【vue学习】vue 2.0版本以上创建项目的的步骤
一.环境准备
1.vue项目依赖 node.js npm,需要先安装node和npm,先检查本地是否安装node、npm
快捷键win+r 输入cmd 弹出操作框,如果电脑已经安装git,直接右键,选择Git Bash Here,也可弹出操作框
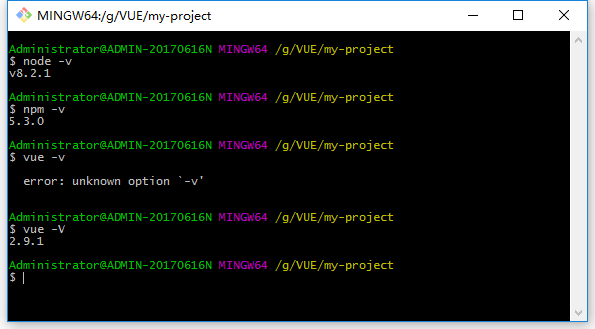
1)输入node -v 回车 会出现node.js的版本
2)输入npm -v 回车 会出现npm的版本
3)输入vue -V 回车 会出现vue的版本

2.如果node.js npm和vue都没有安装,则
1)安装node,参考 node.js官网,根据自己的电脑情况安装正确的node,注意node版本请更新到6.9.X版本以上,不然npm依赖会出问题
2)安装npm,npm是Node.js的包管理工具(package manager),npm已经在Node.js安装的时候顺带装好了
3)安装vue,在命令行输入 $ npm install vue-cli -g (安装需要一会时间,稍安勿躁)
安装完成后可在使用上述方法查看是否安装成功
说明:-g表示全局安装,vue-cli是模块,全局安装的模块可以在命令行直接使用 ,安装过程中会有一些警告,查了下是因为 fsevent是mac osx系统的,在win或者Linux下使用了 所以会有警告,忽略即可

二.构建项目
1.在终端中把当前目录定位到你准备存放项目的地方
1)快捷键win+r 输入cmd 弹出操作框,输入 E: 回车 //进入E盘 cd 文件夹名 回车 //进入指定的test文件夹

2)如果已经安装过git,可以进入指定的文件夹,然后右键,选择Git Bash Here
2.创建一个项目
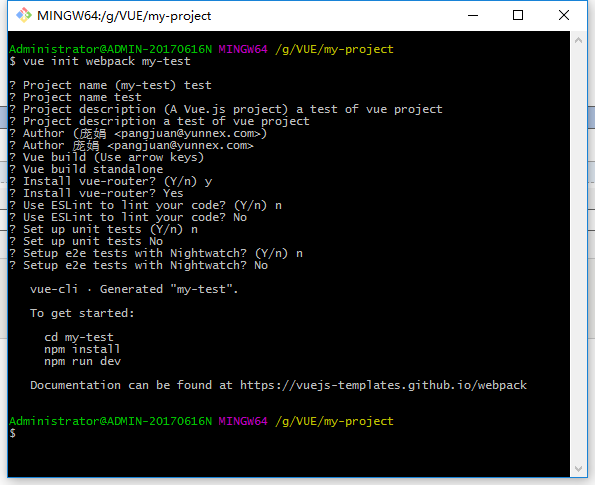
1)输入: $ vue init webpack my-test (需要等待一会儿)
2)依次按照提示输入,项目名、项目描述、项目作者等等
3)后面会提示如何运行项目,依次完成下面3行命令就可以了。进入my-test项目-----安装npm依赖-----运行项目

4)npm install安装时会比较久,耐心等待

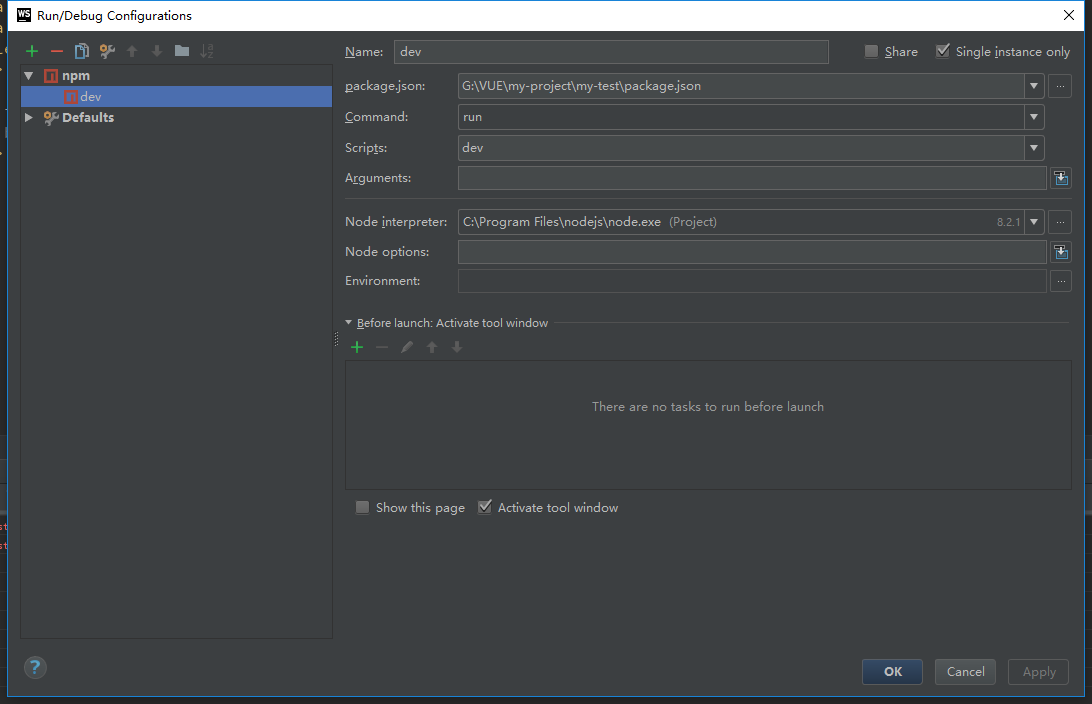
5)输入npm run dev运行项目 (如果使用IDEA开发的话,可以直接在IDEA中做如下配置,方便运行)

6)运行成功后,网页打开显示如下



 浙公网安备 33010602011771号
浙公网安备 33010602011771号