web前端HTML基础
一、HTML介绍
HTML全称是(Hypertext Markup Language, HTML)又称为超级文本标记语言,它主要his一种用于创建网页的标记语言,在本质上是浏览器可以识别的规则,我们按照规则编写网页内容,浏览器会按照规则来渲染我们编写的网页。
二、HTML文档结构解释
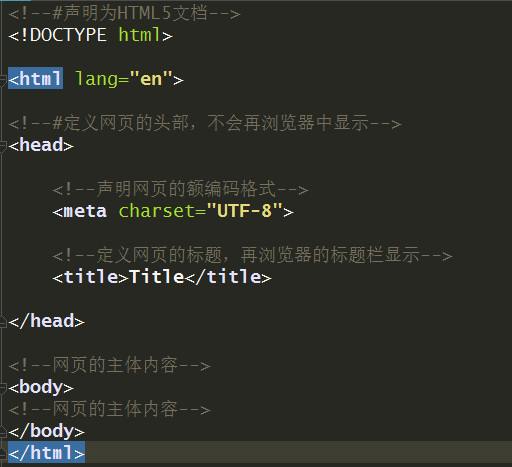
HTML的网页编写格式:

HTML中head内常用标签
| 标签 | 意义 |
|---|---|
| <title></title> | 定义网页标题 |
| <style></style> | 定义内部样式表 |
| <script></script> | 定义JS代码或引入外部JS文件 |
| <link/> | 引入外部样式表文件 |
| <meta/> | 定义网页原信息 |
meta标签说明:
- <meta>元素可提供有关页面的原信息(mata-information),针对搜索引擎和更新频度的描述和关键词。
- <meta>标签位于文档的头部,不包含任何内容。
- <meta>提供的信息是用户不可见的。
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不同的网页功能。
1.http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,content中的内容其实就是各个参数的变量值。
<!--2秒后跳转到对应的网址,注意引号-->
<meta http-equiv="refresh" content="2;URL=https://www.baidu.com">
<!--指定文档的编码类型-->
<meta http-equiv="content-Type" charset=UTF8">
<!--告诉IE以最高级模式渲染文档-->
<meta http-equiv="x-ua-compatible" content="IE=edge">
2.name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
<meta name="keywords" content="meta总结,html meta,meta属性,meta跳转">
<meta name="description" content="屌丝学院">
body内常用的标签
基本标签(块儿级标签/内联标签)
| 标签 | 意义 |
| <b></b> | z字体加粗 |
| <i></i> | 斜体 |
| <u></u> | 下划线 |
| <s></s> | 删除线 |
| <p></p> | 段落标签 |
| <h1></h1> | 标题从h1~h6 |
| <br> | 换行 |
| <hr> | 水平线 |
div标签和span标签
div标签用来定义一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
span标签用来定义内联(行内)元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现。
块级元素与行内元素的区别:
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的。
注意:
关于标签嵌套:通常块级元素可以包含内联元素或某些块级元素,但内联元素不能包含块级元素,它只能包含其它内联元素。
p标签不能包含块级标签。
img标签(图片)
格式:<img src=‘图片的路径’ alt=‘当图片未加载成功时提示的信息’ title=‘鼠标悬浮在图片上时有提示信息’ width=‘设置宽度’ height=‘设置高度’>
a标签(超链接)
所谓超链接就是在一个网页指向一个目标的链接关系,链接可以使网页也可以是图片、电子邮件等;
格式:<a href='需要做超链接的地址' tarfet=‘_blank’>文字说明此链接是干什么的</a>
target:默认是_self 表示在当前标签页中打开链接的内容
_blank 表示在新标签中打开链接的内容
列表
无序列表的格式:<ul type=‘disc’><li>第一项</li></ul>
type属性:disc(实心圆 默认值)、circle(空心圆圈)、square(实心方块)、none(没有样式)
有序列表<ol type=‘1’><li>第一项</li></ul>
type属性:1(数字列表,默认值),A大写字符、a小写字符、Ⅰ大写罗马,i小写罗马
form
form表单注意事项:
1. 所有获取用户输入的标签都要放在form标签里面
2. form表单要配置action属性(把数据往哪里提交),并且配置好method属性(指定提交方式)
3. 要有一个提交按钮,必须是submit类型
表单的属性:
| 属性 | 描述 |
|---|---|
| accept-charset | 规定在被提交表单中使用的字符集(默认:页面字符集)。 |
| action | 规定向何处提交表单的地址(URL)(提交页面)。 |
| autocomplete | 规定浏览器应该自动完成表单(默认:开启)。 |
| enctype | 规定被提交数据的编码(默认:url-encoded)。 |
| method | 规定在提交表单时所用的 HTTP 方法(默认:GET)。 |
| name | 规定识别表单的名称(对于 DOM 使用:document.forms.name)。 |
| novalidate | 规定浏览器不验证表单。 |
| target | 规定 action 属性中地址的目标(默认:_self)。 |
常用获取输入的标签,input(type类型)
| type属性值 | 表现形式 | 对应代码 |
|---|---|---|
| text | 单行输入文本 | <input type=text" /> |
| password | 密码输入框 | <input type="password" /> |
| date | 日期输入框 | <input type="date" /> |
| checkbox | 复选框 | <input type="checkbox" checked="checked" /> |
| radio | 单选框 | <input type="radio" /> |
| submit | 提交按钮 | <input type="submit" value="提交" /> |
| reset | 重置按钮 | <input type="reset" value="重置" /> |
| button | 普通按钮 | <input type="button" value="普通按钮" /> |
| hidden | 隐藏输入框 | <input type="hidden" /> |
| file | 文本选择框 | <input type="file" /> |
属性说明:
-
- name:表单提交时的“键”,注意和id的区别
- value:表单提交时对应项的值checked:radio和checkbox默认被选中的项
- type="button", "reset", "submit"时,为按钮上显示的文本年内容
- type="text","password","hidden"时,为输入框的初始值
- type="checkbox", "radio", "file",为输入相关联的值
-
- readonly:text和password设置只读
- disabled:所有input均适用
select 标签
select --> 下拉框
1. 普通下拉框
<select name="xx">
<option>1</option>
<option>2</option>
<option>3</option>
</select>
2. 多选下拉框
<select name="xx" multiple>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
3. 分组的下拉框
<select name="city">
<optgroup label="北京市">
<option value="bo">昌平区</option>
<option value="bo">海淀区</option>
<option value="bo">朝阳区</option>
</optgroup>
<optgroup label="上海市">
<option value="">浦东新区</option>
<option value="">静安区</option>
<option value="">普陀区</option>
</optgroup>
</select>
4. 默认选中用 selected(radio和checkbox默认选中用 checked)
lable标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
- label 元素不会向用户呈现任何特殊效果。
- <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form action="">
<label for="username">用户名</label>
<input type="text" id="username" name="username">
</form>
textarea大段文本
<textarea name="memo" id="memo" cols="30" rows="10">
默认内容
</textarea>
属性说明:
-
- name:名称
- rows:行数
- cols:列数
- disabled:禁用
本文来自博客园,作者:曹艳飞,转载请注明原文链接:https://www.cnblogs.com/caoyf1992/p/8875770.html


 浙公网安备 33010602011771号
浙公网安备 33010602011771号