springmvc-上传文件
1.
上传文件的必要前提 A form 表单的 enctype 取值必须是: multipart/form-data (默认值是:application/x-www-form-urlencoded) enctype:是表单请求正文的类型 B method 属性取值必须是 Post C 提供一个文件选择域<input type=”file” /> 借助第三方组件实现文件上传 使用 Commons-fileupload 组件实现文件上传,需要导入该组件相应的支撑 jar 包: Commons-fileupload 和 commons-io。 commons-io 不属于文件上传组件的开发 jar 文件,但 Commons-fileupload 组件从 1.1 版本开始,它 工作时需要 commons-io 包的支持
一、传统方式上传文件
1.导入需要的包
<!--文件上传需要的jar包-->
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.5</version>
</dependency>
2.代码
jsp <h2>文件上传</h2> <form action="user/fileupload1" method="post" enctype="multipart/form-data"> 选择文件:<input type="file" name="upload"/><br/> <input type="submit" value="上传"> </form> 控制器 @RequestMapping("/fileupload1") public String fileupload1(HttpServletRequest request) throws Exception { System.out.println("文件上传..."); // 使用fileupload组件完成文件上传 // 上传的位置 String path = request.getSession().getServletContext().getRealPath("/uploads"); // 判断,该路径是否存在 File file = new File(path); if (!file.exists()) { // 创建该文件夹 file.mkdirs(); } // 解析request对象,获取上传文件项 DiskFileItemFactory factory = new DiskFileItemFactory(); ServletFileUpload upload = new ServletFileUpload(factory); // 解析request List<FileItem> items = upload.parseRequest(request); // 遍历 for (FileItem item : items) { // 进行判断,当前item对象是否是上传文件项 if (item.isFormField()) { // 说明普通表单项 } else { // 说明上传文件项 // 获取上传文件的名称 String filename = item.getName(); //上传文件 item.write(new File(file, filename)); // 删除临时文件 item.delete(); } } return "success"; }
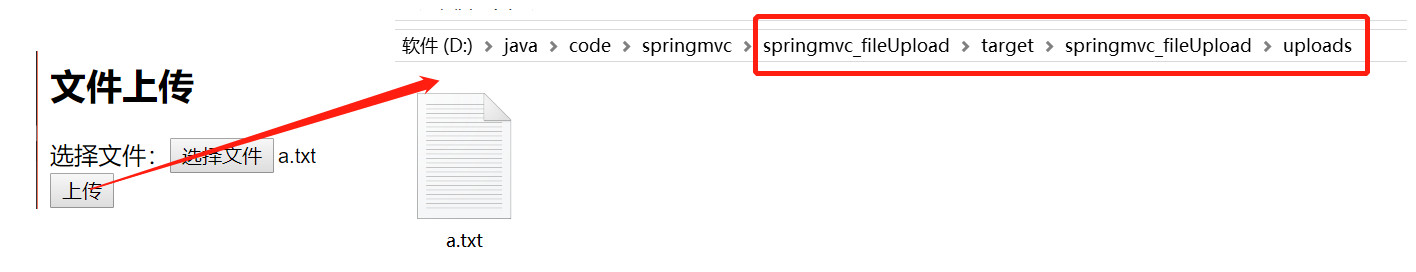
3.结果
在项目路径下的target/项目名/uploads下就会有上传的文件

二、springmvc上传文件
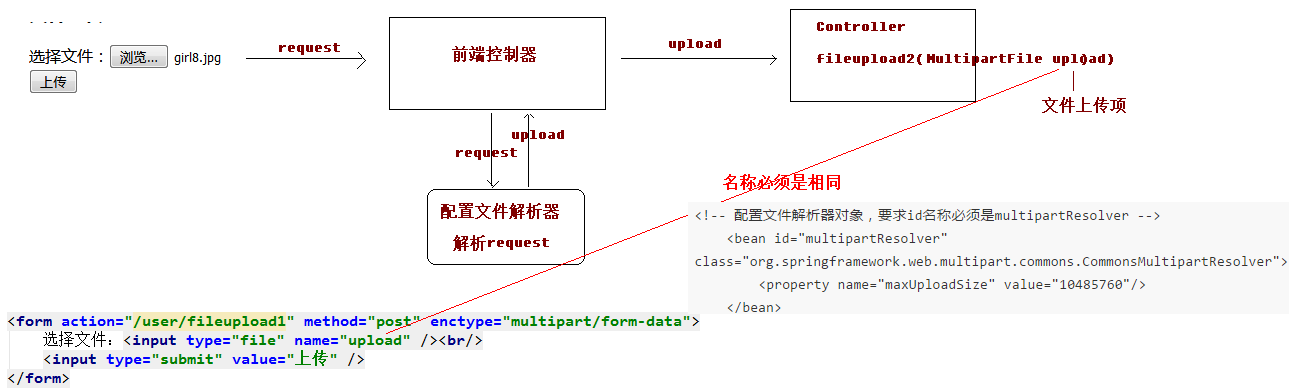
SpringMVC框架提供了MultipartFile对象,该对象表示上传的文件,要求变量名称必须和表单file标签的
name属性名称相同。
在测试传统方式上传文件的时候,需要把文件解析器注释掉
1.原理

2.代码
jsp <h2>springmvc文件上传</h2> <form action="user/fileupload2" method="post" enctype="multipart/form-data"> 选择文件:<input type="file" name="upload"/><br/> <input type="submit" value="上传"> </form> 控制器 //springmvc文件上传,MultipartFile upload中的upload与表单的文件的name属性一致 @RequestMapping("/fileupload2") public String fileupload2(HttpServletRequest request, MultipartFile upload) throws Exception { System.out.println("文件上传..."); // 使用fileupload组件完成文件上传 // 上传的位置 String path = request.getSession().getServletContext().getRealPath("/uploads"); // 判断,该路径是否存在 File file = new File(path); if (!file.exists()) { // 创建该文件夹 file.mkdirs(); } // 获取到上传文件的名称 String filename = upload.getOriginalFilename(); String uuid = UUID.randomUUID().toString().replaceAll("-", "").toUpperCase(); //上传的文件名唯一化 filename = uuid + filename; //上传文件 upload.transferTo(new File(file,filename)); return "success"; } 文件解析器 <!-- 配置文件解析器对象,要求id名称必须是multipartResolver --> <bean class="org.springframework.web.multipart.commons.CommonsMultipartResolver" id="multipartResolver"> <property name="maxUploadSize" value="10485760"></property> </bean>
三、跨服务器上传文件
需要用到两个服务器

分服务器的目的
在实际开发中,我们会有很多处理不同功能的服务器。例如:
应用服务器:负责部署我们的应用
数据库服务器:运行我们的数据库
缓存和消息服务器:负责处理大并发访问的缓存和消息
文件服务器:负责存储用户上传文件的服务器。
(注意:此处说的不是服务器集群)
分服务器处理的目的是让服务器各司其职,从而提高我们项目的运行效率。
这里需要额外配置一个tomcat服务器,用来模拟图片服务器
上传图片的项目部署到名字为sprigmvc的tomcat服务器,
另外一个空白项目部署到名字为fileupload的tomcat服务器
两个服务器的端口号不能相同

新建一个Module,这个项目什么都不用做,只是用来存文件的

在webapp下创建一个uploads文件夹,等一下将文件上传到这里来,修改一下index.jsp,
然后部署到名字叫fileupload的tomcat服务器
测试,没有问题

导入需要用到的jar包
<!--跨服务器上传文件需要用到的jar包-->
<dependency>
<groupId>com.sun.jersey</groupId>
<artifactId>jersey-core</artifactId>
<version>1.18.1</version>
</dependency>
<dependency>
<groupId>com.sun.jersey</groupId>
<artifactId>jersey-client</artifactId>
<version>1.18.1</version>
</dependency>
代码
jsp <h2>跨服务器文件上传</h2> <form action="user/fileupload3" method="post" enctype="multipart/form-data"> 选择文件:<input type="file" name="upload"/><br/> <input type="submit" value="上传"> </form> 控制器 //跨服务器文件上传 @RequestMapping("/fileupload3") public String fileupload3(MultipartFile upload) throws Exception { System.out.println("跨服务器文件上传..."); //定义上传文件的服务器路径 String path = "http://localhost:9090/uploads/"; // 获取到上传文件的名称 String filename = upload.getOriginalFilename(); //上传的文件名唯一化 String uuid = UUID.randomUUID().toString().replaceAll("-", "").toUpperCase(); filename = uuid + filename; //完成文件上传,跨服务器文件上传 //创建客户端的对象 Client client = Client.create(); //和图片服务器进行连接 WebResource webResource = client.resource(path+filename); //上传文件 webResource.put(upload.getBytes()); return "success"; }
结果,因为代码中没有检测uploadserver的目录下是否有uploads文件夹,所以需要在对应目录下创建uploads文件夹

跨服务器上传可能会遇到的问题
1. 405 Method Not Allowed。 方法不被允许,目标服务器不支持上传文件。
解决办法:在文件服务器中配置默认Servlet,并设置初始化参数,修改文件的只读属性。在文件服务器中的配置文件web.xml中加入以下代码:
<servlet>
<servlet-name>default</servlet-name>
<servlet-class>org.apache.catalina.servlets.DefaultServlet</servlet-class>
<init-param>
<param-name>debug</param-name>
<param-value>0</param-value>
</init-param>
<init-param>
<param-name>readonly</param-name>
<param-value>false</param-value>
</init-param>
<init-param>
<param-name>listings</param-name>
<param-value>false</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
2. 409 Conflict。 文件保存路径出错。
解决办法:可以通过打印代码中的保存路径,找到文件服务器下的该路径,在该路径下创建uploads文件夹。
爱生活,爱码字
我是匆匆、我曾喂自己半年酒。
好好生活吧,有缘或许相见。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号