CSS基础知识点笔记
css 概念:
Cascading Style Sheets (层叠样式表或者叫级联样式表), 层叠: 指的是css的一个特性。
.css与html之间的关系:
☞css是以html为基础的。
☞css通过给标签设置各种属性达到美化的效果。
CSS书写位置
- ☞ 内嵌式写法:样式与结构没有分离
◇ 在head标签中设置一个style标签

- ☞ 外联式写法 :样式与结构的分离
◇ 新建一个CSS文件
◇ 在html标签中通过link标签引用

- ☞ 行内式写法:样式与结构没有分离

CSS语法格式:
选择器 {属性: 值; 属性: 值; .....}
◇选择器: 选中标签的过程。
◇选择器分类:
1. ☞ 简单选择器
✔ 标签选择器 (html标签)
✔ 类选择器
✔ ID选择器
✔ 通配符选择器
2. ☞ 复合选择器
✔ 交集选择器(标签指定式)
✔ 后代选择器
✔ 子代选择器
✔ 并集选择器
标签选择器:
html标签名 {属性:值;}
div {
color:blue;
font-size:30px;
width:200px;
height:400px;
background-color:yellow;
}
文字颜色:color
1.直接使用颜色对应的单词表示
p {
color:red;
}
2.使用十六进制表示颜色:
p {
color:#a5e9f5;
}
3.使用rgb表示颜色:
r :red (0-255)
g :green (0-255)
b :blue (0-255)
p {
color:rgb(255,255,1);
}
4.使用rgba表示颜色:
r 0-255
g 0-255
b 0-255
a alpha(透明度) 0-1
div {
width:300px;
height:300px;
background-color:rgba(0,0,0,0.1);/*半透明*/
}
5.opacity 设置半透明效果
div {
background-color:red;
opacity:0.5;
filter:Alpha(opacity=50); /* ==> 兼容IE8及更早的浏览器 */
}
类选择器:
1. 语法: .自定义类名 {属性: 值; ....} ---样式的定义
2. 类命名规范:
☞ 不能使用纯数字或者以数字开头定义类名
☞ 不推荐使用汉字定义类名
☞ 不能使用纯特殊字符或者以特殊字符开头定义类名:
3. 样式的调用:
标签通过设置class属性调用即可。
/* 类选择器*/
```
/*定义样式*/
.abc {
color:red;
}
/*样式的调用*/
<p class="abc">段落1</p>
```
特点:
1.一个类样式可以被多个标签同时调用
```
<p class="abc">段落1</p>
<p class="abc">段落2</p>
<h1 class="abc">标题</h1>
```
2. 一个标签可以同时调用多个类样式
```
<div class="abc box">调用多个样式</div>
```
ID选择器:
语法:
#自定义名称 {属性: 值;} ---样式的定义
调用:
标签通过ID属性调用。
/* ID选择器 */
```
/*定义样式*/
#p_class {
color: green;
}
/*样式的调用*/
<p id="p_class">文字1</p>
```
特点:
☞ 类选择器与ID选择器的区别:
◇ 一个标签只能有一个唯一的id属性值。
通配符选择器:
语法:
* {属性: 值;.....}
特点:
可以将页面中所有的标签选中。
标签指定式选择器:
语法:
选择器选择器 {属性: 值;......}
例如: div.one div#one
关系: 既...又...
后代选择器:
语法:
选择器 选择器 {属性: 值;}
```
/*定义样式*/
div p {
color: red;
}
/*样式的调用*/
<div>
<p> 文字 </p> /*仅它的文字被更改样式*/
</div>
<p> 孤独的p </p> /*该文字样式不变*/
```
特点:
1.标签之间必须是嵌套关系。
2.后代选择器与选择器之间必须有空格
3.后代选择器选中所有的子元素
子代选择器:
语法:
父级选择器>子集选择器 { 属性:值; }
```
/*定义样式*/
h1 > strong {color:red;}
/*样式的调用*/
<h1>This is <strong>very</strong> <strong>very</strong> important.</h1> /*样式被应用*/
<h1>This is <em>really <strong>very</strong></em> important.</h1> /*样式不被应用*/
```
特点:与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素子元素的元素。
并集选择器:
语法: 选择器,选择器 {属性: 值;}
```
/*样式的定义*/
.one,.two {
color: red;
}
/*样式的调用*/
<p class="one">1</p>
<div class="two">2</div>
<p>
<span class="one">213</span>
</p>
```
元素分类及显示方式:
块级元素:
☞代表元素: div,p,ul,li,h1.....
☞ 特点:
◇ 块级元素默认宽度等于其父元素的宽度。【只属于块级元素特点】
◇ 可以给块级元素设置宽度和高度
◇ 独占一行显示
行内元素:
☞代表元素: span,a,strong, b,i,s,font.....
☞特点:
◇ 元素在一行上显示。
◇ 不能设置宽度和高度
行内块元素
☞代表元素: img, input
☞特点:
◇ 元素在一行上显示。
◇ 可以设置宽度和高度。
元素模式转换
```
/* 转换为块级元素 */
display: block;
/* 转换为行内块元素 */
display: inline-block;
/* 转换为行内元素 */
display:inline;
```
☞ 注意:
1. 一般将行内元素转换为块级元素或行内块元素。
2. 行内块元素不能转换行内元素。
CSS特性:
☞ 层叠性: 给同一个标签设置样式,权重相同的情况下,如果出现样式冲突,那么是以最后一次定义的样式为准。
☞继承性: 默认子元素没有设置样式的时候,该子元素会受父元素的样式影响。
注意:
1.继承性标签之间的关系必须是嵌套关系
2.宽度和高度不能继承。
可继承的属性:
color 文字颜色
text-align 内容对齐方式
font-size 文字大小
与文字相关的属性都可以被继承。
继承的特殊标签:
1. 超链接a标签不能直接受父元素中的文字颜色影响(”没有继承”);
2. 标题标签不能直接受父元素中的font-size影响。
☞ 优先级(权重)
标签选择器< 类选择器< ID选择器< 行内样式 < important
10 100 1000 10000 10000+
◇ 继承的权重为 0
◇ 权重可以叠加
伪类 :
a:link {属性: 值; .....}
特点: 设置 a标签默认的样式。
/* 设置默认样式 */
a:link {
color: red;
}
推荐直接通过标签或者类设置a标签样式。
a:visited {属性: 值; .....}
特点:设置访问过后的样式
/* 访问过后a标签的样式 */
a:visited {
color: pink;
/* font-size: 20px; 该行代码不执行 */
}
注意: 该伪类中的属性只能设置与颜色相关的属性值。
a:hover {属性: 值; ....}
特点:设置鼠标悬停时候的样式
* 设置鼠标悬停到a标签上的样式 */
a:hover {
color: blue;
font-size: 30px;
/* 显示下划线 */
text-decoration: underline;
/* 去掉下划线 */
text-decoration:none;
}
a:active {属性: 值; ....}
特点:激活状态下的样式。
/* 激活状态下的样式 */
a:active {
color: yellow;
}
:focus {属性: 值; ....}
特点:获取鼠标焦点的样式。
/* 获取焦点的样式 */
input:focus {
background-color: pink;
}
伪类注意事项:
1. 伪类如果都设置的情况下,按照 L V H A;
2. 伪类可以单独设置一个hover;
背景(background):
☞ background-color 设置背景颜色
☞ background-image 设置背景图片
☞ background-repeat 设置背景图片平铺方式( repeat (默认值)、no-repeat、repeat-x、repeat-y)
☞ background-position: 设置背景图片的位置
◇设置具体方位名称 (top | left | right | bottom| center )
◇ 设置具体值
注意:
1.如果background-position只设置一个值的时候,第二个值默认值是center.
2.如果设置具体值第一个值代表水平方向,第二个值代表垂直方向。
☞背景属性联写:
Background: background-color | background-image | background-repeat | background-position
.box {
width: 300px;
height: 300px;
background: 50px red no-repeat url(2.png);
}
注意: 该属性联写没有顺序要求和个数要求。
ul默认属性:
去掉列表中的默认圆点:
ul {
list-style:none;
}
font属性:
☞ font-size 设置文字大小
☞ font-family 设置文字字体:
/* 设置文字字体 */
☞ 直接设置字体名称
/* font-family: "宋体"; */
/* font-family: 微软雅黑; */
☞ 设置字体对应的单词
/* font-family: "microsoft yahei"; */
☞ 设置字体对应的unicode编码
/* font-family: "\5B8B\4F53"; */
☞ font-weight 设置文字是否加粗显示
取值: normal 默认值与400一样 / Bold 加粗 与 700一样
☞ font-style: normal(默认值) | italic(斜体显示)
☞ line-height 设置文字行高
注意:
1. 设置字体为常用字体(宋体,微软雅黑,黑体。。。)
2. Font-family可以一次设置多个字体,字体与字体之间使用逗号隔开
font属性联写
font: font-weight font-style font-size font-family line-height
p {
/* font-size: 20px;
font-family: 宋体;
font-weight: 700; */
/* font: 700 italic 20px/30px(后面数字表示行高) 宋体; */
/* font: 宋体 30px; */
/* font: red 30px 宋体; */
color: red;
font: 30px 宋体;
}
注意:
1. font属性联写中必须设置font-size 和font-family
2. font属性联写中,font-size 必须在font-family前面
line-height 行高:
◇行高概念: 两条基线之间的距离
◇行高公式:
行高=文字大小+上间距+下间距
注意:
1. 行高改变的就是文字的上下间距
2.
2.1文字大小可以影响行高
2.2 文字字体可以影响行高
◇行高作用:
实现文字垂直居中。
注意:
行高只能让文字垂直居中。
◇行高单位: px、em、 百分比、不带任何单位
特点一: 给单独的一个标签设置行高
px: 设置的行高与文字大小无关。
em: 行高=设置的行高*文字大小。
百分比: 行高=设置的行高*文字大小。
不带单位: 行高=设置的行高*文字大小。
特点二: 给父元素设置行高,看子元素的行高情况
父px: 子行高=父元素设置的行高值(继承)
父em: 子行高=父元素设置行高值*父元素文字大小
父百分比: 子行高=父元素设置行高值*父元素文字大小
父不带单位: 子行高=父元素设置行高值*子元素文字大小
盒子模型:
作用: 实现网页布局。
组成:
☞ 边框(border)
☞ 内边距 (padding):
盒子中的内容与边框之间的距离 【内边距移动的是盒子中的内容】
☞ 外边距 (margin):
盒子与盒子之间的距离。【外边距移动盒子整体位置】
盒子模型之边框(border):
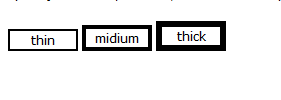
☞ border-width 边框宽度
默认值 medium
小于默认宽度 thin
大于默认宽度 thick

☞ border-color 设置边框颜色
☞ border-style 设置边框样式
none 没有边框
dotted 边框为点线
dashed 边框为虚线
solid 实线边框
.box {
width: 300px;
height: 300px;
/* 设置边框宽度 */
border-width: 2px;
/* 设置边框颜色 */
border-color: pink;
/* 点线边框 */
border-style: dotted;
/* 虚线边框 */
border-style: dashed;
/* 实线边框 */
border-style: solid;
/* 联写 */
border: 5px solid red;
注意: 该属性联写没有顺序的限制,必须设置border-style;
border-top: 5px solid green;
border-left: 5px dotted green;
border-right: 5px dashed pink;
border-bottom: 5px solid red;
或者:
border-top-color: yellow;
border-top-width: 10px;
border-top-style: dotted;
去掉边框:
border-style:0 none;
或者
border:none;
去掉表单控件中的轮廓线
outline-style:none;
边框合并:
boeder-collapse:collapse;
注意:
该属性只适用于表格标签。
盒子模型之内边距(padding)
☞内边距的属性联写:
/* 上,右,下,左内边距各为10px */
padding: 10px;
/* 上下10px 左右20px */
padding: 10px 20px;
/* 上10px 左右20px 下30px */
padding: 10px 20px 30px;
/* 上 10px 右 20px 下30px 左40px */
padding: 10px 20px 30px 40px;
☞内边距特点:
☞ 可以移动盒子中的内容位置
☞ 内边距可以改变盒子大小,边框也可以改变盒子大小
☞ 页面中盒子真正大小计算:
宽度=width+左右边框+左右内边距
高度=height+上下边框+上下内边距
☞ 内边距改变盒子大小特殊情况:
◇如果子元素在没有设置宽度的情况下,给该子元素设置padding值,在其父元素的宽度范围内,padding值不会“改变该子元素的大小”。
盒子模型之外边距(margin)
☞ margin值书写方式:
margin-left
margin-right
margin-top
margin-bottom
注意:
1.外边距不会改变盒子大小。
2.外边距移动的是盒子整体.
特点:
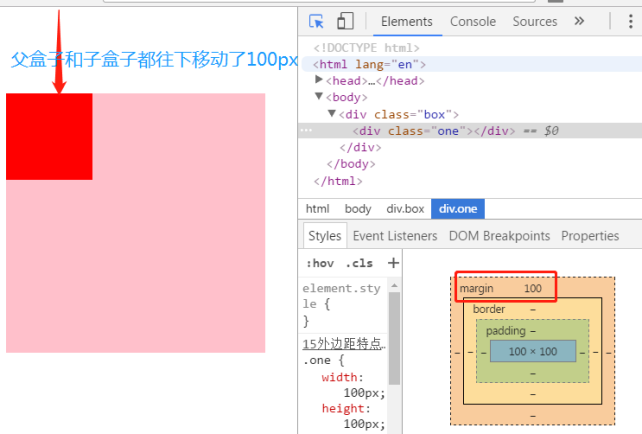
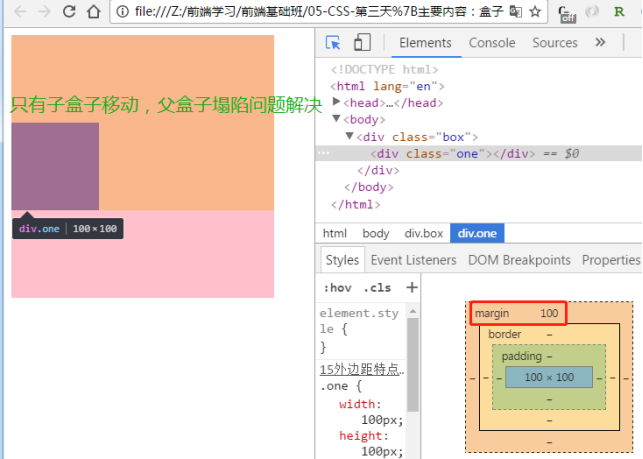
1. 垂直外边距塌陷
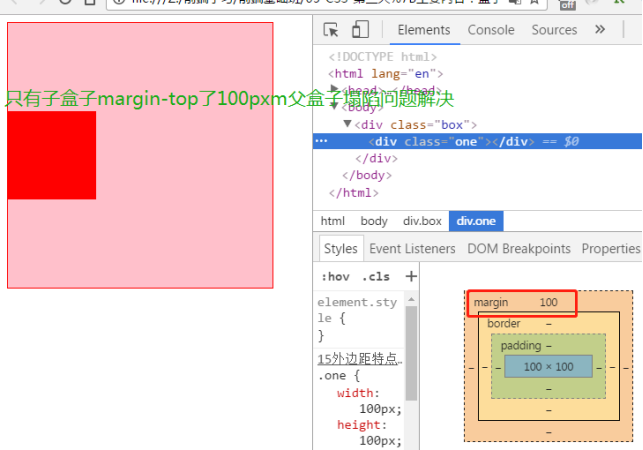
◇ 给父元素设置边框
◇给父元素设置overflow:hidden;给父元素设置overflow:hidden,是因为该属性值触发了元素的bfc(格式化上下文)
<!-- 实际效果见效果图1:-->
.box {
width: 300px;
height: 300px;
background-color: pink;
}
.one {
width: 100px;
height: 100px;
background-color: red;
}
<div class="box">
<div class="one"></div>
</div>
<!-- 方式一解决:给父盒子设置一个边框,效果见效果图2: -->
.box {
width: 300px;
height: 300px;
background-color: pink;
border:1px solid red;
}
<!-- 方式二解决:给父盒子设置overflow:hidden,效果见效果图3: -->
.box {
width: 300px;
height: 300px;
background-color: pink;
overflow:hidden;
}
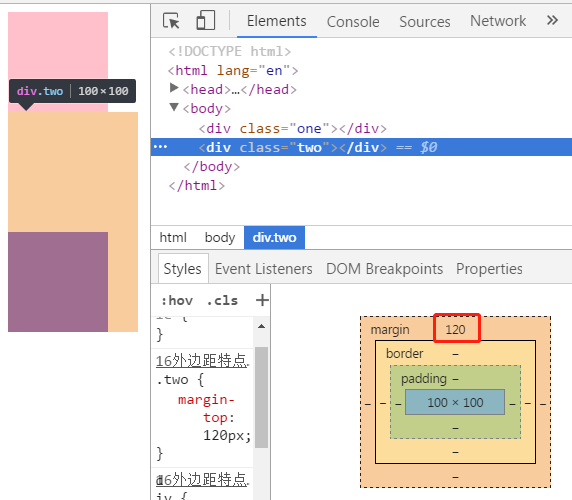
2: 垂直外边距合并: 垂直方向上的外边距会以最大值为准。
<!-- 举例说明:见效果图4 -->
div {
width: 100px;
height: 100px;
background-color: red;
}
.one {
background-color: pink;
margin-bottom: 100px;
}
.two {
margin-top: 120px;
}
<div class="one"></div>
<div class="two"></div>
效果图1:

效果图2:

效果图3:

效果图4:



 浙公网安备 33010602011771号
浙公网安备 33010602011771号