做前端少不了画图,html5 的 canva 很强大,可是如果所有需求都自己画图,恐怕会被 leader 炒掉。记录一下我用过的几个 2D 和 3D 的js图形库,各种功能。我就不分 2D 和 3D 了,因为 WebGL前端数据可视化是一个很热门的方向,发展趋势,也是很多图形库的发展目标。
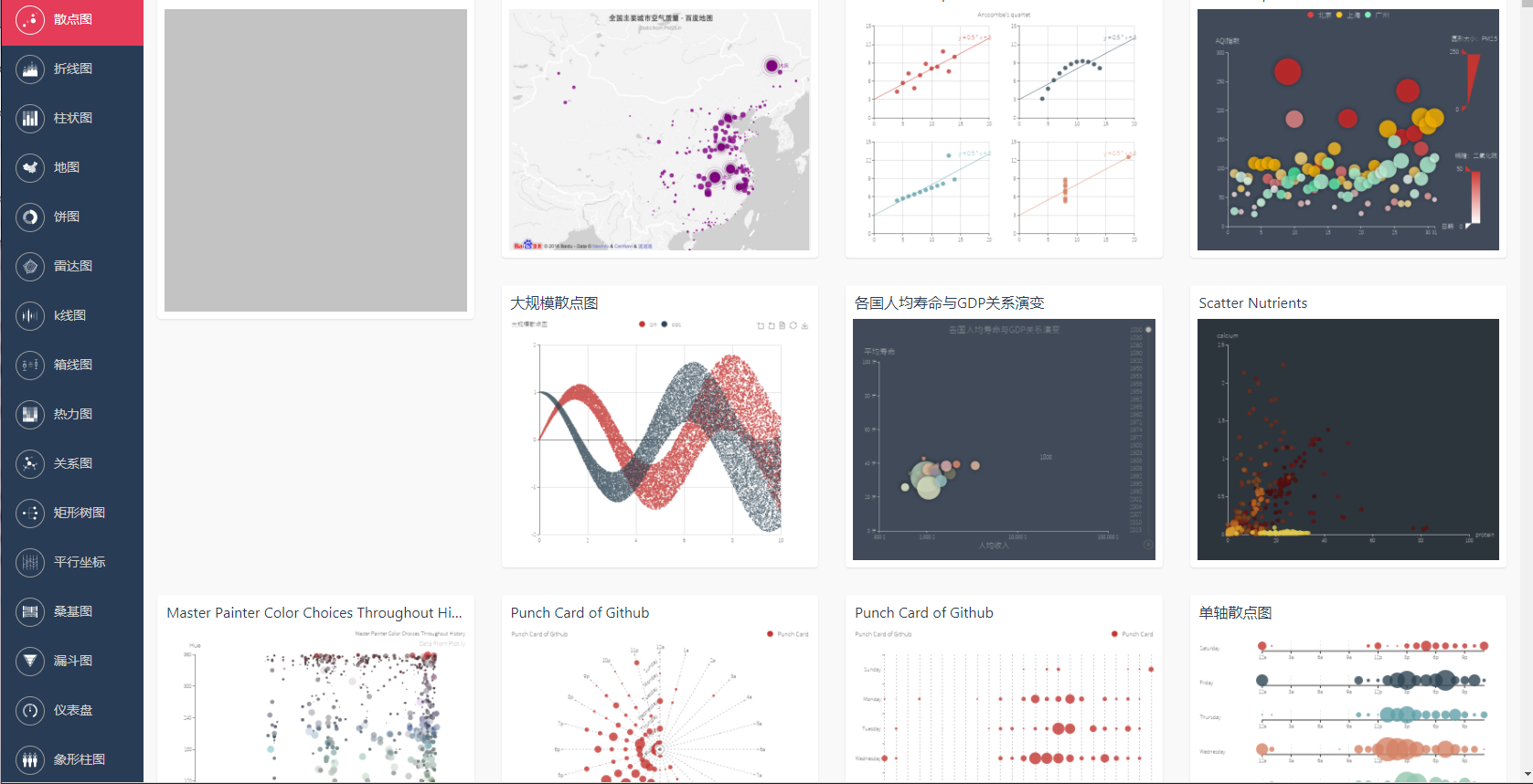
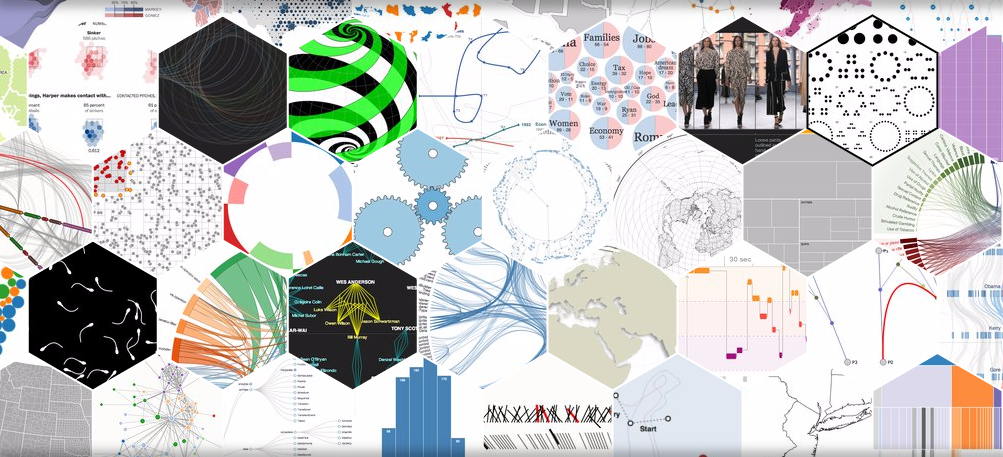
1.echarts:百度开源的功能很多的图形库。看一下下图的 demo 就知道它的功能了。http://echarts.baidu.com/examples.html 。可以满足基本的二维数据图表的绘制,简单方便。


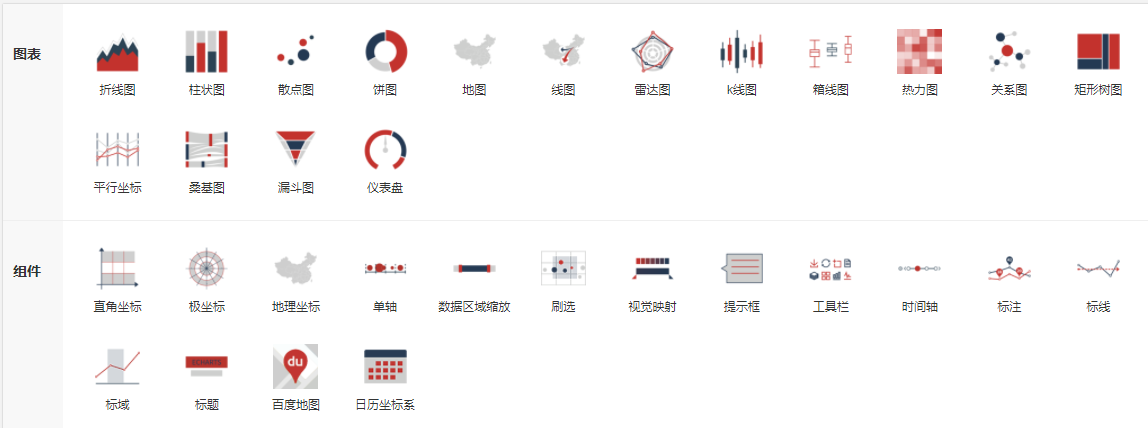
2.echarts-gl:百度开源的功能很多的GL(3D)图形库。下图的 demo。http://echarts.baidu.com/examples.html 。可以满足基本的二维数据图表的绘制,简单方便。http://gallery.echartsjs.com/explore.html#tags=echarts-gl~sort=rank~timeframe=all~author=all 。画地球仪、3D 百度地图什么的,很好用。还可以结合 Web AudioContext ,结合音频数据,做出很炫酷的效果。

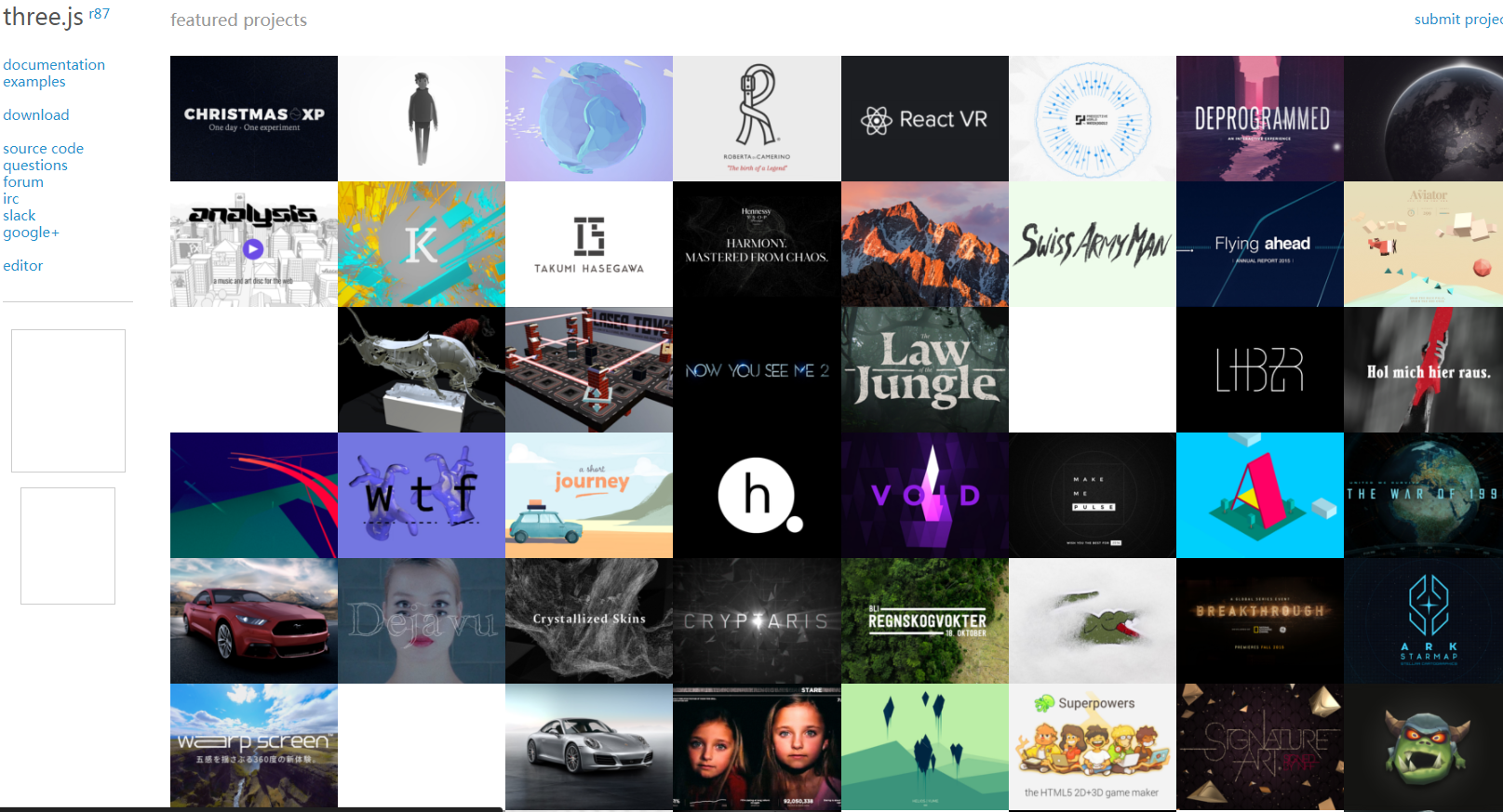
3.threejs :一个开源的web 3D 工具,还开源了 threejs editor ,是个简化版的建模工具。threejs 示例 https://threejs.org/ ,threejs editor 示例:http://mrdoob.com/ 。learining threejs :http://learningthreejs.com/,中文教程:http://techbrood.com/threejs/docs/ 。 其他示例:http://alteredqualia.com/three/examples/materials_cubemap_escher.html ,https://floorplanner.com/pro ,http://exocortex.com/ ,WebGL 学习教程:https://webglfundamentals.org/webgl/lessons/zh_cn/webgl-fundamentals.html

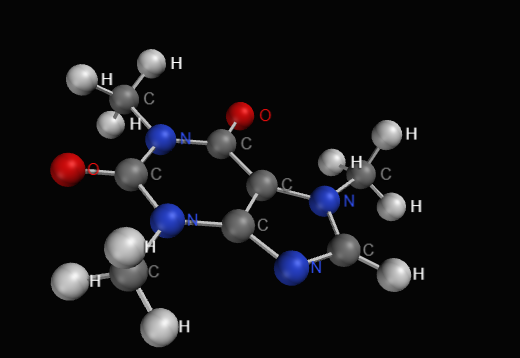
还可以模拟分子模型,当然,你能想到的 3D 模型,threejs 几乎都能做到。但是 threejs 的交互功能并不是很完善。

4.D3.js:https://d3js.org/,更倾向于二位数据图表的绘制,是一个很强大的用户自定义结构的工具。学习D3:http://d3.decembercafe.org/index.html

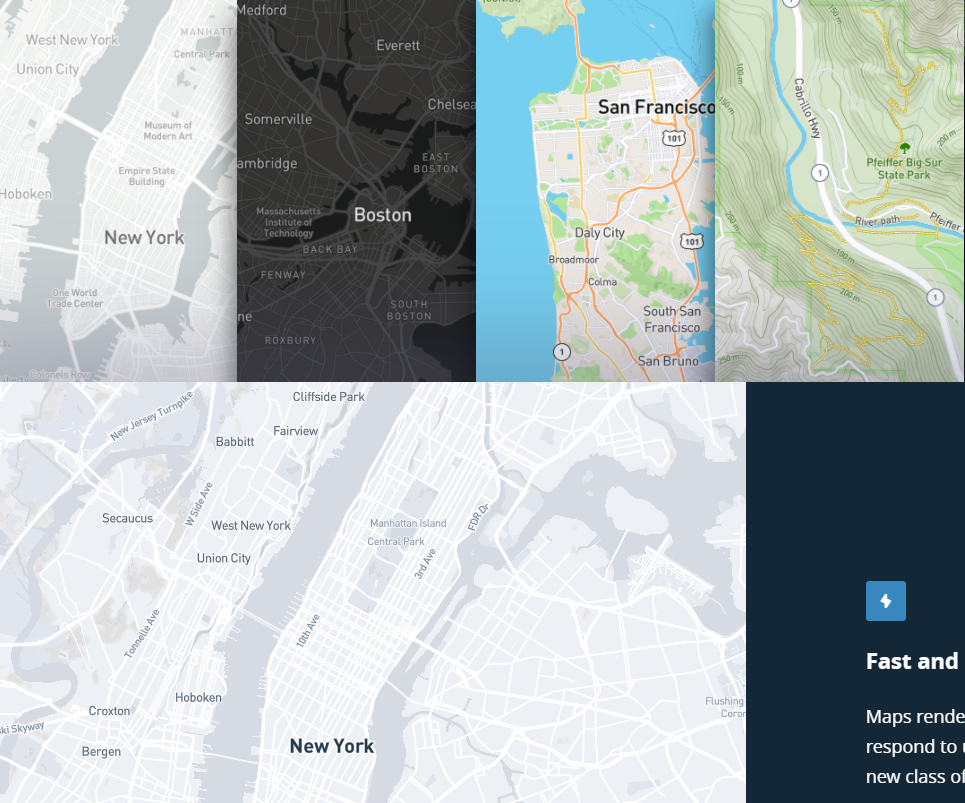
5.mapbox.js,可以创建各种自定义地图,二维的世界地图、各省市地图都可以绘制成功。https://www.mapbox.com/maps/ 。它还有一个客户端绘制软件:https://tilemill-project.github.io/tilemill/

6.mapbox-gl.js,就是 3D 的地图绘制,数据和行为之间的交互做的很好,其实 echarts-gl 和.mapbox-gl 结合可以做出更炫酷的效果,详情见:.http://gallery.echartsjs.com/editor.html?c=xrJHCfsfE- 。
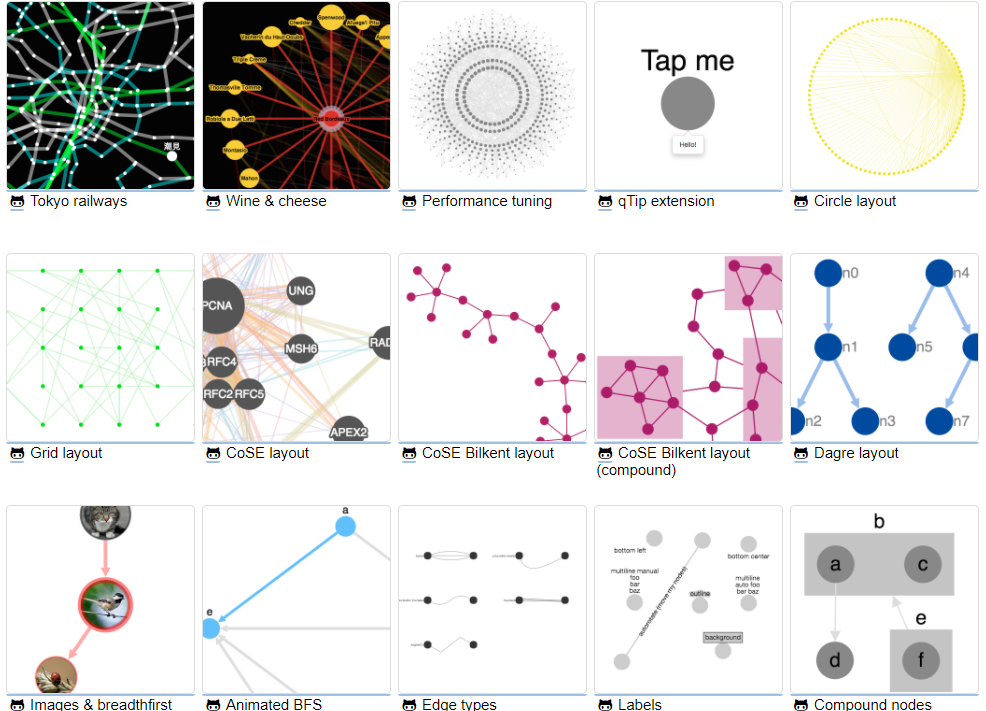
7. cytoscape.js http://js.cytoscape.org/ ,很适合绘制二维的社交节点关系图、神经网络节点关系图,反正涉及到节点的图表都可以试试这个图形库,当然这库还有其他的优点哈,比如图中各节点的动态交互就做的很棒棒。

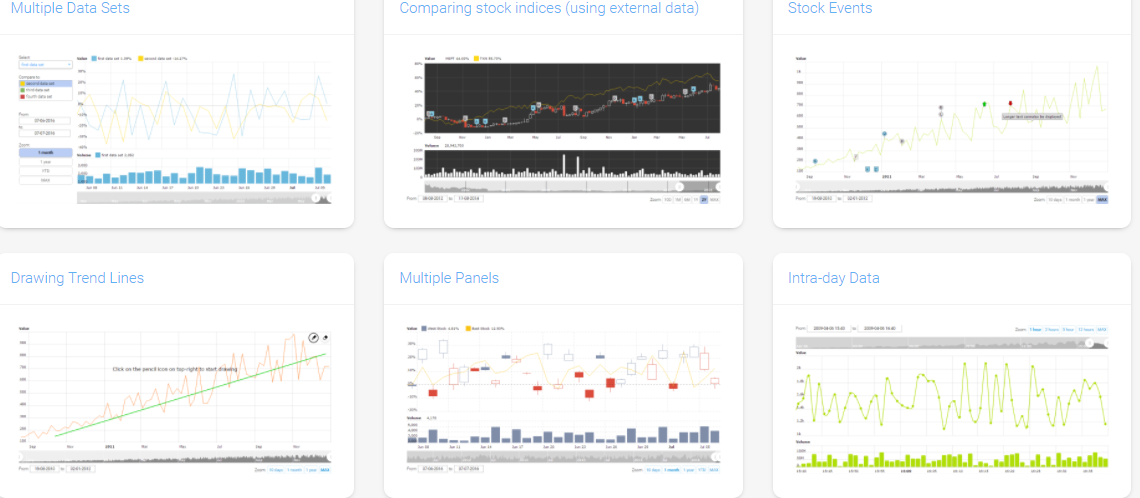
8.amcharts,一个部分开源的工具,可以绘制二维的折线图、柱状图、饼图、地图、股票趋势图、仪表图等,当然还可以绘制三维的饼图、柱状图等。但是非开源,图标上方会有水印,工具好用。https://www.amcharts.com/demos/

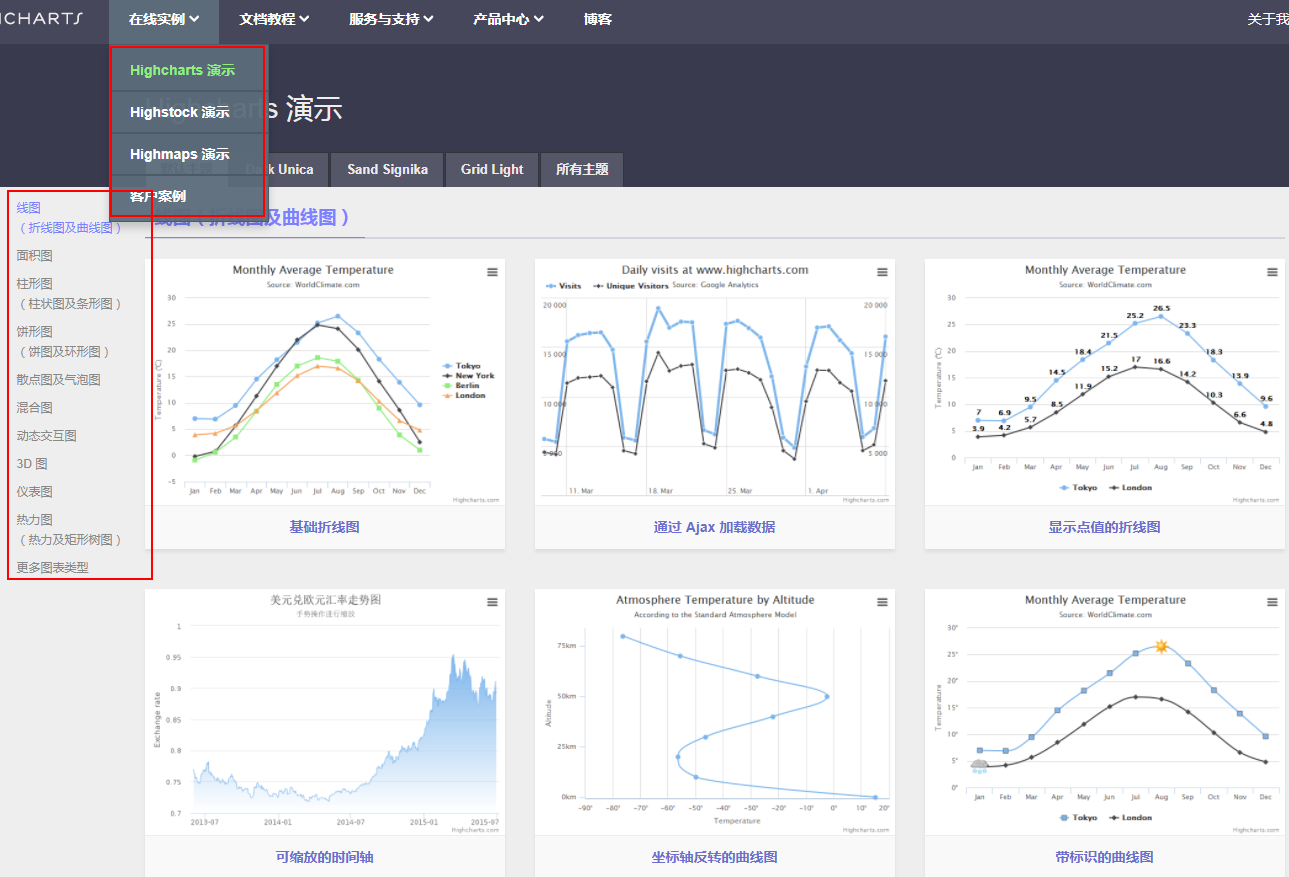
9.highcharts,功能很多,满足基本的数据展示需求,国内用的很多。

10.GraphicsJS : http://www.graphicsjs.org/ ,就不多说了,可以自己看官网了解。
11.阿里的G2可以让用户通过简单的语法搭建出无数种图表,并且集成了大量的统计工具,支持多种坐标系绘制,可以让用户自由得定制图表,是为大数据时代而准备的强大的可视化工具。也可以看看阿里的DataV数据可视化,貌似是付费的。
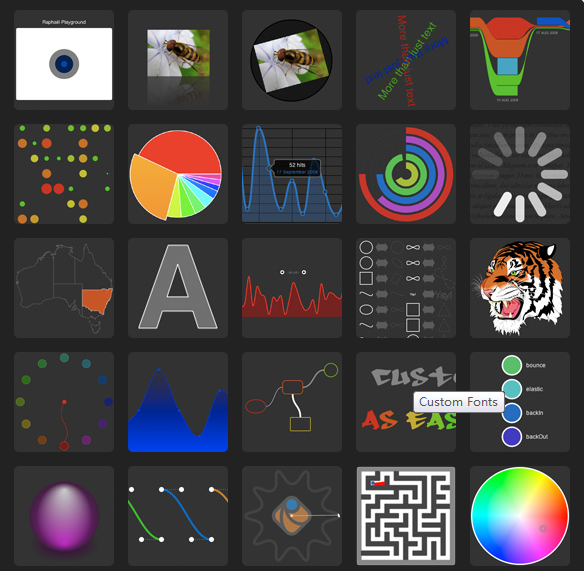
12.raphael.js : https://dmitrybaranovskiy.github.io/raphael/

13.BabylonJS:微软加的 3D 图形引擎工具,不过是typescript 写的,很好用。建模效果很逼真。http://www.babylonjs.com/
14.Stardust,https://stardustjs.github.io/,基于CPU的可视化图形库。
15.其他库:okaycharts、fusioncharts、xCharts、Flotr、RGraph、ichartjs、ChartJS、rickshaw、jqplot、rgraph、digraphs、canvasxpress、graphael、 Awesome Chart JS ,大家可以看看这篇:http://blog.csdn.net/github_36111469/article/details/53345664 当然,这些其他库我还没用过。
16.其他3D 图形库:SceneJS、PhiloJS等。Google 的 webGL 示例库:https://experiments.withgoogle.com/
17.推荐几个思维导图软件:https://www.zhihu.com/question/19622223?sort=created,还有processOn




 浙公网安备 33010602011771号
浙公网安备 33010602011771号