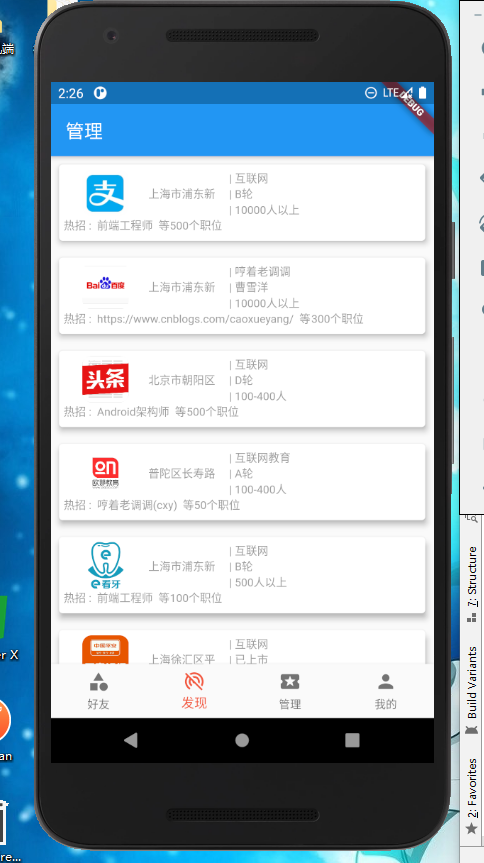
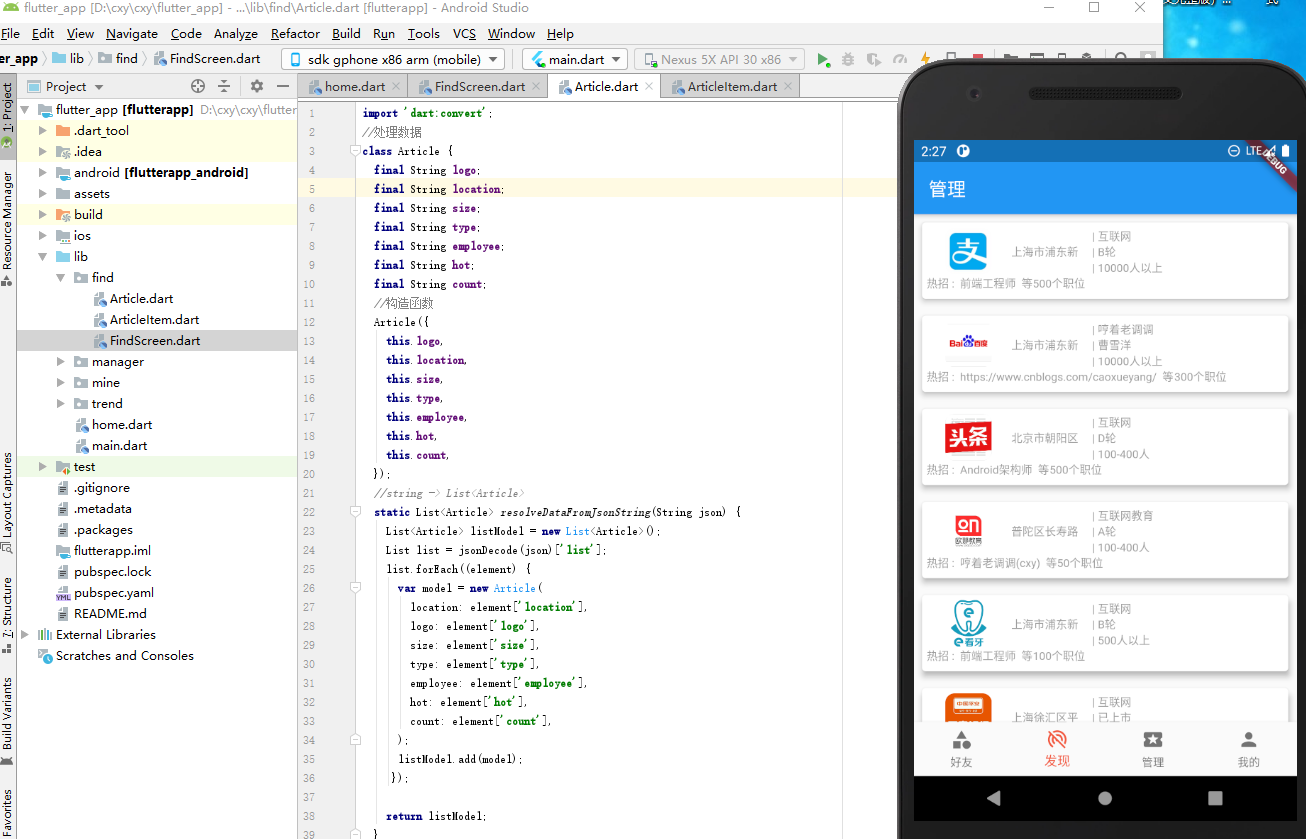
初探Flutter-(招聘类网站demo)


import 'package:flutter/material.dart';
import 'package:flutterapp/find/Article.dart';
//样式为无状态的
class ArticleItem extends StatelessWidget {
final Article model;
ArticleItem(this.model);
@override
Widget build(BuildContext context) {
return Container(
height: 100,
padding: EdgeInsets.all(5),
child: Card(
elevation: 5,
child: Padding(
padding: EdgeInsets.all(5),
child: Column(
mainAxisAlignment: MainAxisAlignment.start,
children:<Widget> [
new Row(
children:<Widget> [
new Column(
children:<Widget> [
SizedBox(width: 20),
],
),
new Column(
children:<Widget> [
Container(
width: 50, height: 50,
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
image: DecorationImage(
image: NetworkImage(model.logo),
fit: BoxFit.cover
)
),
)
]
),
new Column(
children:<Widget> [
Text(
" "+model.location.substring(0,6),
style: TextStyle(fontSize: 12, color: Colors.grey),
),
]
),
new Column(
crossAxisAlignment: CrossAxisAlignment.start,
children:<Widget> [
new Row(
children:<Widget> [
Text(
" | "+model.type,
style: TextStyle(fontSize: 12, color: Colors.grey),
),
]
),
new Row(
children:<Widget> [
Text(
" | "+model.size,
style: TextStyle(fontSize: 12, color: Colors.grey),
),
]
),
new Row(
children:<Widget> [
Text(
" | "+model.employee,
style: TextStyle(fontSize: 12, color: Colors.grey),
),
]
),
]
),
],
),
new Row(
children:<Widget> [
Text(
'热招 : '+model.hot+" 等",
style: TextStyle(fontSize: 12, color: Colors.grey),
),
Text(
model.count+"个职位",
style: TextStyle(fontSize: 12, color: Colors.grey),
),
],
)
],
),
),
),
);
}
}


 浙公网安备 33010602011771号
浙公网安备 33010602011771号