Sivlerlight 3 SketchFlow Binding ListBox
在这一篇文章中我与大家分享一下,Silverlight 3 中新增加的一个功能 SketchFlow ,这个是做什么的,我想必对于初学者来说还不是怎么了解它;
他是一个针对我们在项目前期做的一些设计工作,把大制的程序流程画出来;它可以帮助我们对业务的了解,让我们理深入的分析业务;
阅读要求:本文只针对初学者阅读,如果你已是SL的高级开发工程师,不建议阅读;
在项目设计阶段怎样用SketchFlow对一些简单的数据的绑定;为了得好的学习使用它,在这里我们不用写一句代码,全用Blend来设计出;
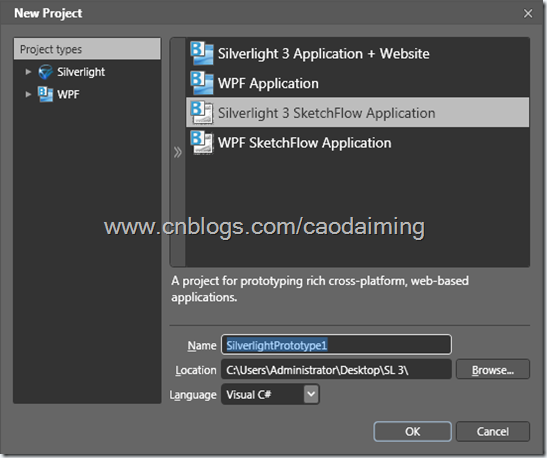
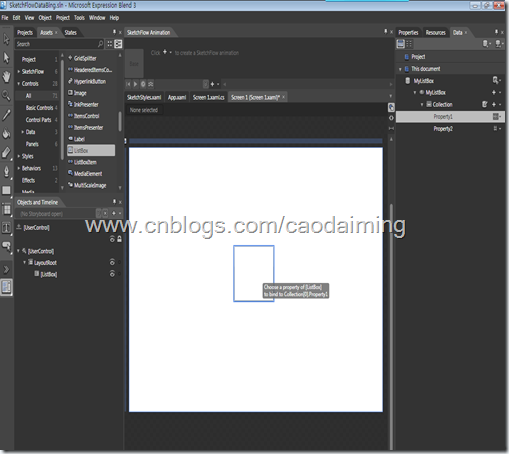
先启动Blend程序,新建一个SketchFlow Application;如下图所示:
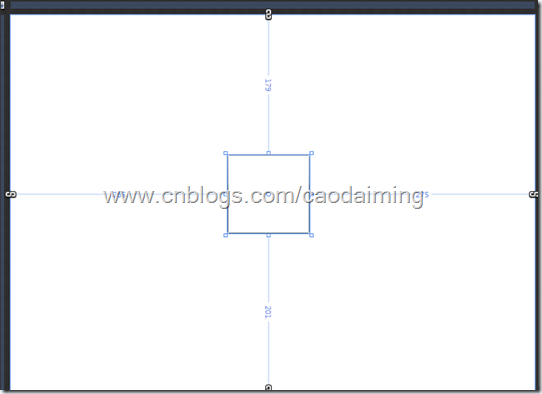
向你新建的程序里面拉一个ListBox控件:如下图所示;
添加一个TextBlock;
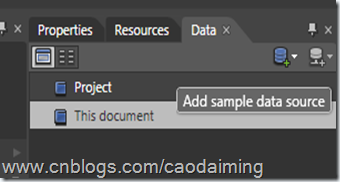
添加一个数据集;
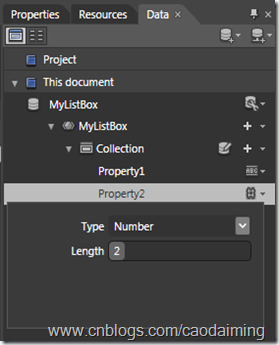
在数据面板中添加一个数据集;
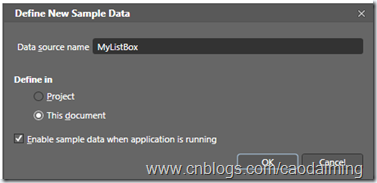
指定数据源的名称;
对属性设计类型;
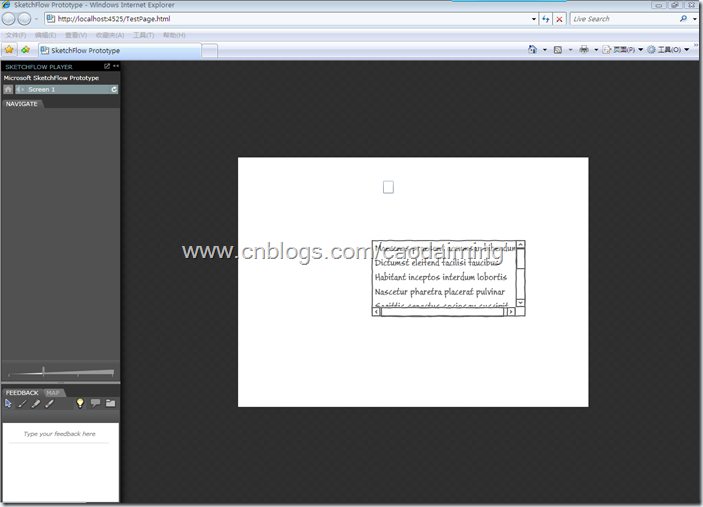
把Property1拉到ListBox上;
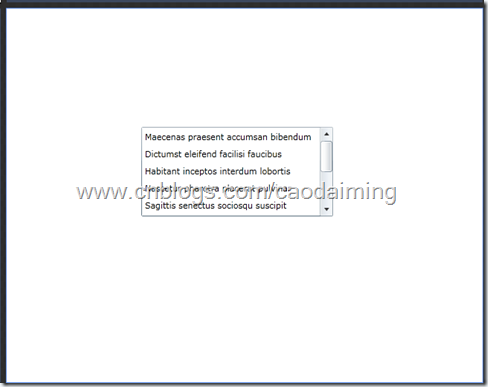
显示的结果如下;
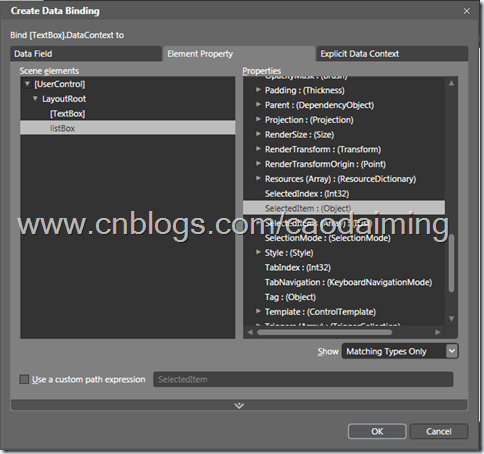
为TextBlock添加数据源ListBox 中的SelectItem;
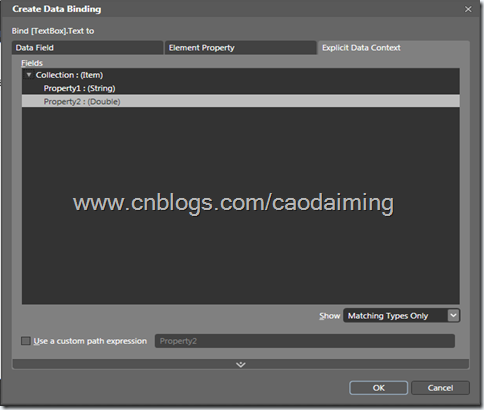
为TextBlock添加Text数据源;
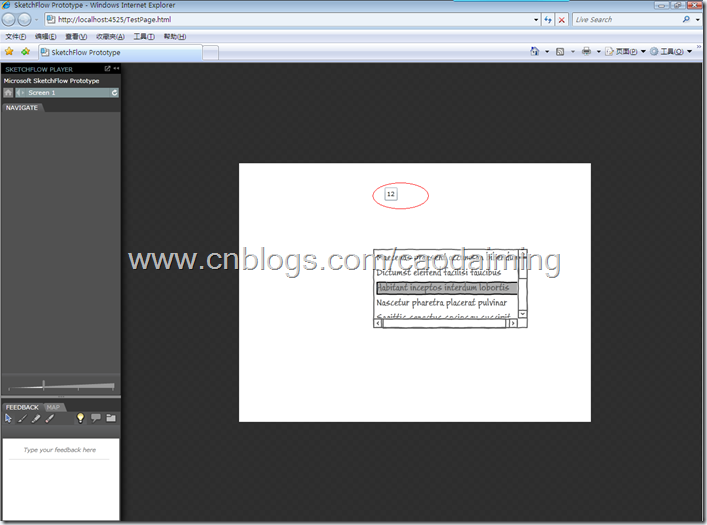
运行结果如下图所示:
到这里这完成了,只是动手设置了几个属性就可以把大体的设计页面流程出来,可以大大提高开发中设计流程;不用写一句代码,就可以完成
数据的绑定,在设计完成以后,可以把它放到项目中去做开发;
这里说白了,就与web Application程序开中的静态页面有一点像;关于SketchFlow还有很多的功能,在这里作者也在不断的学习,我会到了,
会向大家提供我自己学习的心得;
作者::good man(一起学习,共同进步)
出处:http://www.cnblogs.com/caodaiming
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。













 浙公网安备 33010602011771号
浙公网安备 33010602011771号