【学习笔记】Vue3渲染机制和优化
Vue3渲染机制和优化
原文:https://vue3js.cn/docs/zh/guide/optimizations.html#%E8%99%9A%E6%8B%9F-dom

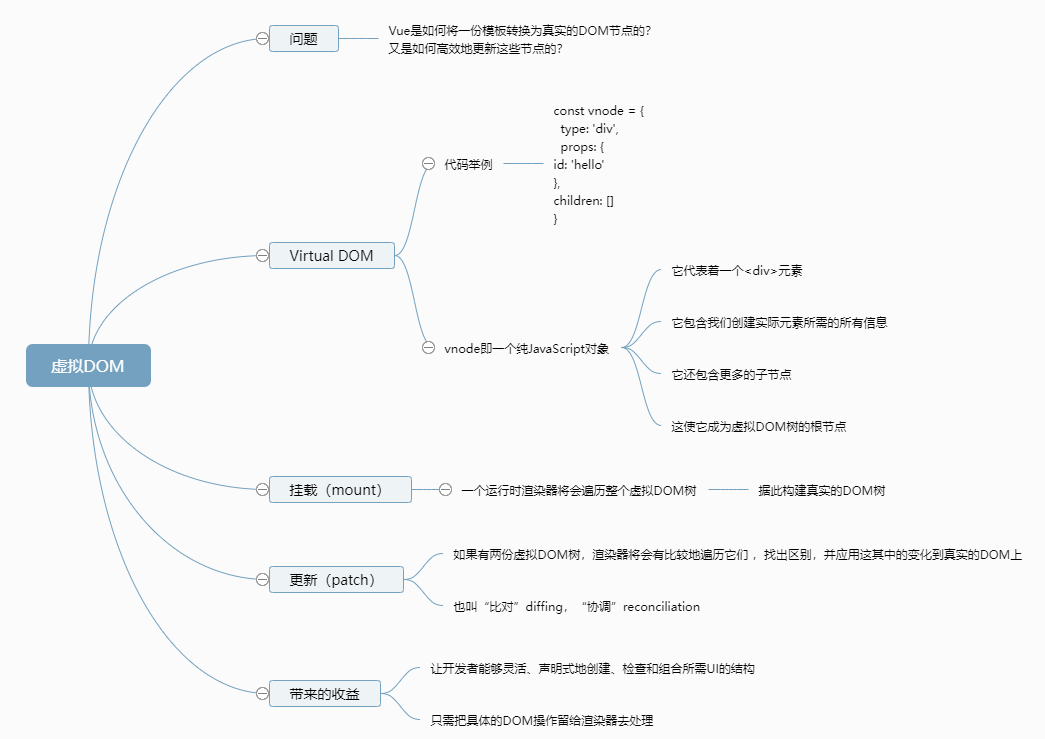
虚拟DOM
我们用JavaScript复制了一个名为Virtual Dom的DOM,我们这样做是因为用JavaScript接触DOM的计算成本很高。虽然用JavaScript执行更新很廉价,但是找到所需的DOM节点并用JS更新它们的成本很高。所以,我们批处理调用,同时更改DOM
虚拟DOM是轻量级的JavaScript对象,由渲染函数创建。它包含三个参数:元素、带有数据的对象、prop、attr以及更多,和一个数组。数组是我们传递子级的地方,子级也具有所有这些参数,然后它们可以具有子级,以此类推,直到我们构建完整的元素树为止。
如果需要更新列表项,可以使用前面提到的响应性在JavaScript中进行。然后,我们对JavaScript副本,虚拟DOM进行所有更改,并在此与实际DOM之间进行区分。只有这样,我们才能对已更改的内容进行更新。虚拟DOM允许我们对UI进行高效的更新!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号