MUI框架 picker日期选择器实例
MUI官方文档点我
(一)准备工作,下载相关的js、cs文件,地址

(二)新建普通html页面
1)引入相关js、cs文件
2) 一个input,记录下id:
<form> <label for="dateSelect">请选择日期</label> <input type="text" id="dateSelect"/> </form>
3)核心代码:
<script type="text/javascript"> $(function () { $("#dateSelect").click(function () { var dtPicker = new mui.DtPicker({ type: 'date' }); /*参数:'datetime'-完整日期视图(年月日时分) 'date'--年视图(年月日) 'time' --时间视图(时分) 'month'--月视图(年月) 'hour'--时视图(年月日时) */ dtPicker.show(function (selectItems) { var y = selectItems.y.text; //获取选择的年 var m = selectItems.m.text; //获取选择的月 var d = selectItems.d.text; //获取选择的日 var date = y + "-" + m + "-" + d ; $("#dateSelect").val(date); }) }); }) </script>
这里注意 selectItems.y.text 取到的是字符串类型,selectItems.y.value取到的是值类型,一般来说,取字符串,方便传递。
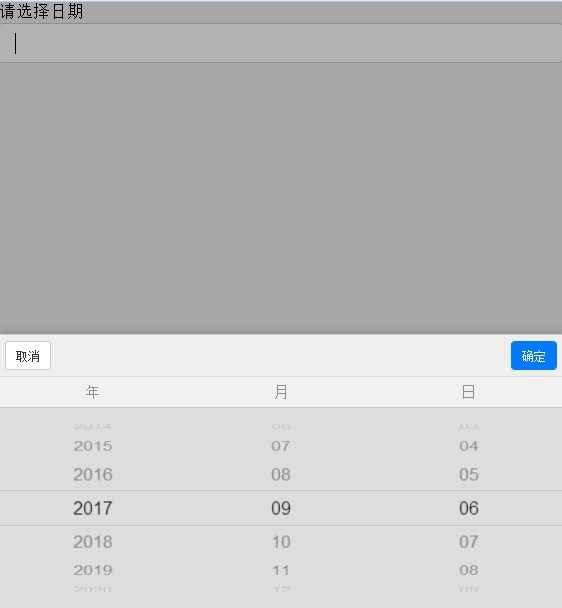
(三)打开你的浏览器,看看成果吧!





 浙公网安备 33010602011771号
浙公网安备 33010602011771号