关于表格的一些事情
tr:hover在IE7中失效
今天在使用tr:hover时,发现在IE7中失效,
最后发现是页面最上面少了这一行
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 TRansitional//EN" "http://www.w3c.org/TR/1999/REC-html401-19991224/loose.dTD">
这应该是和IE7的多种解析模型的使用有关吧。
貌似一些必要的东西还是要写的。
表格padding和margin 设置无效
因为表格的特殊性。
table tr 的padding css 属性设置无效
tr td 的 margin css 属性设置无效
使用Css 属性代替 表格的cellspacing、cellpadding 属性
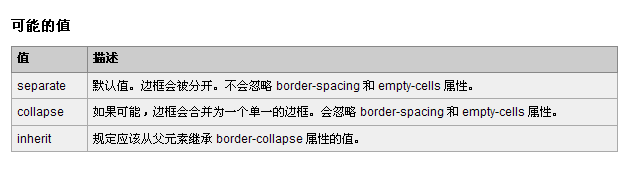
cellspacing 属性使用border-collapse设置。
cellpadding 属性使用td 的padding设置

以下是示例代码:
设置cellspacing=“0”、cellpadding=“0”
table {border-collapse: collapse;}/*此处设置cellspaceing="0"*/
td{ padding:0px;}/*此处设置cellpadding;*/
设置cellspacing="1"、cellpadding="0"
table{boder-collapse:separate; border-spacing:1px; } /*当要设置cellspacing>0时,要设置boder-collapse:separate; 并设置border-spacing来设置数值*/
td{ padding:0px;}/*此处设置cellpadding;*/




 浙公网安备 33010602011771号
浙公网安备 33010602011771号