1. 获取页面所有标签
$$('*')
所有标签的名称:
$$('*').map(e => e.tagName)
2.可跨域的标签
img audio script link video
在HTML5中,一些 HTML 元素提供了对 CORS 的支持, 例如 <audio>、<img>、<link>、<script> 和 <video> 均有一个跨域属性 (crossOrigin property),它允许你配置元素获取数据的 CORS 请求。
3.html新增的data属性
data-vue-ssr-id="4f345cf6:0 6050707d:0 5d044d0a:0 6e83f55d:0 0a1e6e6f:0 02aef0d9:0 3730233b:0 480930db:0 32f4c4bb:0 d643b68a:0 67e2d91b:0 7efcf99f:0 10370d31:0 10370d31:1 10370d31:2 be508d16:0 06bd0539:0 43d23e7b:0 5a264eea:0 15deafe2:0 46f70b58:0 00aa16c3:0 541d413e:0 460ac56d:0 dca22e18:0 5f3fcb4a:0 e4dbf10e:0 f24e6142:0 58b25be2:0 ad967ec6:0 1ec00c16:0 00536104:0 6c565566:0 3c865668:0 c141cbe4:0 6036bd00:0 5844cfa7:0 0e413774:0 1cfc2566:0 4ad7fe66:0 72b3a585:0 b8f88f0c:0 5a4aeea6:0 6e6214b7:0 4a2d9036:0 38a757a6:0 4ee3faba:0 db95e562:0 6e6a782c:0" data-vue-meta="ssr" data-vue-meta="1"
https://developer.mozilla.org/zh-CN/docs/Web/Guide/HTML/Using_data_attributes
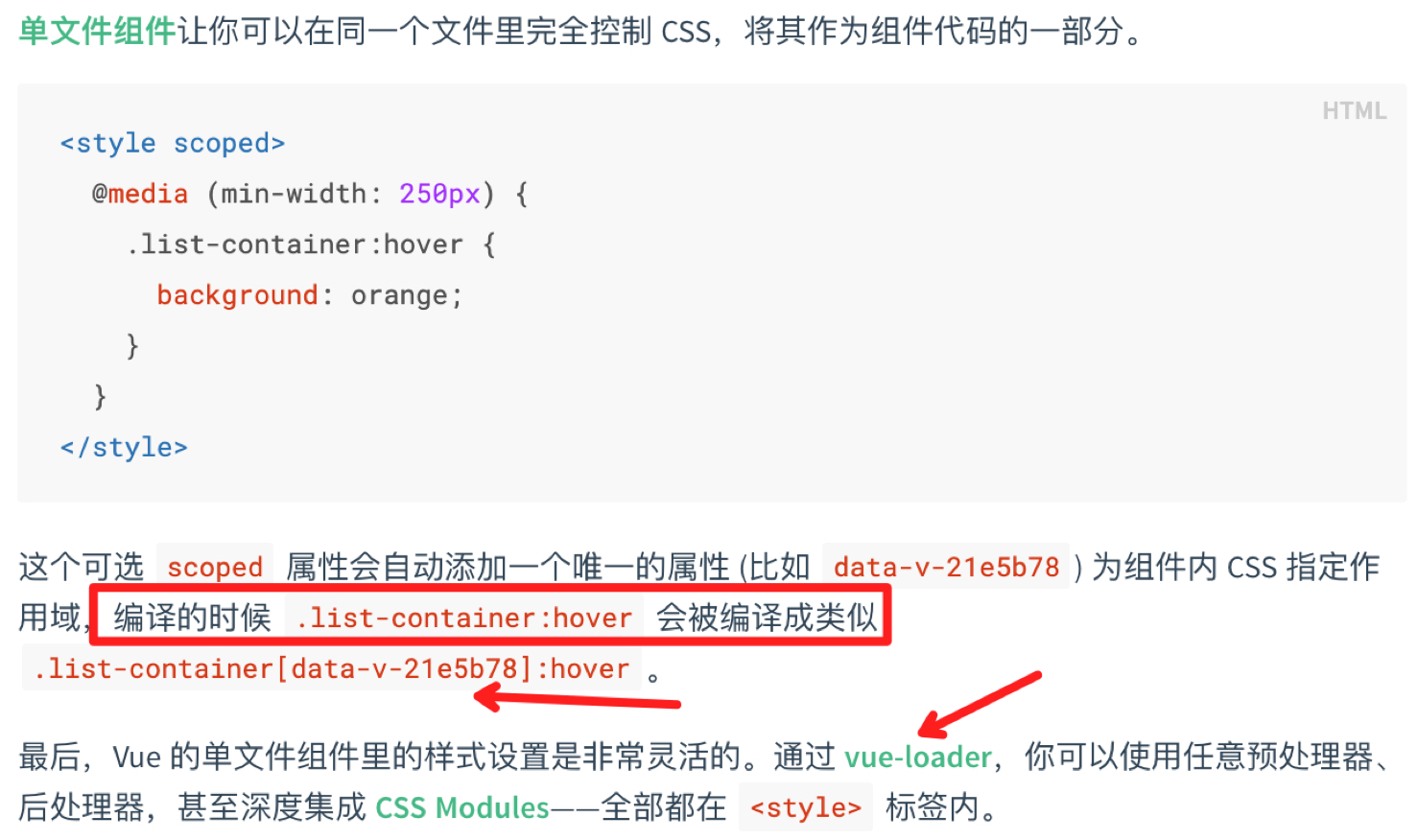
在vue中的应用:

https://cn.vuejs.org/v2/guide/comparison.html

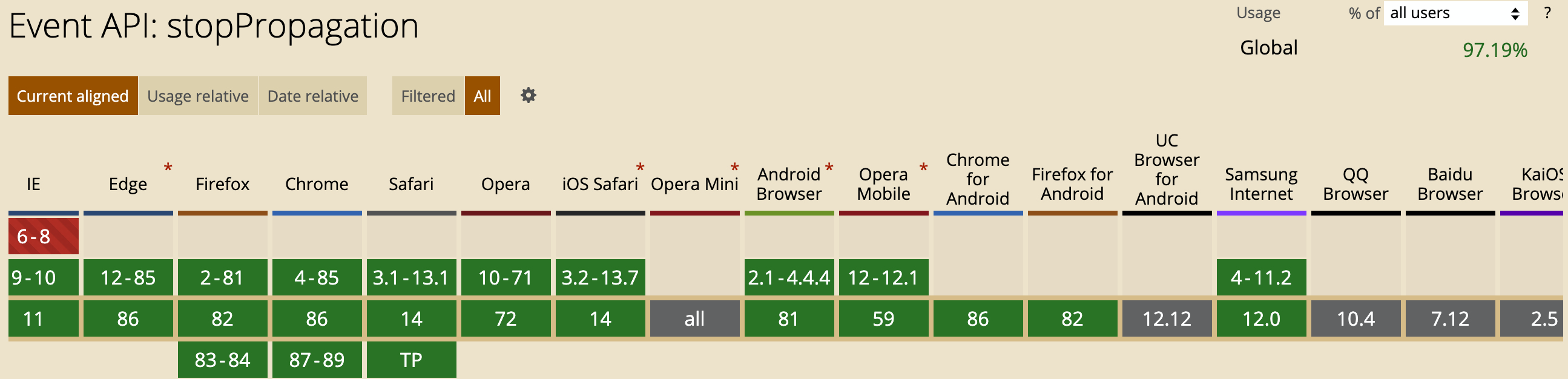
4.如何阻止冒泡?
1.标准的W3C 方式:e.stopPropagation(); 这里的stopPropagation是标准的事件对象的一个方法,调用即可(谷歌和火狐支持,IE6/8不支持);
2、非标准的IE方式:window.event.cancelBubble=true; 这里的cancelBubble是 IE事件对象的属性,设为true就可以了(IE特有的,谷歌支持,火狐不支持)
from: https://mp.weixin.qq.com/s/9fNME8VU7VFAABmVM6iBHQ

5.chrome开发者工具使用tip
来源:https://mp.weixin.qq.com/s/7zdPznTXk97tbYGMjLH8Pw
1.查看元素伪类样式
2.临时增删元素class
3.document.body.contentEditable="true" 编辑页面
4.如何查看placeholder样式
5.lighthouse插件,查看页面性能和seo
6.network面板显示更多信息
7.elements->event listeners查看元素绑定的事件
8.全局search代码
9.performance查看页面运行时性能
10.rendering实时监测页面变化




 浙公网安备 33010602011771号
浙公网安备 33010602011771号