记录一次低版本手机h5页面不能进行跳转
打开a页面最原始的方案:
<a href="https://www.baidu.com"></a>
之前一直使用a链接的href打开,后来由于要加事件,故改为windo.location.href进行跳转,更改后逻辑如下:
<a href="javascript:;" @click="onAppClick()"></a> function onAppClick() { // 省略事件逻辑 window.location.href = 'https://www.baidu.com' }
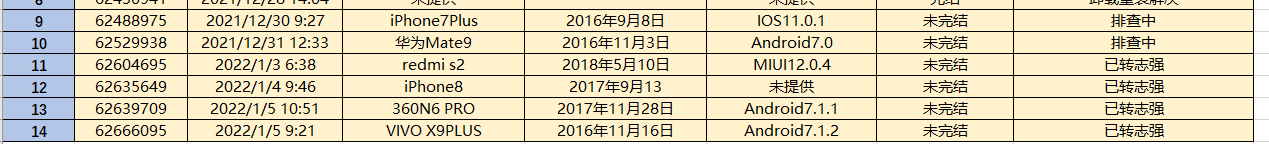
然后就有个别用户爆出点击不能跳转页面的问题,机型如下:

经历了一番百度,有说增加return false,有说增加setTimeout的,由于是生产环境,且身边又没有老旧机型,不好一个个尝试
想到之前使用a链接的href跳转是可以的,故大胆尝试创建a链接,并触发点击,代码如下:
<a href="javascript:;" @click="onAppClick()"></a> function onAppClick() { // 省略事件逻辑 const a = document.createElement('a'); a.href = 'https://www.baidu.com';
a.click();
}
此处也贴下本人百度到的其它方案,以供以后验证以及小伙伴参考
方案一:
function onAppClick() { // 省略事件逻辑 location.href = 'https://www.baidu.com';
return false;
}
方案二:
function onAppClick() { // 省略事件逻辑 setTimeout(function(){ window.location.href = 'https://www.baidu.com'; }, 0); }



 浙公网安备 33010602011771号
浙公网安备 33010602011771号