js脚本实现在该界面直接跳转到一个登录界面并且自动登录
1:首先说明的是自动登录也是需要密码的,这是前一个网页传输过去的
2:这里我使用的是post提交表单的形式
<--------------------------------------------------------------------->
开始正题
1)首先推出测试平台:
https://www.runoob.com/runcode
这个平台支持js脚本,但是需要加入在html中才可以运行,因此自己偷懒随便一个测试用例
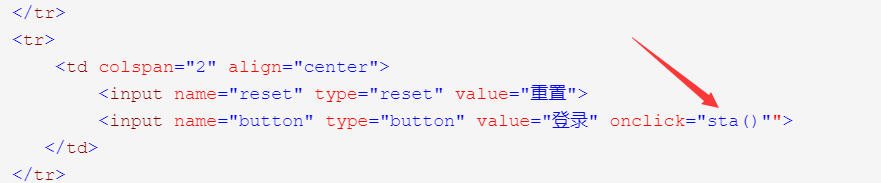
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>js验证表(是否输入单用户名、密码)</title> <style type="text/css"> *{padding: 0;margin: 0} table{margin:0 auto;margin-top: 200px} </style> </head> <body> <form name="form1" method="post" action=""><!--这里用js实现跳转--> <table cellpadding="0" cellspacing="0" border="0"> <tr> <td height="50" colspan="2" bgcolor="#eeeeee" align="center">用户登录</td> </tr> <tr> <td width="70" height="50">用户名:</td> <td><input name="user" type="text" id="user" maxlength="8"><!--8指的是8个汉字,8个字符--></td> </tr> <tr> <td width="70" height="50">密 码:</td> <td><input name="pwd" type="password" id="pwd" maxlength="16"></td> </tr> <tr> <td colspan="2" align="center"> <input name="reset" type="reset" value="重置"> <input name="button" type="button" value="登录" onclick="sta()""> </td> </tr> </table> </form> </script> </body> </html>
2) 这里注意的是登录的里面有一个 这里是点击登录的时候调用的函数
这里是点击登录的时候调用的函数
接下里插入脚本
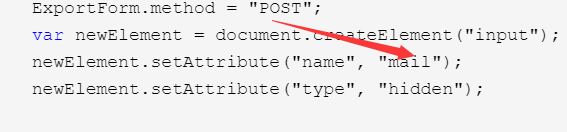
<script language="JavaScript" type="text/javascript" > function sta(){ //window.location='http://www.environment.osen-cloud.net/login'; function PostSubmit() { var postUrl = 'http://www.environment.osen-cloud.net/login';//提交地址 var postData = 'XXXXXXX';//第一个数据,xxxxxx里面就是你需要填写的数据 var msgData ='XXXXXXx';//第二个数据同上 var ExportForm = document.createElement("FORM"); document.body.appendChild(ExportForm); ExportForm.method = "POST"; var newElement = document.createElement("input"); newElement.setAttribute("name", "mail"); newElement.setAttribute("type", "hidden"); var newElement2 = document.createElement("input"); newElement2.setAttribute("name", "pwd"); newElement2.setAttribute("type", "hidden"); ExportForm.appendChild(newElement); ExportForm.appendChild(newElement2); newElement.value = postData; newElement2.value = msgData; ExportForm.action = postUrl; ExportForm.submit(); }; setTimeout( PostSubmit,0); } </script>
脚本解释:这里面主要有一个sta()函数,当登录这个按钮点击之后就会调用这个函数,setTimeout( PostSubmit,0);是每隔一定时间调用postSubmit函数,后面长度可以自己调动
3)提交表单:这里url是你需要跳转的登录网页,postData是我的第一个数据(用户名),msgData是我的第二个数据(密码) ,接下来就是创建一个表单然后提交,这没有多说的,但是需要注意,你需要自己先测试你那个登录界面post请求的格式
我的“mail”是适合我的登录界面,如果你要你的界面,你则先测试一遍,测试方法很简单chrome浏览器,f12测试

![]() 在network中查看你浏览器给后台发送的login请求,我这里login(post请求)时,给后台发送两种标识,mail,pwd,所以在前面的name属性里面,一个是“mail”,一个是“pwd”,对应不同的登录有不同的发送标识,你需要自己先判断出。如果属性错误,这里可能就会显示用户名和密码错误。
在network中查看你浏览器给后台发送的login请求,我这里login(post请求)时,给后台发送两种标识,mail,pwd,所以在前面的name属性里面,一个是“mail”,一个是“pwd”,对应不同的登录有不同的发送标识,你需要自己先判断出。如果属性错误,这里可能就会显示用户名和密码错误。
4)注意事项:我这里是没有验证码登录的,我这个登录网页就是用户名加上密码登录。
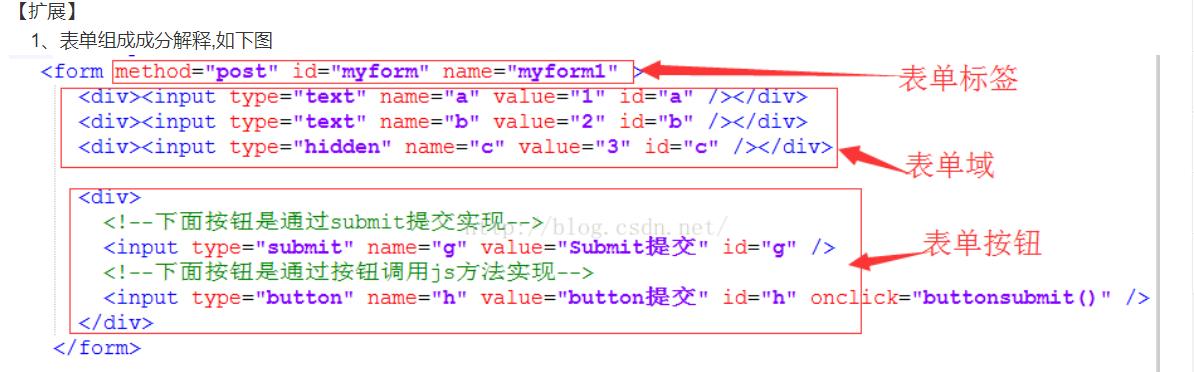
5)附注:


以上两个图片来自:https://blog.csdn.net/makang456/article/details/52334003,侵删
post提交表单方式:https://blog.csdn.net/zhensoft163/article/details/7298161
由于自己是新手,第一次做这个,弄了两天,如果有什么不对的对方,敬请指出!!!!!!!!!



 浙公网安备 33010602011771号
浙公网安备 33010602011771号