可以极大提高工作效率
- 外部样式表通常存储在 CSS 文件中
- 多个样式定义可层叠为一
2.CSS的基本语法是怎样的?
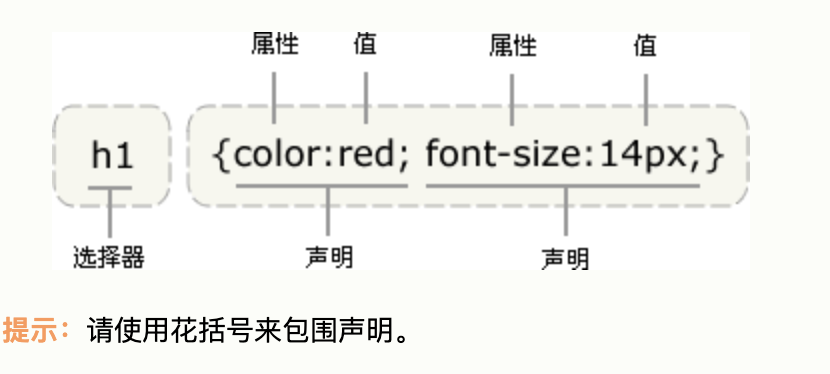
CSS 规则由两个主要的部分构成:选择器,以及一条或多条声明。

3.CSS选择器是什么概念,简单选择器和属性选择器是什么?
选择器通常是您需要改变样式的 HTML 元素。
简单选择器:
- 类型选择弃(p,div)
- 类选择器(.)
- ID选择器(#)
- 通用选择器(*)
- https://www.w3school.com.cn/cssref/css_selectors.asp
属性选择器:
- 简单属性选择:选择有某个或多个属性的元素
a[href][title] {color:red;}
- 根据具体属性值选择:选择有一个或者多个特定属性值的
a[href="http://www.w3school.com.cn/"][title="W3School"] {color: red;}
- 根据部分属性值选择:根据属性值中的某个词进行选择,需要使用波浪号(~)
p[class~="important"] {color: red;}
img[title~="Figure"] {border: 1px solid gray;}
- 子串匹配属性选择器
| 类型 | 描述 |
|---|---|
| [abc^="def"] | 选择 abc 属性值以 "def" 开头的所有元素 |
| [abc$="def"] | 选择 abc 属性值以 "def" 结尾的所有元素 |
| [abc*="def"] | 选择 abc 属性值中包含子串 "def" 的所有元素 |
- 特定属性选择类型
*[lang|="en"] {color: red;}
上面这个规则会选择 lang 属性等于 en 或以 en- 开头的所有元素。因此,以下示例标记中的前三个元素将被选中,而不会选择后两个元素:
<p lang="en">Hello!</p>
<p lang="en-us">Greetings!</p>
<p lang="en-au">G'day!</p>
<p lang="fr">Bonjour!</p>
<p lang="cy-en">Jrooana!</p>
4.文本样式都有哪些相关属性,对应哪些值?
CSS 文本属性
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色 |
| direction | 设置文本方向。 |
| line-height | 设置行高。 |
| letter-spacing | 设置字符间距。 |
| text-align | 对齐元素中的文本。left、right 和 center、justify(两端对齐) |
| text-decoration | 向文本添加修饰。 |
| text-indent | 缩进元素中文本的首行。 |
| text-shadow | 设置文本阴影。CSS2 包含该属性,但是 CSS2.1 没有保留该属性。 |
| text-transform | 控制元素中的字母大小写。 |
| unicode-bidi | 设置文本方向。 |
| white-space | 设置元素中空白的处理方式。 |
| word-spacing | 设置字间距。 |
CSS 字体属性
| 属性 | 描述 |
|---|---|
| font | 简写属性。作用是把所有针对字体的属性设置在一个声明中。 |
| font-family | 设置字体系列。 |
| font-size | 设置字体的尺寸。 |
| font-size-adjust | 当首选字体不可用时,对替换字体进行智能缩放。(CSS2.1 已删除该属性。) |
| font-stretch | 对字体进行水平拉伸。(CSS2.1 已删除该属性。) |
| font-style | 设置字体风格。 |
| font-variant | 以小型大写字体或者正常字体显示文本。 |
| font-weight | 设置字体的粗细。 |
任务二:选择器特殊性的计算方法
选择器的特殊性由选择器本身的组件确定。特殊性值表述为 4 个部分,如:0, 0, 0, 0。一个选择器的具体特殊性如下确定:
- 对于选择器中给定的各个 ID 属性值,加 0, 1, 0, 0。
- 对于选择器中给定的各个类属性值、属性选择或伪类,加 0, 0, 1, 0。
- 对于选择器中给定的各个元素和伪元素,加 0, 0, 0, 1。伪元素是否有特殊性?在这方面 CSS2 有些自相矛盾,不过 CSS2.1很清楚地指出,伪元素有特殊性,百且特殊性为 0, 0, 0, 1。
- 结合符和通配符选择器对特殊性没有任何贡献(后面还会更多地介绍这些值)。
div ul li /* 0,0,0,3 3个元素选择器 */ div.aside ol li /* 0,0,1,3 1个类选择器,3个元素选择器 */ a:hover /* 0,0,1,1 1个伪类选择器,1个元素选择器 */ div.navlinks a:hover /* 0,0,2,2 1个类选择器,1个伪类选择器,2个元素选择器 */ .affix.top /* 0,0,2,0 多类选择器 注 */ input[type="text"] /* 0,0,1,1 1个属性选择器,1个元素选择器 */ input[name="sex"][type="radio"] /* 0,0,2,1 2个属性选择器,1个元素选择器 */ #title em /* 0,1,0,1 1个 ID 选择器,1个元素选择器 */ h1#title em /* 0,1,0,2 1个 ID 选择器,2个元素选择器 */ * /* 0,0,0,0 1个通用选择器 */
参考链接:http://www.mybbchina.net/zhongyaoxing/172482.html




 浙公网安备 33010602011771号
浙公网安备 33010602011771号