AngularJS学习 之 安装
1. 安装好Node.js
2. 安装好Git
3. 安装好Yeoman
以管理员身份打开cmd
输入 npm install -g yo 回车即可开始安装Yeoman,具体的安装行为最好看官网的介绍,以防版本更新太快 http://yeoman.io/
4.安装Grunt
进入其官网 https://gruntjs.com/getting-started 里面有详细的介绍安装步骤,
首先,管理员身份打开cmd ,输入 npm update -g npm 回车 这个保证npm是最新的版本,
然后输入 npm install -g grunt-cli 开始安装grunt
5.安装bower
官网 https://bower.io/ npm install -g bower
6 .安装 Angular generator
npm install -g generator-karma generator-angular
generator-karma和generator-angular一起安装是为了防止相互引用出问题
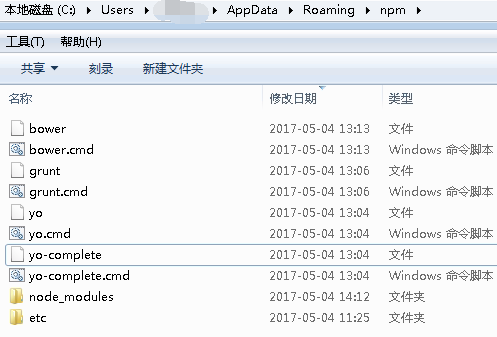
安装完后,可以看到除了nodejs和git 其他工具都安装到了根目录下,因为安装的时候都用了-g全局安装(现在还不清楚全局安装和本地安装的详细区别以及优缺点,以后再补充)

以上几个步骤都可以在下面的链接找到
https://github.com/yeoman/generator-angular#readme
这里就是generator-angular的目录结构,以后遇到问题都可以到这里过来看看源代码的逻辑





 浙公网安备 33010602011771号
浙公网安备 33010602011771号