flutter 使用字体图标
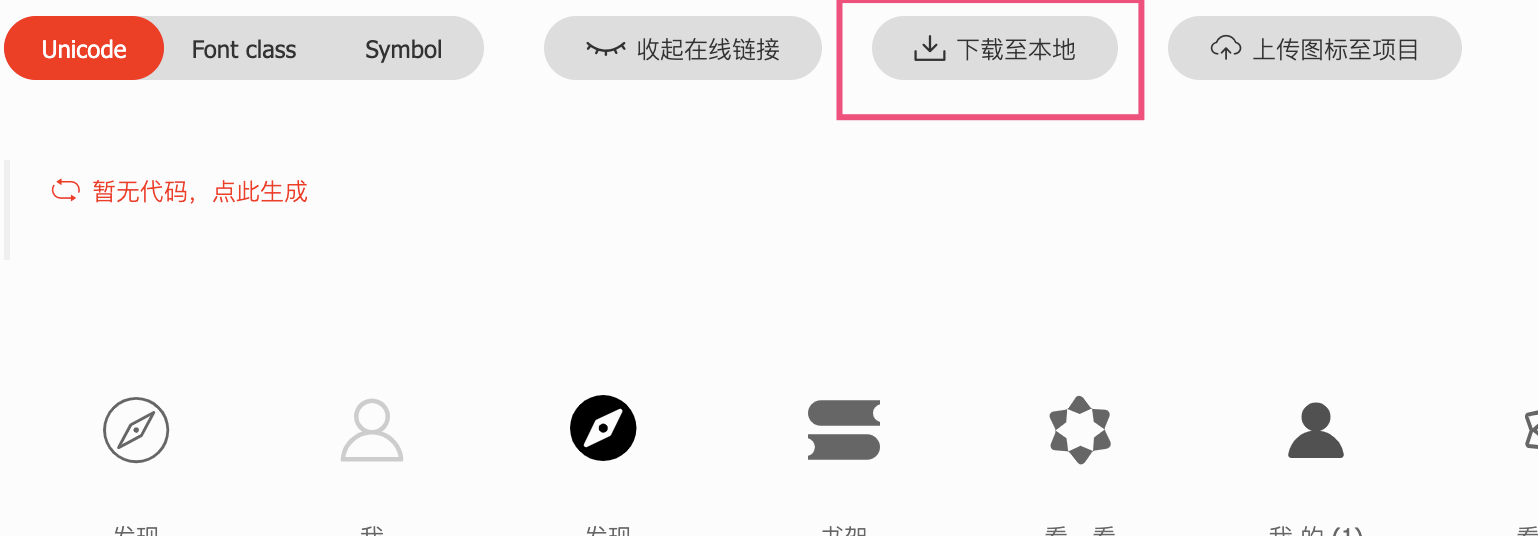
1.下载阿里图标

2.解压
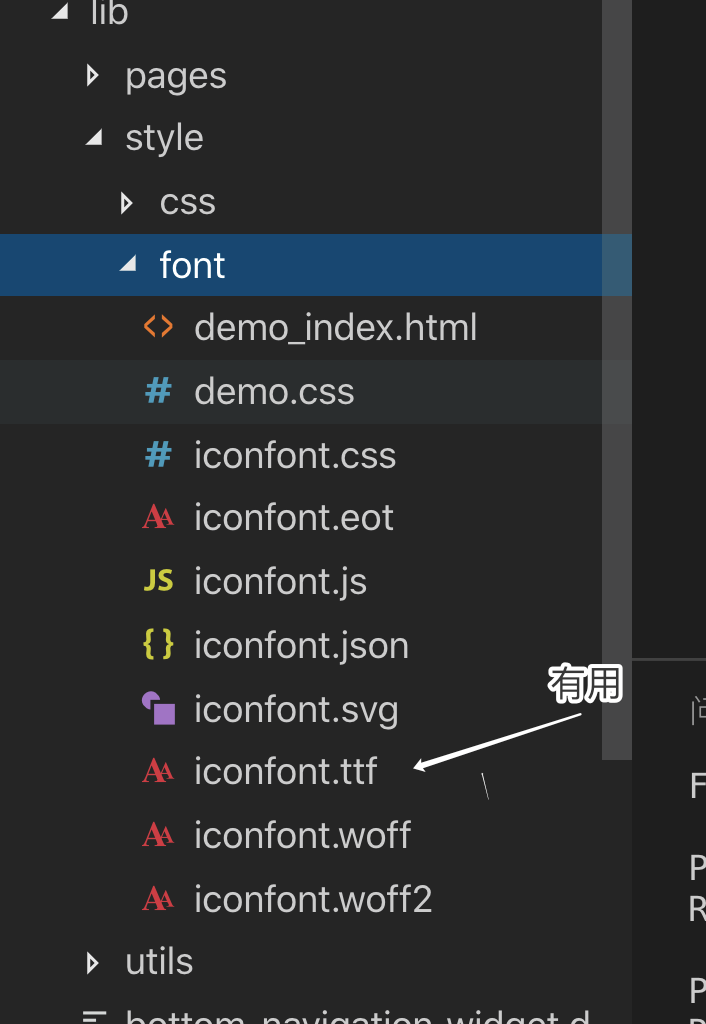
将解压文件放入到 lib/style/font/ 文件下(路径可自定义):

只有 iconfont.ttf 有用,别的都可删除,建议留着,方便查看图标
3. 配置pubspec.yaml文件
fonts: - family: iconfont # 引入图标的别名,自定义 fonts: - asset: lib/style/font/iconfont.ttf
4. 页面内使用
方法一:text使用

Text("\ue8d1", style: TextStyle(fontFamily: 'iconfont', color: Colors.white)),
此处fontFamily值为pubspec.yaml文件下的fonts/family 值
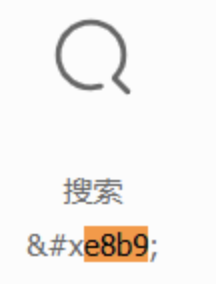
方法二:icon使用

Icon(IconData(0xe8b9, fontFamily: 'iconfont'), color: Colors.grey)
参考链接:https://blog.csdn.net/qq_41614928/article/details/106794675


 浙公网安备 33010602011771号
浙公网安备 33010602011771号