vscode-extension可以做什么?
- 改变vscode的外观颜色,或者文件icon;主题文档地址
- 添加自定义ui组件视图;如titileBar、sideBar、Panel等,可扩展的工作台地址
- 创建一个webview,展示自定义的html/css/js web页面; webview API
- 支持一门新的编程语言;如语法高亮、snippets、智能补全、hover提示类型属性、格式化等
- 支持调试一个特殊的运行时环境;debugger extensions
- ……
常用vue3插件工具:volar
vscode-extension示例-helloWorld
按照官网只是,用 yo 工具,新启项目,或者直接下载源码,在 自己新建的项目或者helloworld-sample 目录下,
- npm install
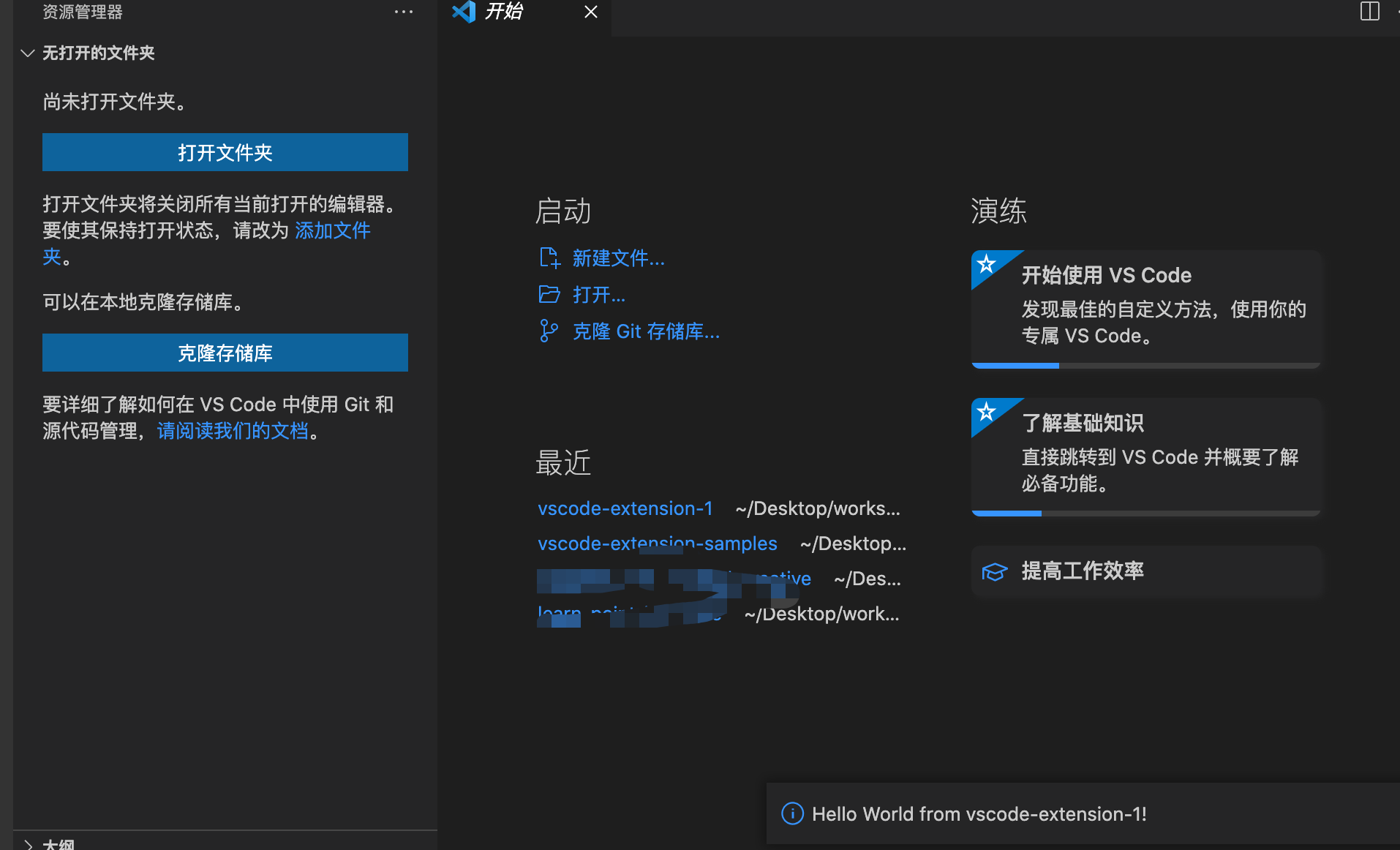
- F5-->VS Code Extension Development,进入 [Extension Development Host] debug窗口。
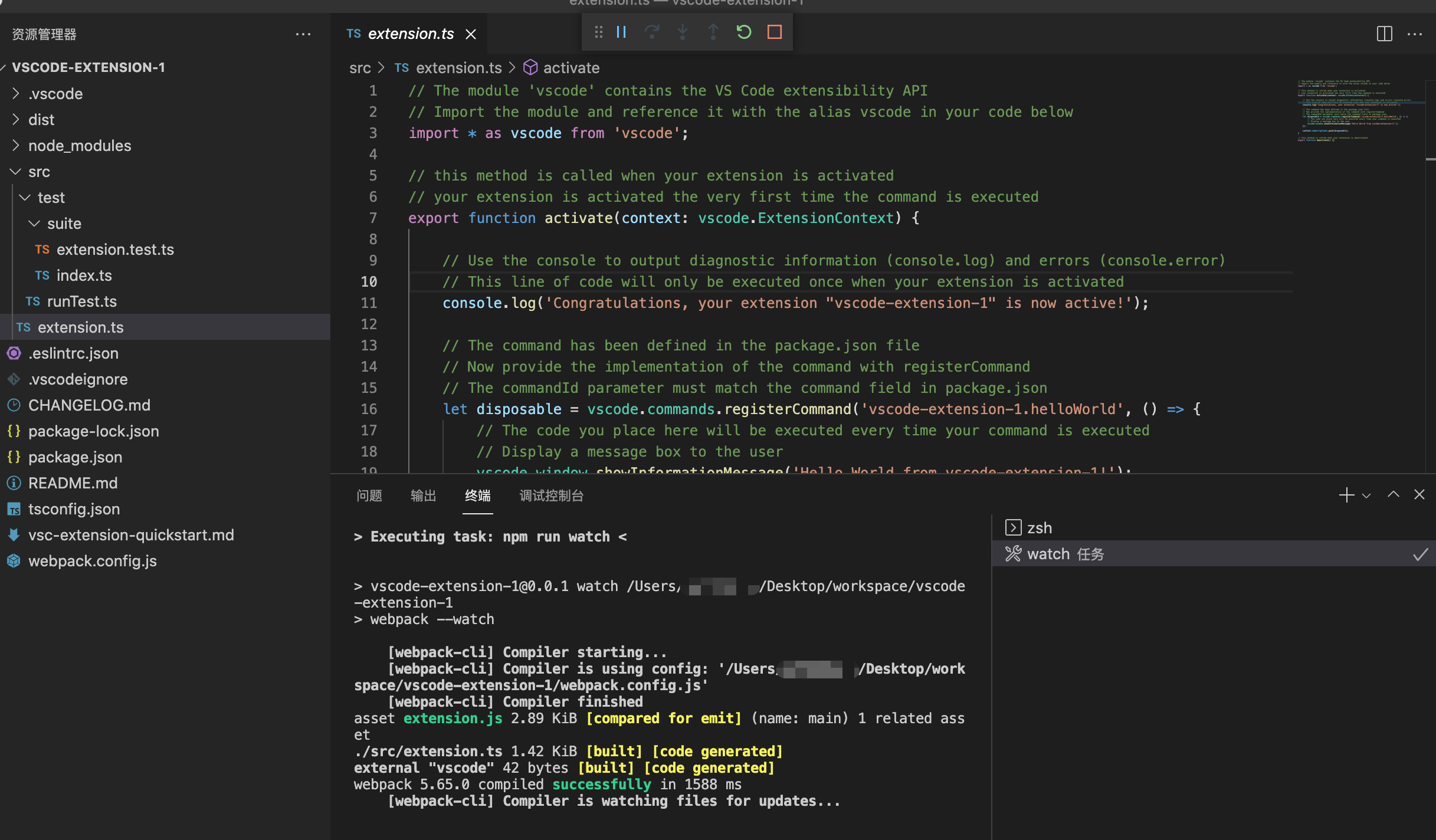
- 我是在本地新建了项目,示例项目自带了 Hello World 命令 直接 cmd+P,输入命令,即可生效。


在控制台还可以看到, webpack-cli 会先compile code,然后开了一个watch server,监听当前项目的变化。





 浙公网安备 33010602011771号
浙公网安备 33010602011771号