css单位中px和em,rem的区别
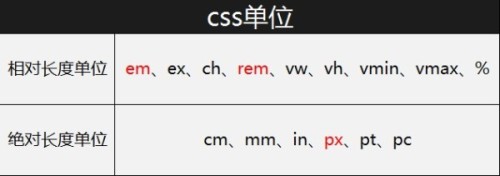
css单位中分为相对长度单位、绝对长度单位。

今天我们主要讲解rem、em、px这些常用单位的区别和用法。
px(绝对长度单位)
相信对于前端来说px这个单位是大家并不陌生,px这个单位,兼容性可以说是相当可以,大家对px的了解肯定是没有很大的问题的。
em(相对长度单位)
使用:1、浏览器的默认字体都是16px,那么1em=16px,以此类推计算12px=0.75em,10px=0.625em,2em=32px;
2、这样使用很复杂,很难很好的与px进行对应,也导致书写、使用、视觉的复杂(0.75em、0.625em全是小数点);
3、为了简化font-size的换算,我们在body中写入一下代码
body {font-size: 62.5%; } /* 公式16px*62.5%=10px */
这样页面中1em=10px,1.2em=12px,1.4em=14px,1.6em=16px,使得视觉、使用、书写都得到了极大的帮助。
例子如下:
<div class="font1" style='font-size:1.6em'>我是1.6em</div>
缺点:
1、em的值并不是固定的;
2、em会继承父级元素的字体大小(参考物是父元素的font-size;);
3、em中所有的字体都是相对于父元素的大小决定的;所以如果一个设置了font-size:1.2em的元素在另一个设置了font-size:1.2em的元素里,而这个元素又在另一个设置了font-size:1.2em的元素里,那么最后计算的结果是1.2X1.2X1.2=1.728e
<style>
body {font-size: 62.5%; } /* 公式:16px*62.5%=10px */
</style>
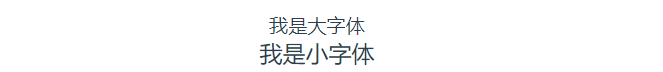
<div class="big">
我是大字体
<div class="small">
我是小字体
</div>
</div>
显示如下:

宽度高度也是同理。
rem(相对长度单位)
使用:1、浏览器的默认字体都是16px,那么1rem=16px,以此类推计算12px=0.75rem,10px=0.625rem,2rem=32px;
2、这样使用很复杂,很难很好的与px进行对应,也导致书写、使用、视觉的复杂(0.75rem、0.625em全是小数点) ;
3、为了简化font-size的换算,我们在根元素html中加入font-size: 62.5%;
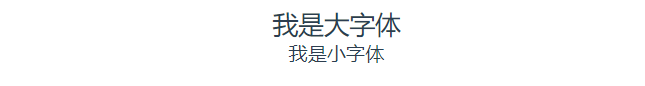
<div class="big">
我是大字体
<div class="small">
我是小字体
</div>
</div>
显示如下:

原文:https://blog.51cto.com/smalljiayi/1962006




 浙公网安备 33010602011771号
浙公网安备 33010602011771号