<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
.box {
display: grid;
padding: 10px;
justify-content: space-between;
grid-template-columns: repeat(auto-fill, 80px);
grid-gap: 10px;
background-color: skyblue;
}
.box-item {
width: 80px;
height: 80px;
background-color: #008c8c;
text-align: center;
line-height: 80px;
}
</style>
</head>
<body>
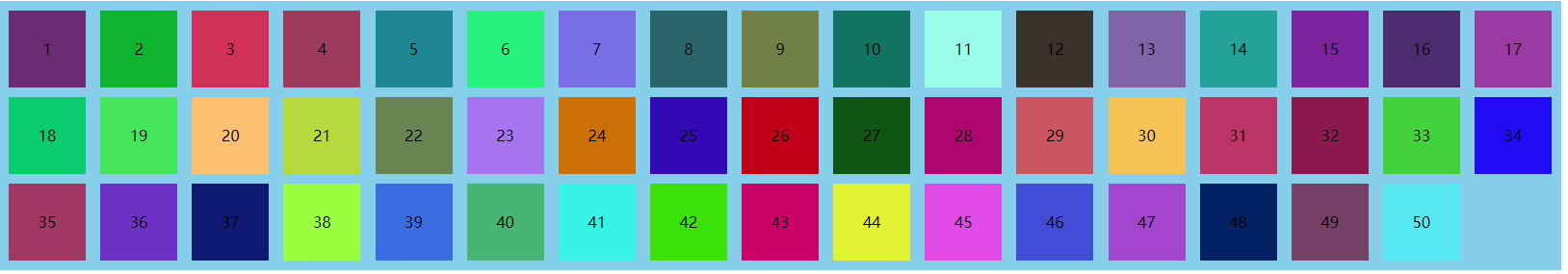
<div class="box">
<div class="box-item">1</div>
<div class="box-item">2</div>
<div class="box-item">3</div>
<div class="box-item">4</div>
<div class="box-item">5</div>
<div class="box-item">6</div>
<div class="box-item">7</div>
<div class="box-item">8</div>
<div class="box-item">9</div>
<div class="box-item">10</div>
<div class="box-item">11</div>
<div class="box-item">12</div>
<div class="box-item">13</div>
<div class="box-item">14</div>
<div class="box-item">15</div>
<div class="box-item">16</div>
<div class="box-item">17</div>
<div class="box-item">18</div>
<div class="box-item">19</div>
<div class="box-item">20</div>
<div class="box-item">21</div>
<div class="box-item">22</div>
<div class="box-item">23</div>
<div class="box-item">24</div>
<div class="box-item">25</div>
<div class="box-item">26</div>
<div class="box-item">27</div>
<div class="box-item">28</div>
<div class="box-item">29</div>
<div class="box-item">30</div>
<div class="box-item">31</div>
<div class="box-item">32</div>
<div class="box-item">33</div>
<div class="box-item">34</div>
<div class="box-item">35</div>
<div class="box-item">36</div>
<div class="box-item">37</div>
<div class="box-item">38</div>
<div class="box-item">39</div>
<div class="box-item">40</div>
<div class="box-item">41</div>
<div class="box-item">42</div>
<div class="box-item">43</div>
<div class="box-item">44</div>
<div class="box-item">45</div>
<div class="box-item">46</div>
<div class="box-item">47</div>
<div class="box-item">48</div>
<div class="box-item">49</div>
<div class="box-item">50</div>
</div>
<script>
let items = document.querySelectorAll(".box-item");
items.forEach((item) => {
let r = parseInt(Math.random() * 256);
let g = parseInt(Math.random() * 256);
let b = parseInt(Math.random() * 256);
let color = `rgb(${r},${g},${b})`;
item.style.backgroundColor = color;
});
</script>
</body>
</html>
![image]()





 浙公网安备 33010602011771号
浙公网安备 33010602011771号