开场白
最近开始学前端,看了极客学院的前端教学视频,其实有C++或者java基础的人学前端还是很快的。但是html的标签和CSS的样式还是得多code才能熟练,熟能生巧,学以致用。
还在看js,因为有Java的基础,所以直接跳到了DOM,正好这几天要加入一个webGL的项目,就开始学习three.js了,当然echart也要看,不知道得看多久,心累,好多。
今天写了第一个three.js,写个随笔就当是开始了,以后写学习笔记了,因为组长也要求我每日提交日报,也算是督促我学习了。
three.js源码下载地址:https://github.com/mrdoob/three.js/
下载之后解压到你的js项目的目录里面,按理来说写网页的时候,把three.js下载到本地,直接引入就行了:
<script type="text/javascript" src="D:\FronteEnd\FrontEndSrc\JiKe\three.js-dev\build\three.js"> </script>;
然而在chrome浏览器里面调试(F12)的时候,发现结果是这样的:
Not allowed to load local resource: file:///D/FronteEnd/FrontEndSrc/JiKe/three.js-dev
我又直接引入了github的地址:
<script type="text/javascript" src="https://github.com/mrdoob/three.js/tree/dev/build/three.js"> </script>;
结果显示:
Refused to execute script from 'https://github.com/mrdoob/three.js/tree/dev/build/three.js' because its MIME type ('text/plain') is not executable, and strict MIME type checking is enabled
最后我就直接把three.js放在了根目录下面,嵌入:
<script type="text/javascript" src="three.js"> </script>;

然后就ok了,显示了版本信息。

网上有人说chrome不允许引入本地文件,firefox嵌入本地地址或者github地址就没问题。
这只是开始,加油!
更新………………
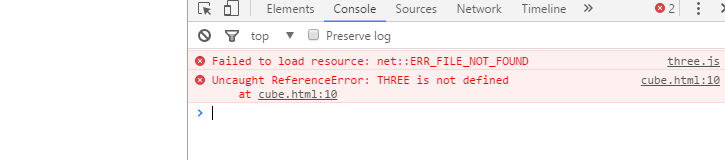
在网上看到了很多chrome浏览器不能加载本地js/css的相关问题,今天问了一个好人师兄,才发现不是浏览器的问题。路径错了。刚开始我是这样写的

结果是这样:

其实这个路径的意思就是在src路径下找js/three.js,那肯定找不到了。
把路径定位到上一个目录:
<script src="../js/three.js"></script>
这样就ok了,这个路径的意思是在JiKe下面找js/three.js。

希望能帮到遇到同样困难的同学。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号