jquery选择器(原创)<四>

前面学习了基本选择器,现在学习过滤选择器中的简单过滤选择器:

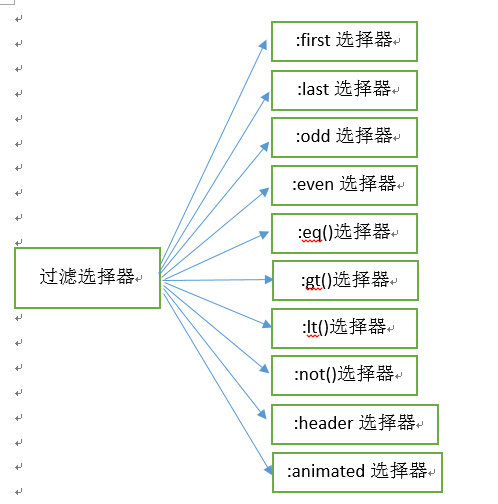
简单过滤选择器,主要根据索引值对元素进行筛选,这些过滤选择器类似于CSS的伪类选择器,他们均以冒号(:)开头,并且要与另外一个选择器一起使用。
1.:first选择器,对当前jquery集合进行过滤选择,并选择出第一个匹配元素,语法格式如下:
$("selector:first")
其中,参数selector表示任意有效的选择器
2.:last选择器
:last选择器,对当前jquery集合进行筛选,并选择出最后一个匹配的元素,语法格式如下。
$("selector:last")
其中,参数selector表示任意有效的选择器。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>简单过滤选择器</title> <script type="text/javascript" src="js/jquery-1.11.0.js"></script> <script type="text/javascript"> $(function () { //将第一列的边框颜色变成蓝色 $("td:first").css("border", "2px solid blue"); //将最后一列的边框颜色变成红色 $("td:last").css("border", "2px solid red"); }); </script> </head> <body> <table> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> <td>第四列</td> </tr> </table> </body> </html>
3.odd选择器
:odd选择器,用于选择索引为奇数(从0开始计数)的所有元素,语法如下:
$("selector:odd")
其中,参数selector表示任意有效的选择器。DOM元素,在jquery集合中的索引值从0开始,因此第2个,第4个,和第六个的索引值依次为1,3,5..依次类推。
4.:enen选择器
:even选择器,用于选择索引为偶数(从0开始计数)的所有元素,语法格式:
$("selector:even")
其中,参数selector表示任意有效的选择器。DOM元素,在jquery集合中的索引值从0开始,因此第1个,第3个,和第5个的索引值依次为0,2,4..依次类推。
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>odd选择器和even选择器</title> <script type="text/javascript" src="js/jquery-1.11.0.js"></script> <script type="text/javascript"> $(function () { //将索引值为奇数的单元格的背景色,设置为红色 $("td:odd").css("background", "red"); //将索引值为偶数的单元格的背景色,设置为黄色 $("td:even").css("background", "yellow"); }) </script> </head> <body> <table> <tr> <td>索引为0的列</td> <td>索引为1的列</td> <td>索引为2的列</td> <td>索引为3的列</td> <td>索引为4的列</td> <td>索引为5的列</td> </tr> </table> </body> </html>
5.:eq()选择器
:eq()选择器用于从匹配的集合中选取索引等于给定值的元素,语法格式如下:
$("selector:eq(index)")
其中,index从0开始;
6.gt()选择器
:gt()选择器用于从匹配的集合中选取索引大于给定值的所有元素,语法格式如下:
$("selector:gt(index)")
其中index从0开始
7.:lt()选择器
:lt()选择器用于从匹配的集合中选取索引小于给定值的所有元素,语法格式如下:
$("selector:lt("index")")
其中index从0开始
8.:not()选择器
:not()选择器,用于从匹配的集合中除去所有与给定选择器匹配的元素,语法格式:
$("selector1:not(selector2)")
eg:$("td:not(:first,:last)")
9.:header选择器
:header选择器,用于选择所有诸如h1,h2,h3之类的标题元素;语法格式:
$(":header")
eg:$(“:header”).css("color","red");
10.:animated选择器
:animated选择器用于所有正在执行动画效果的元素,语法格式如下:
$("selector:animated")
其中:selector表示任意有效的选择器。

