Spring Boot笔记之自定义启动banner
控制banner内容
Spring Boot启动的时候默认的banner是spring的字样,看多了觉得挺单调的,Spring Boot为我们提供了自定义banner的功能。
自定义banner只需要在resource下新建一个banner.txt文件,将我们需要的banner字样放进去,启动的时候就会去读取使用这个文本文件中的banner。
比如:
_ooOoo_
o8888888o
88" . "88
(| -_- |)
O\ = /O
____/`---'\____
.' \\| |// `.
/ \\||| : |||// \
/ _||||| -:- |||||- \
| | \\\ - /// | |
| \_| ''\---/'' | |
\ .-\__ `-` ___/-. /
___`. .' /--.--\ `. . __
."" '< `.___\_<|>_/___.' >'"".
| | : `- \`.;`\ _ /`;.`/ - ` : | |
\ \ `-. \_ __\ /__ _/ .-` / /
======`-.____`-.___\_____/___.-`____.-'======
`=---='
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
佛祖保佑 永无BUG
控制banner样式
Spring提供了三个枚举类来设定字符的颜色,分别是:
AnsiColor: 用来设定字符的前景色
AnsiBackground: 用来设定字符的背景色
AnsiStyle: 用来控制加粗、斜体、下划线等等。
使用${AnsiFoo.Bar}来指定样式,当指定样式的时候会有提示的:
指定一种试一下,比如下面这种:
${AnsiColor.BRIGHT_YELLOW}
_ooOoo_
o8888888o
88" . "88
(| -_- |)
O\ = /O
____/`---'\____
.' \\| |// `.
/ \\||| : |||// \
/ _||||| -:- |||||- \
| | \\\ - /// | |
| \_| ''\---/'' | |
\ .-\__ `-` ___/-. /
___`. .' /--.--\ `. . __
."" '< `.___\_<|>_/___.' >'"".
| | : `- \`.;`\ _ /`;.`/ - ` : | |
\ \ `-. \_ __\ /__ _/ .-` / /
======`-.____`-.___\_____/___.-`____.-'======
`=---='
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
佛祖保佑 永无BUG
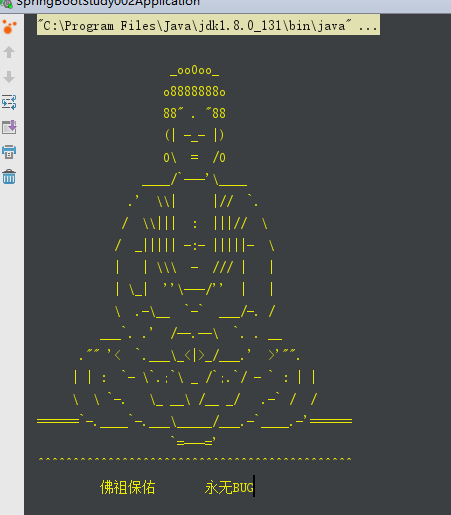
效果:
重点是这个颜色的设置是可以变的,也就是说同一个屏幕可以指定多个${AnsiColor.FooColor}这种,指定了颜色之后直到下次指定之前的字符都是FooColor颜色的,一个简单的例子,来将大佛的疙瘩设置为不同的颜色(为什毛我感觉下面的这段字符很搞笑,起风了...):
${AnsiColor.BRIGHT_YELLOW}
${AnsiColor.BRIGHT_RED}_ooOoo_${AnsiColor.BRIGHT_YELLOW}
${AnsiColor.BRIGHT_RED}o8888888o${AnsiColor.BRIGHT_YELLOW}
${AnsiColor.BRIGHT_RED}88${AnsiColor.BRIGHT_YELLOW}" . "${AnsiColor.BRIGHT_RED}88${AnsiColor.BRIGHT_YELLOW}
(| -_- |)
O\ = /O
____/`---'\____
.' \\| |// `.
/ \\||| : |||// \
/ _||||| -:- |||||- \
| | \\\ - /// | |
| \_| ''\---/'' | |
\ .-\__ `-` ___/-. /
___`. .' /--.--\ `. . __
."" '< `.___\_<|>_/___.' >'"".
| | : `- \`.;`\ _ /`;.`/ - ` : | |
\ \ `-. \_ __\ /__ _/ .-` / /
======`-.____`-.___\_____/___.-`____.-'======
`=---='
^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^
佛祖保佑 永无BUG
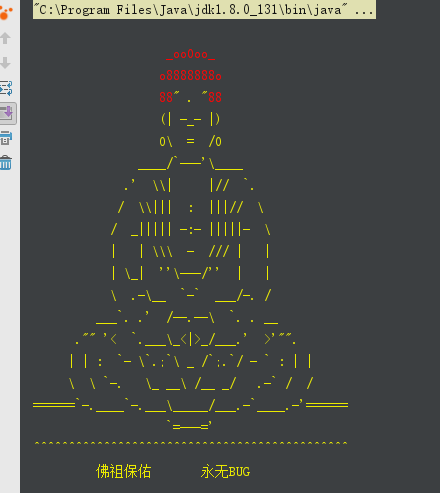
效果:
显示应用信息
除了上面的指定样式之外,还可以显示一些与应用相关的版本信息:
${application.version} 与MANIFEST.MF文件中相同的版本号,比如1.5.4.RELEASE
${application.formatted-version} 格式化过的版本号就是加个v然后用括号包起来,比如(v1.5.4.RELEASE)
${application.title}
${spring-boot.version} Spring Boot的版本
${spring-boot.formatted-version} 格式化过的版本
控制banner是否开启,输出位置
设置banner mode为OFF关闭banner:
package org.cc11001100;
import org.springframework.boot.Banner;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class SpringBootStudy002Application {
public static void main(String[] args) {
SpringApplication springApplication = new SpringApplication(SpringBootStudy002Application.class);
springApplication.setBannerMode(Banner.Mode.OFF);
springApplication.run(args);
}
}
几个常用的字符画生成网站
介绍几个常用的字符画生成网站:
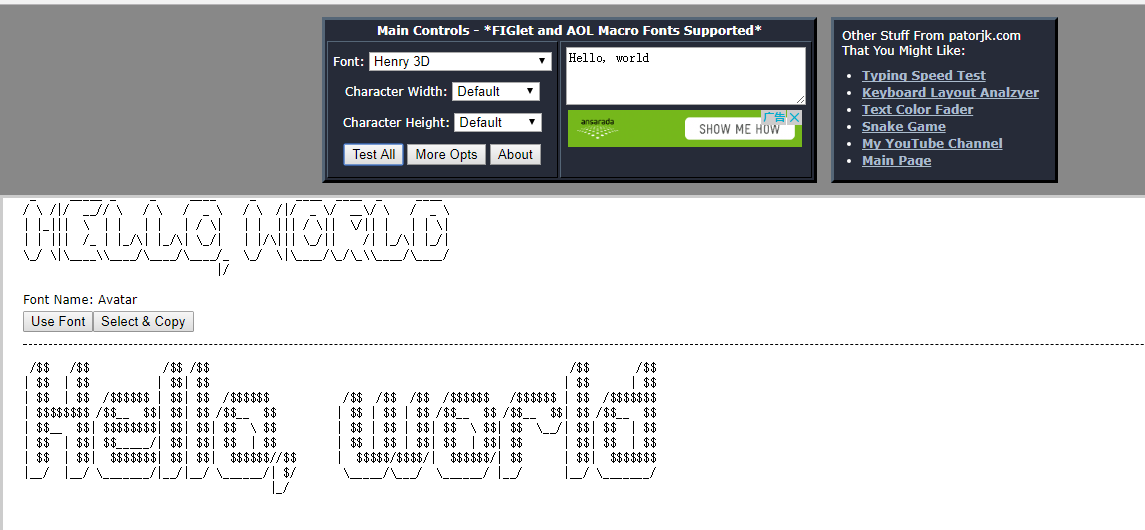
1. http://patorjk.com/software/taag/#p=display&f=Henry%203D&t=CC11001100%0A 这个是比较常用的,可以根据输入的字符生成字符画
2. https://spring-boot-banner-gen.cfapps.io/ 可以将上传图片转为文本形式的字符画,只是感觉风格比较鬼畜(绝不能承认是我长的鬼畜...),这是鄙人的字符画....
3. http://www.degraeve.com/img2txt.php 可以根据在线的图片网址生成字符画,比如可以直接将公司logo的地址粘贴进去生成字符画,风格还算正常...
来张祖师爷的画像:
.









 浙公网安备 33010602011771号
浙公网安备 33010602011771号