Babel转码器
Babel转码器
Babel(babeljs.io/)是一个广为使用的ES6转码器,可以将ES6代码转为ES5代码,从而在浏览器或其他环境执行。
请看下面例子:
// 转码前 input.map(item => item + 1) // 转码后 input.map(function(item) { return item + 1 })
配置文件 .babelrc
Babel的配置文件是.babelrc,存放在项目的根目录下。使用Babel的第一步就是配置这个文件。
该文件用来设置转码规则和插件,基本格式如下:
{ "presets": [], "plugins": [] }
presets字段设定转码规则,官方提供一下的规则集,根据需要进行安装。
# 最新转码规则 yarn add --dev babel-preset-latest # 不同阶段语法提案的转码规则(共4个阶段),选装一个 yarn add --dev babel-preset-stage-0 yarn add --dev babel-preset-stage-1 yarn add --dev babel-preset-stage-2 yarn add --dev babel-preset-stage-3
然后,将这些规则加入.babelrc中
{ "presets": [ "latest", "stage-2" ], "plugins": [] }
命令行转码babel-cli
yarn 全局安装babel-cli
yarn global add babel-cli
基本用法
# 转码结果输出到标准输出
babel example.js
举个例子:
在包含.babelrc文件的项目根目录下新建一个example.js文件,写一段es6语法代码
input.map(item => item + 1)
用命令行工具cmd cd到当前根目录下,输入命令 babel example.js
执行结果如下:

转码结果写入一个文件
--out-file 或 -o 参数指定输出文件
babel example.js --out-file compiled.js # 或者 babel example.js -o compiled.js
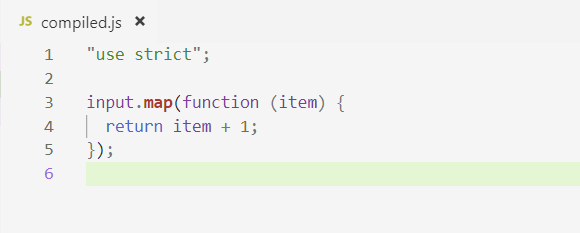
此时会看到根目录多了一个compiled.js文件,里面是babel生成的代码:

整个目录转码
babel src --out-dir lib # 或者 babel src -d lib
举个例子,根目录新建一个文件夹src,把上面例子中根目录下的example.js 移入src文件夹。
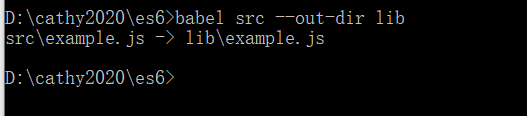
cmd 输入命令 babel src -d lib

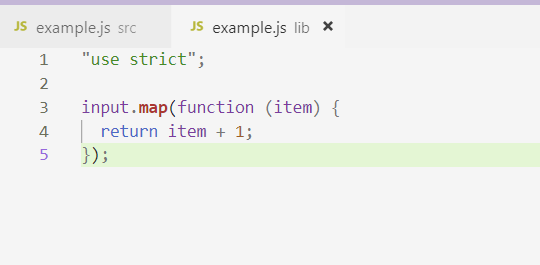
根目录下自动生成了一个lib文件夹,里面有一个example.js文件,是babel转码过的代码。

将babel-cli安装在项目之中
# 安装
yarn add --dev babel-cli
改写package.json
{ "name": "es6", "version": "1.0.0", "main": "index.js", "license": "MIT", "devDependencies": { "babel-cli": "^6.26.0", "babel-preset-latest": "^6.24.1", "babel-preset-stage-2": "^6.24.1" }, "scripts": { "build": "babel src -d lib" } }
转码的时候执行以下命令:
yarn run build
babel-core
如果某些代码需要调用Babel的API进行转码,就要使用babel-core模块
安装babel-core
yarn add babel-core
书中给出了几行代码:
1 var babel = require('babel-core'); 2 3 // 字符串转码 4 babel.transform('code();', options); 5 // => { code, map, ast} 6 7 // 文件转码(异步) 8 babel.transformFile('filename.js', options, function(err, result){ 9 result; 10 }) 11 12 // 文件转码(同步) 13 babel.transformFileSync('filename.js', options) 14 15 // Babel AST转码 16 babel.transformFromAst(ast, code, options)
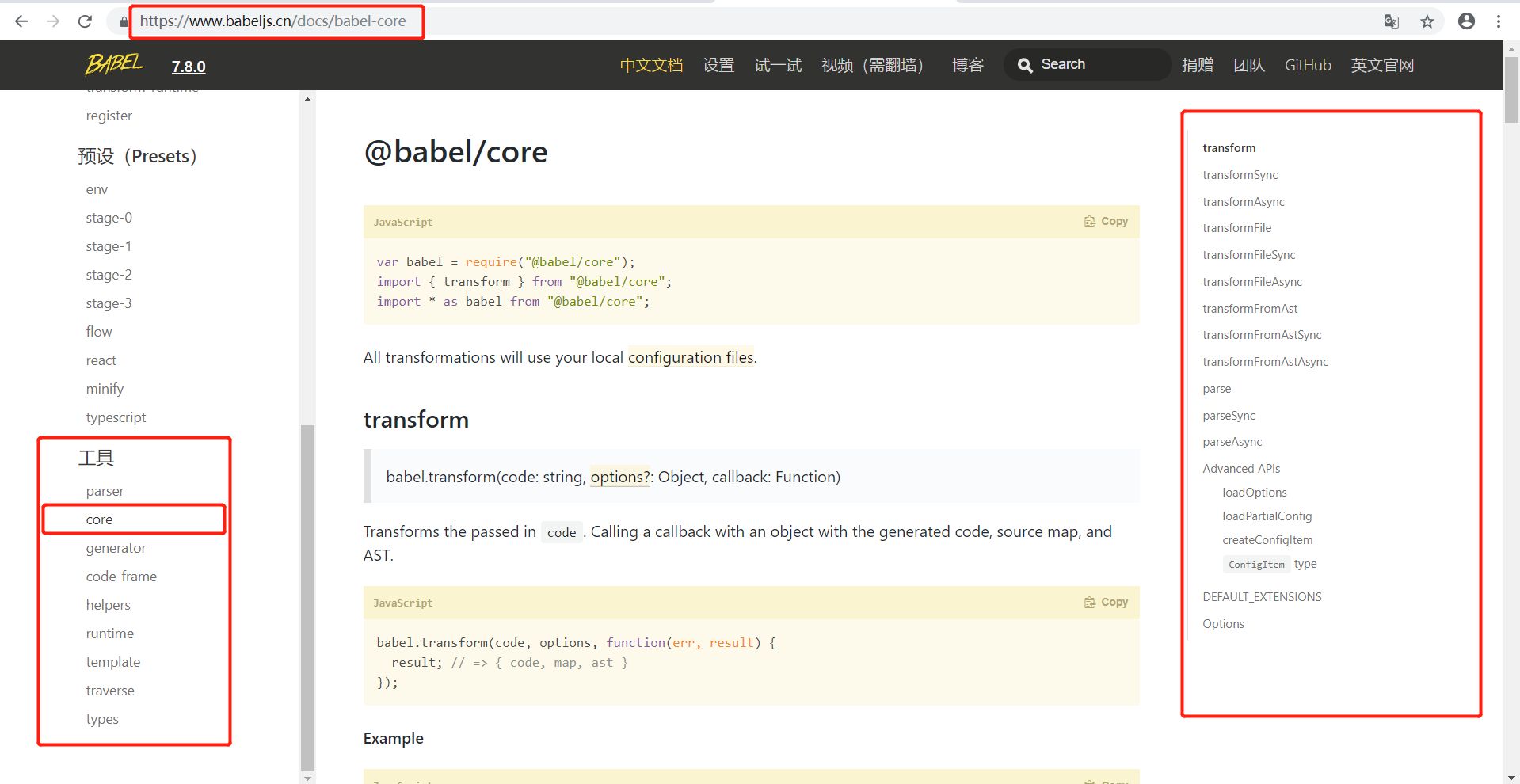
刚开始我也看不懂,后来上babel.js官网文档,菜单-工具-core 找到了关于babel-core的内容
@babel/core的链接: https://www.babeljs.cn/docs/babel-core

右侧一列就是babel-core的所有方法
这里要注意,《ES6标准入门(第3版)》这本书中的babel-core是babel7以前的版本。
这里我遇到个问题,我用VScode运行js,报错 Unexpected token import,这个回头再解决吧。
浏览器环境
Babel也可以用于浏览器环境,但是,从Babel6.0开始将不再直接提供浏览器版本,而是要用构建工具构建出来。如果没有或者不想使用构建工具,可以使用babel-standalone模块提供的浏览器版本,将其插入网页。
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.4.4/babel.mini.js"></script> <script type="text/babel"> // Your ES6 code </script>
注意:网页实时将ES6代码转为ES5代码,对性能会有影响。生产环境下需要加载已转码的脚本。
在线转换
Babel提供一个REPL在线编译器(babeljs.io/repl),可以在线将ES6代码转为ES5.



 浙公网安备 33010602011771号
浙公网安备 33010602011771号