PNG的那些事--IE6之犹抱PNG半遮面
猛然发现三月份没写随笔,于是把上星期总结的IE6对PNG的支持情况放上来吧,也当是一个备份和分享:
1, 关于PNG图片需要知道的:
Ø PNG有8,24,32位三种格式(8位,24位,32位);
Ø 索引透明:某一个像素只有全透和全不透明两种效果;
Ø Alpha透明:半透明效果;
Ø 8位PNG:最多支持256(2的8次方)种颜色,支持索引透明和Alpha透明;
Ø 24位PNG:最多支持2的24次方种颜色,不支持透明信息;
Ø 32位PNG:在24位基础上增加8位透明信息,Alpha透明(不同程度的半透明效果);
也就是说,平常用到的透明(或半透)PNG图片都是8位的或者32位的,24位的PNG是不支持透明信息的,
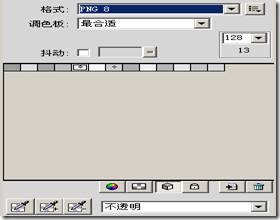
在平常使用Firewoks导出PNG图片的优化面板中也可以看到:
1--> 导出8位PNG,在下方可以选择不透明,索引透明,Alpha透明。
导出8位PNG,在下方可以选择不透明,索引透明,Alpha透明。
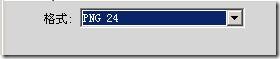
2-->
 导出24位PNG,下方没有任何附加选项,右方预览图显示不透明的白色背景;
导出24位PNG,下方没有任何附加选项,右方预览图显示不透明的白色背景;
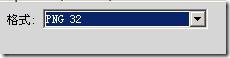
3-->
 导出32位PNG,下方没有附加选项,但是右方显示透明的PNG图片。
导出32位PNG,下方没有附加选项,但是右方显示透明的PNG图片。
2, 关于IE6的PNG支持情况:
Ø 首先我们不使用IE6中的滤镜支持,直接使用img标签的src引用PNG(经测试,展现效果和作为background背景图,以及input type为image两种情况的展现效果相同):
测试代码:
<strong style="color:red;">Img 标签:</strong><br /> PNG8:<br /><img title="PNG8" src="test-png8.png" /><br /><hr /> PNG8-index:<br /><img title="PNG8-index" src="test-png8-index.png" /><br /><hr /> PNG8-alpha:<br /><img title="PNG8-alpha" src="test-png8-alpha.png" /><br /><hr /> PNG32:<br /><img title="PNG32" src="test-png32.png" /><br /><hr />
PNG8代表最原始的PNG8位图片,不带透明信息;PNG8-index代表PNG8位图片附带索引透明;PNG8-alpha代表PNG8位图片附带alpha透明;PNG32则是PNG32位图片。
由上至下,由左至右,效果截图(测试页面为灰色背景):
Ø 使用IE6滤镜效果,同时使用div背景+filter:
测试代码:
<style>
.size {
width: 176px;
height:176px;
}
.png8 {
background:none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='test-png8.png');
}
.png8-index {
background:none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='test-png8-index.png');
}
.png8-alpha {
background:none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='test-png8-alpha.png');
}
.png32 {
background:none;
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='test-png32.png');
}
</style>
<strong style="color:red;">使用滤镜:</strong><br />
PNG8:<br /><div title="PNG8" class="size png8"></div><br /><hr />
PNG8-index:<br /><div title="PNG8-index" class="size png8-index"></div><br /><hr />
PNG8-alpha:<br /><div title="PNG8-alpha" class="size png8-alpha"></div><br /><hr />
PNG32:<br /><div title="PNG32" class="size png32"></div><br /><hr />
效果截图:
Ø 总结:
1, 在IE6下可以使用PNG8位或者PNG32位实现透明效果;
2, 无论是否使用滤镜,IE6支持PNG8位的索引透明,但是效果很烂;(不是因为IE6本身的原因,非IE6也是这样的效果,原因在于PNG8-index图片本身的问题);
3, 无论是否使用滤镜,IE6对PNG8位的alpha透明支持不好, 对于半透明的部分,IE6直接视为全透明(100%透明),而在非IE6浏览器中能正确渲染出来PNG8位的alpha半透效果;
4, IE6不使用滤镜的情况下不能正确显示PNG32位图片,会显示一个灰底;在滤镜的帮助下,可以正确渲染PNG32图片,且效果和非IE6浏览器相同;
5, PNG24位图片不支持透明效果;


![clip_image004[5] clip_image004[5]](https://images.cnblogs.com/cnblogs_com/catprayer/201203/201203251528169597.jpg)
![clip_image006[4] clip_image006[4]](https://images.cnblogs.com/cnblogs_com/catprayer/201203/201203251528176499.jpg)
![clip_image008[4] clip_image008[4]](https://images.cnblogs.com/cnblogs_com/catprayer/201203/201203251528176990.jpg)
![clip_image010[4] clip_image010[4]](https://images.cnblogs.com/cnblogs_com/catprayer/201203/201203251528187796.jpg)